内容介绍
在Chrome浏览器中打开本地HTML文件是一个常见的需求,无论是进行网页开发、测试还是简单地查看网页内容,都可以通过以下几种方法实现。下面将详细介绍这些方法,以便您根据具体需求选择最适合的方式。

一、使用文件菜单
1.打开Chrome浏览器:确保您已经启动了Chrome浏览器。
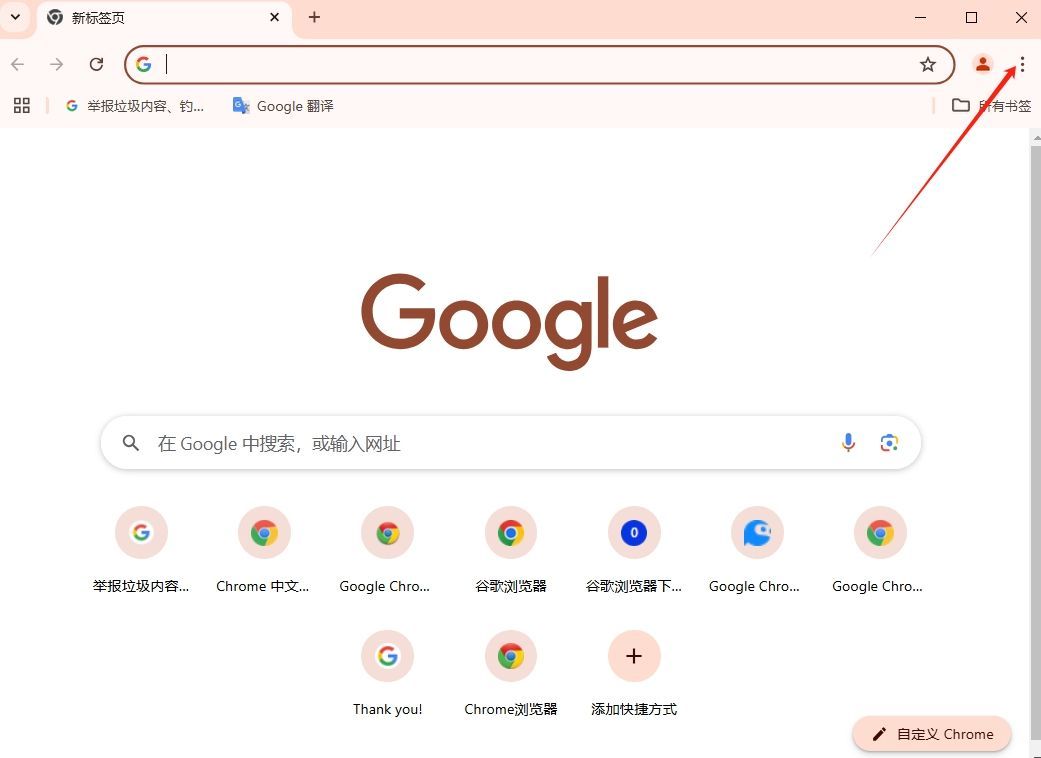
2.访问文件菜单:在浏览器窗口的左上角,点击菜单按钮(通常是三个垂直的点或横线)。

3.选择“文件”选项:在下拉菜单中选择“文件”,然后选择“打开文件”。
4.找到HTML文件:浏览您的计算机,找到您希望打开的HTML文件,然后点击“打开”。
这种方法适用于大多数用户,因为它直观且不需要任何额外的工具或技术知识。
二、拖放文件
将HTML文件保存到您的计算机上后,只需从文件管理器中找到该文件,然后将其拖动到Chrome浏览器窗口中即可自动加载并显示文件内容。这种方法非常快速,但需要您对文件资源管理器和浏览器窗口的操作都比较熟练。
三、使用命令行工具
对于更高级的用户,特别是开发人员,可以使用命令行工具来打开HTML文件。以下是具体步骤:
1.打开命令行工具:根据您的操作系统,打开终端(Mac或Linux)或命令提示符(Windows)。
2.导航到文件目录:使用cd命令导航到包含HTML文件的目录。例如,如果文件位于桌面,您可以输入`cd Desktop`。
3.使用命令打开文件:在命令行中输入以下命令:
-Windows:`start chrome filename.html`
-Mac:`open-a"Google Chrome"filename.html`
-Linux:`xdg-open filename.html`
这种方法适用于需要频繁测试和调试HTML文件的开发人员,因为它可以与开发环境无缝集成。
四、通过开发工具打开
Chrome的开发工具(DevTools)提供了更高级的功能,帮助您调试和分析HTML文件。以下是具体步骤:
1.打开Chrome浏览器:启动Chrome浏览器。
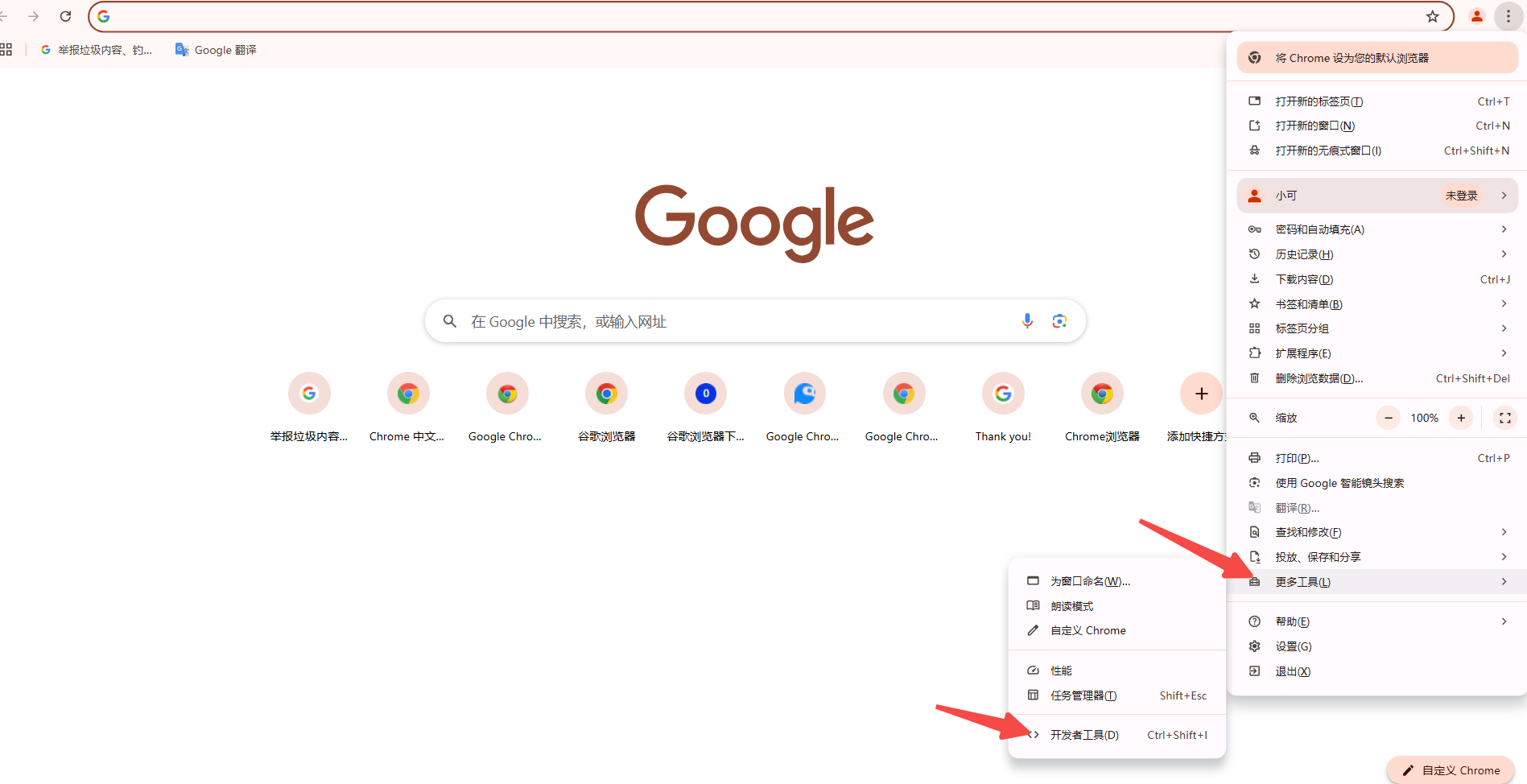
2.打开开发工具:按下`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)打开开发工具。

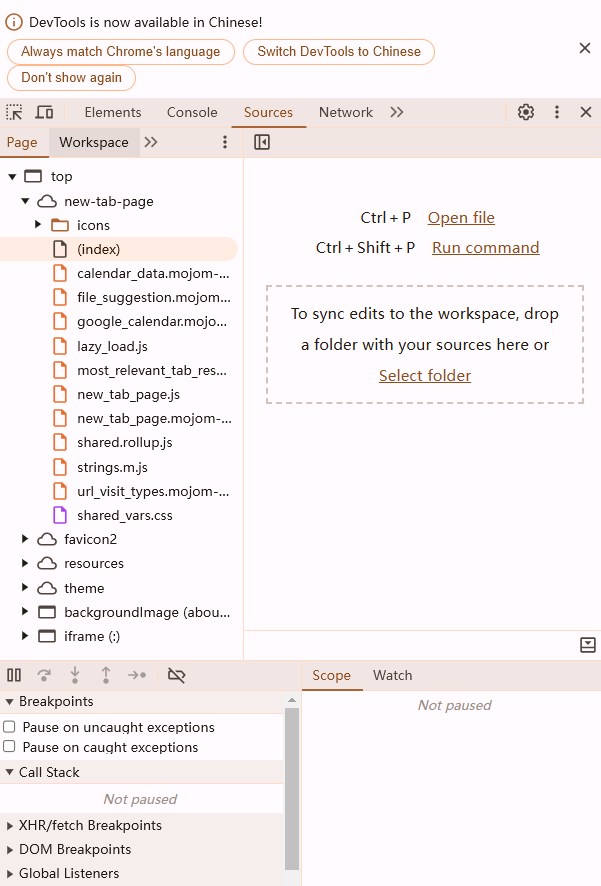
3.选择文件:在开发工具窗口中,点击顶部菜单中的“Sources”选项卡。

4.添加文件:在Sources选项卡中,点击左侧的文件图标,然后选择“Add folder to workspace”,找到并选择您的HTML文件所在的文件夹。
5.打开文件:双击文件夹中的HTML文件即可在开发工具中查看和编辑。
这种方法非常适合需要深入调试和分析HTML文件的开发人员。
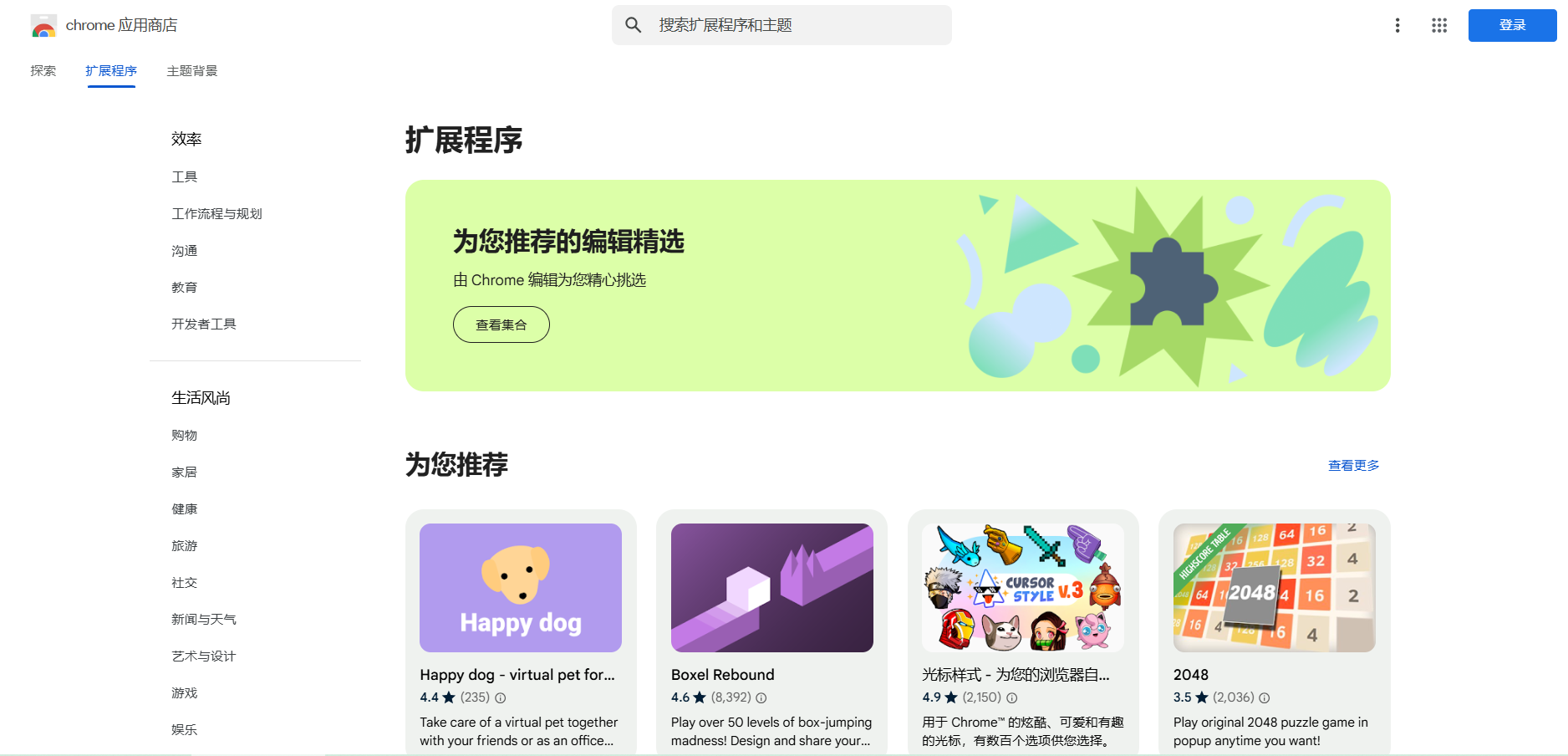
五、使用Chrome扩展程序
有一些Chrome扩展程序可以帮助您更方便地打开和管理HTML文件。以下是一些推荐的扩展程序:
1.Web Server for Chrome:这是一个简单的Web服务器,允许您在Chrome浏览器中托管本地文件。安装后,您可以通过该扩展程序打开本地HTML文件。
2.Live Server:这是一个适用于Web开发的扩展程序,允许您实时预览HTML文件的更改。
使用这些扩展程序的具体步骤如下:
1.安装扩展程序:在Chrome网上应用商店搜索并安装相应的扩展程序。

2.启动服务器或服务:点击扩展程序图标,启动服务器或服务。
3.选择文件夹:点击“Choose Folder”或类似选项,选择包含HTML文件的文件夹。
4.访问文件:在浏览器地址栏中输入服务器地址(例如`http://127.0.0.1:8887`),然后点击进入,您将看到文件夹中的HTML文件列表。
这种方法适用于需要在本地环境中托管和测试HTML文件的开发人员和设计师。
六、使用文本编辑器或IDE
许多专业的文本编辑器和集成开发环境(IDE)都提供了直接在浏览器中打开HTML文件的功能。以下是一些推荐的工具:
-Visual Studio Code:这是一个流行的代码编辑器,提供了丰富的插件生态系统。您可以安装“Live Server”插件,实现文件的实时预览。
-Sublime Text:这是另一个流行的代码编辑器,虽然没有内置的实时预览功能,但可以通过插件实现类似功能。
-JetBrains WebStorm:这是一个专业的Web开发IDE,提供了强大的调试和预览功能。
使用这些工具打开HTML文件的具体步骤通常包括安装工具、打开HTML文件以及使用内置或插件提供的浏览器预览功能。这种方法适用于需要频繁编辑和测试HTML文件的开发人员,因为它可以与开发环境无缝集成。
继续阅读

谷歌浏览器历史版本下载安装操作简明易懂。分享经验帮助用户快速回滚或安装旧版本,提高效率,保障使用体验顺畅。

账号密码同步涉及重要信息安全,本文详解谷歌浏览器安全策略及操作流程,帮助用户有效保护账号信息,防范数据泄露风险。

Google浏览器提供多标签页管理功能,用户可在安装后通过配置提升切换效率。优化设置后,Chrome浏览器多任务处理更加高效,操作体验更流畅。

谷歌浏览器提供最新版下载安装图文教程,分步展示操作细节。用户可直观学习,快速完成安装与配置。

谷歌浏览器提供启动异常排查与快速修复详细教程,帮助用户定位浏览器启动问题,快速解决异常,确保浏览器稳定运行,提升使用效率。

Chrome浏览器支持自动更新功能,本篇内容介绍设置方法和操作技巧,让用户无需手动更新即可保持浏览器最新版本。