内容介绍
Chrome浏览器作为一款广泛使用的网络浏览器,其简洁、快速、安全的特点深受用户喜爱。然而,在某些情况下,用户可能觉得Chrome的默认音量不足以满足他们的需求,比如在观看在线视频或听音乐时。为了解决这一问题,我们可以通过启用Chrome的声音增强功能来提升音量。本教程将详细介绍如何在Chrome中启用声音增强功能。

一、什么是Chrome声音增强功能?
Chrome声音增强功能通常指的是通过安装特定的扩展程序或使用特定的设置来提升浏览器的音量。这些扩展程序或设置能够调整系统音频设置,将音量提高到超出默认最大值,从而改善各种媒体平台的聆听体验。
Chrome声音增强功能主要依赖于第三方扩展程序来实现。这些扩展程序能够调整Chrome的音频输出,提供更高级的音量控制选项。例如,一些扩展程序可以让用户将页面音量增加至六倍(高达600%),同时还可以单独调节每个标签页的音量大小。此外,一些扩展还提供了低音增强和均衡器设置等功能,以进一步提升音频质量。
需要注意的是,启用声音增强功能可能会对扬声器造成额外压力,因此建议谨慎使用并避免长时间过量使用高音量。此外,由于这些扩展程序是由第三方开发的,因此在安装和使用过程中需要确保来源可靠,并注意保护个人隐私和数据安全。
二、如何安装声音增强扩展
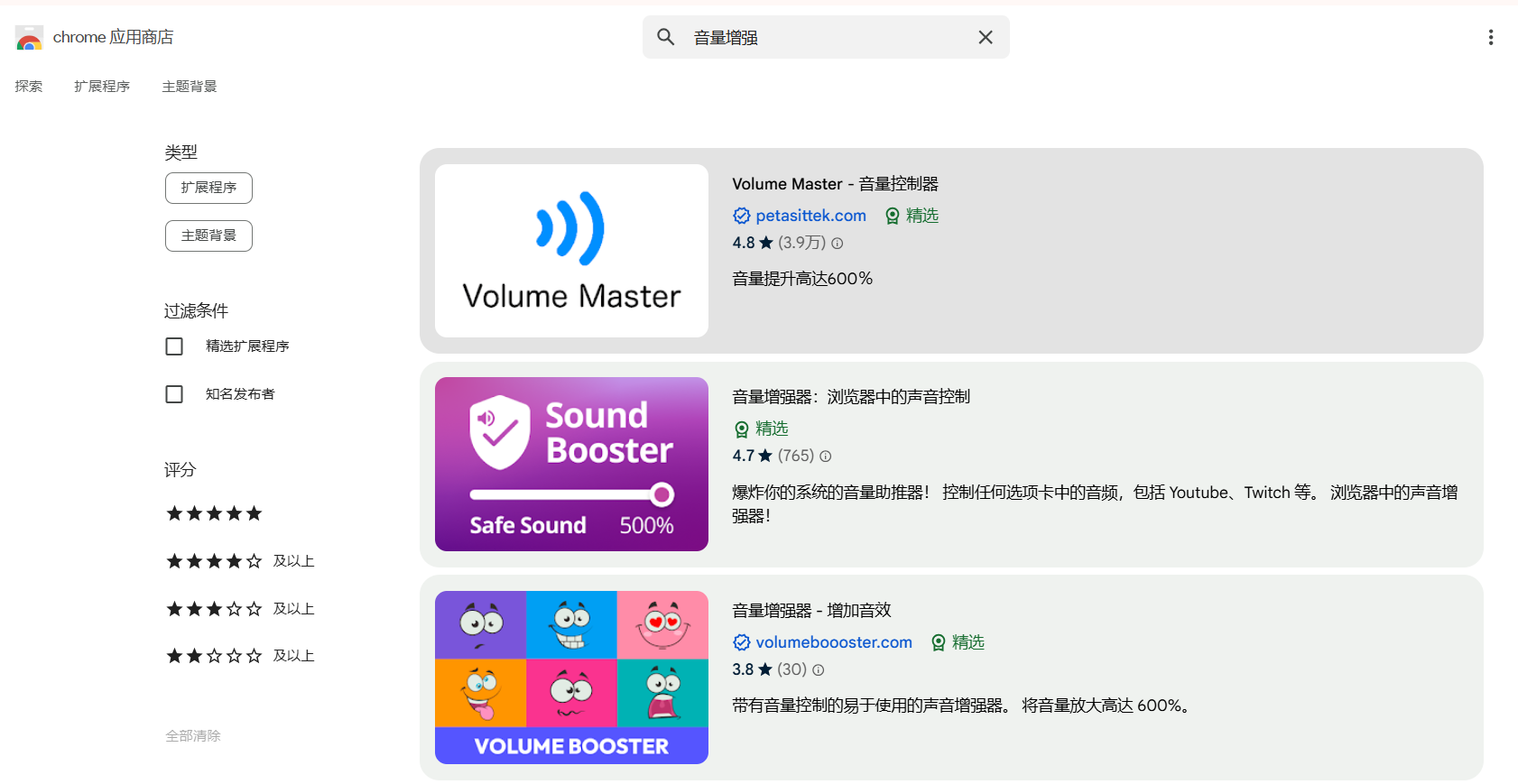
-搜索扩展:在Chrome网上应用店或其他可信的扩展市场中搜索“音量增强”或相关关键词。

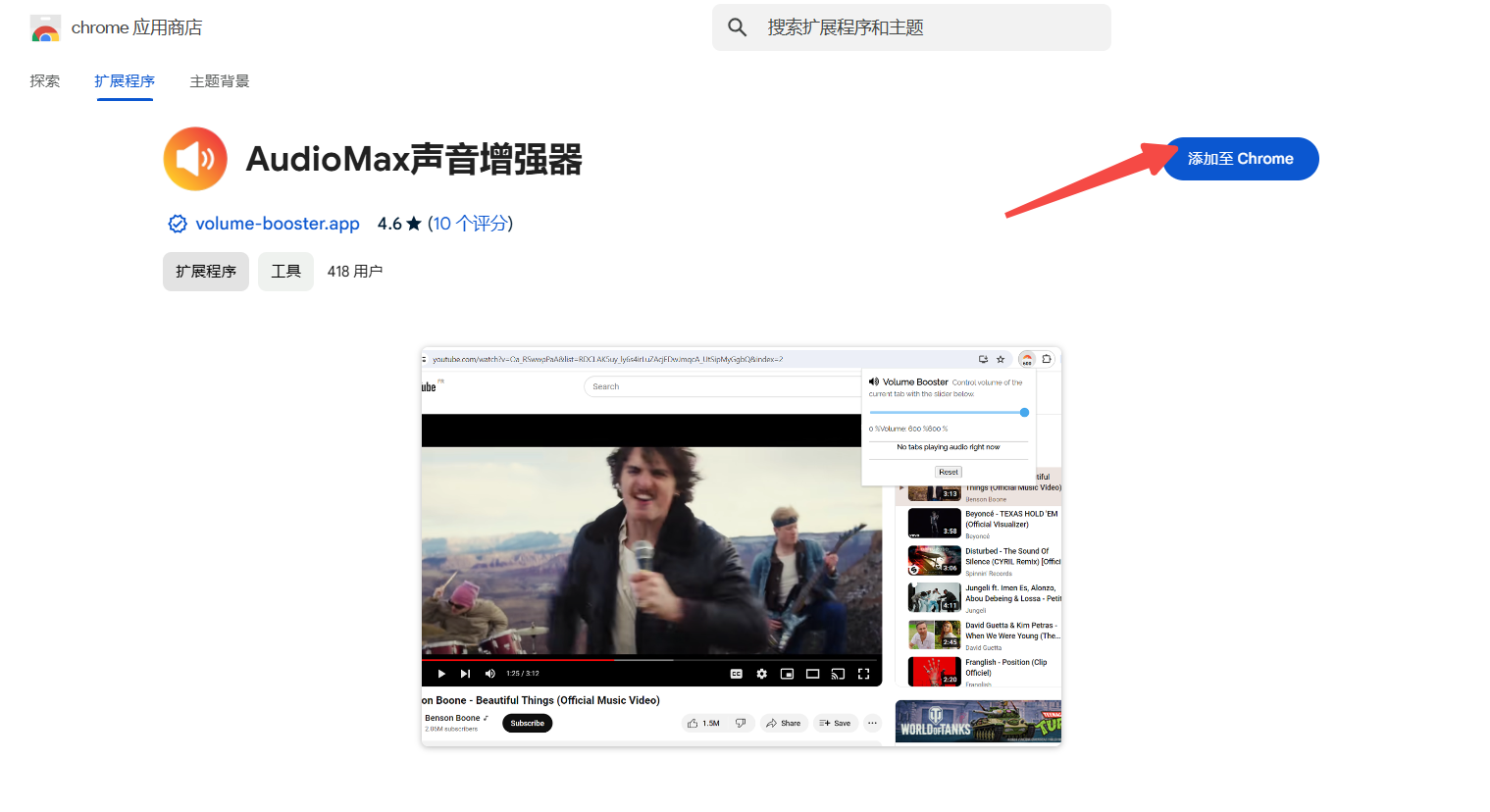
-选择扩展:从搜索结果中选择一个评价良好且功能符合需求的扩展,如“Volume Control”或“AudioMax声音增强器”。
-安装扩展:点击所选扩展的“添加至Chrome”或“安装”按钮,按照提示完成安装过程。

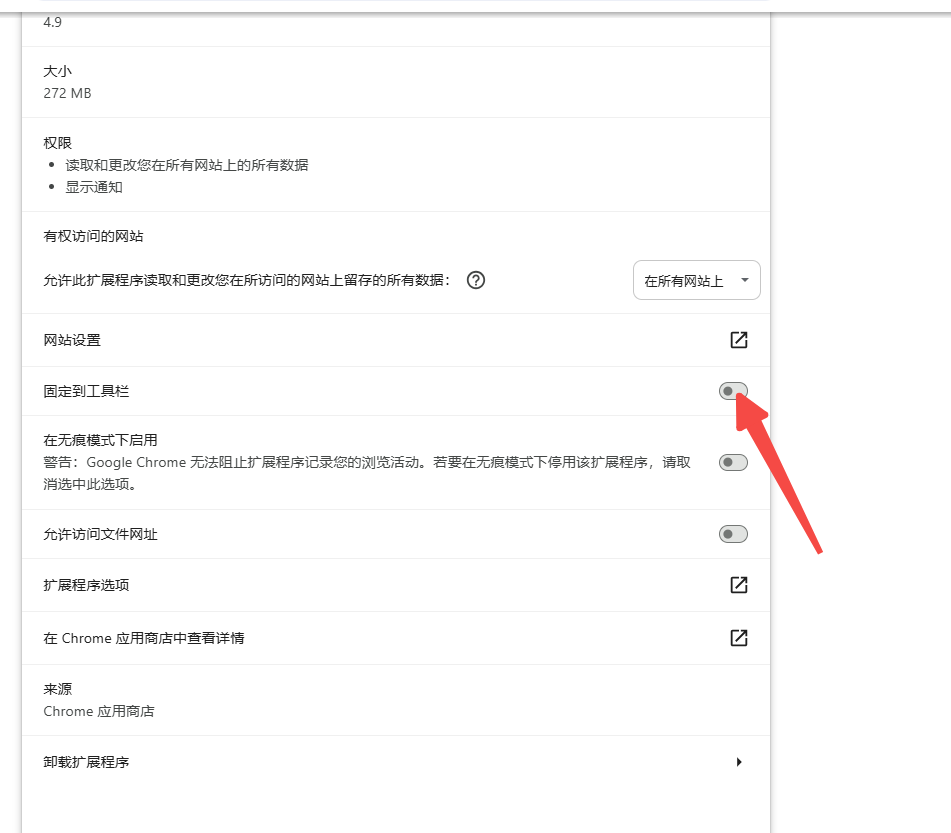
-固定到工具栏:为了便于访问,可以将扩展图标固定到Chrome工具栏。在Chrome菜单中选择“更多工具”-“扩展程序”,找到刚安装的扩展,点击其详情页上的“固定”按钮。

三、如何使用声音增强功能
-启用声音增强:点击Chrome工具栏中的扩展图标,通常是一个扬声器或滑块图标。在弹出的界面中,会看到一个切换按钮或滑动条,用于启用或调整声音增强功能。
-调整增强级别:使用滑动条或输入框来选择所需的声音增强范围。不同的扩展可能提供不同级别的增强,如200%、300%等,甚至高达600%。
-自定义设置:一些扩展还允许用户自定义音频设置,如低音增强、均衡器调整等。根据个人喜好进行调整,以获得最佳的音频体验。
-独立标签页控制:如果需要,可以为每个选项卡设置单独的音量设置。这在同时打开多个音频流时非常有用,可以分别调整每个标签页的音量大小。
四、注意事项
-兼容性:确保所选的扩展与您的Chrome版本和操作系统兼容。
-权限:在安装和使用扩展时,注意检查并管理它们请求的权限,以保护您的隐私和数据安全。
-音质与安全性:虽然声音增强功能可以提升音量,但过高的音量可能会降低音质或对扬声器造成损害。此外,从非官方渠道下载的扩展可能存在安全风险,请务必谨慎选择。
总之,通过安装和使用声音增强扩展,您可以轻松地提升Chrome浏览器的音量,并获得更加丰富的音频体验。不过,在使用过程中请注意保护个人隐私和数据安全,并合理控制音量以避免对扬声器造成不必要的损害。
继续阅读

提高谷歌浏览器的启动速度,减少等待时间,优化浏览器的启动体验。

使用Google Chrome的Cookies管理功能,查看和控制存储在浏览器中的Cookies,增强网站数据隐私保护。

了解如何通过谷歌浏览器优化页面加载,减少卡顿现象,提高浏览体验,让页面加载更顺畅,提升整体网站互动性与用户满意度。

了解如何通过Chrome浏览器查看和修改网页的本地存储数据,优化数据存储和管理。

了解如何通过Chrome浏览器优化网页加载顺畅度,提升网页加载速度和浏览体验,让网页展示更流畅。

谷歌浏览器的纳米级网页渲染精度为医疗影像应用提供了更高的渲染质量,帮助医生更精确地分析医学影像。本文将介绍这一技术如何在医疗领域提升网页显示精度。