内容介绍
在日常使用中,我们经常会根据自己的需求对Chrome浏览器进行个性化设置。其中,自定义字体是一个常见且实用的功能。通过调整字体样式和大小,不仅可以提升阅读体验,还能减少眼睛疲劳。本文将详细介绍如何在Chrome浏览器中自定义字体,包括系统设置以及在Chrome内部的操作步骤。

一、操作系统级别的字体设置
1.Windows系统
-打开设置:点击“开始”菜单,选择“设置”图标(齿轮形状)。

-进入个性化设置:在设置窗口中,选择“个性化”。
-选择字体:在左侧菜单中,点击“字体”。此时会显示系统中已安装的所有字体。

-调整字体大小:在字体设置页面中,用户可以通过滑块调整字体大小。

-更改字体:点击某种字体,用户可以查看其样式并选择“使用此字体”来更改系统字体。
2.macOS系统
-打开系统偏好设置:点击屏幕左上角的苹果图标,选择“系统偏好设置”。
-进入显示器设置:选择“显示器”选项。
-调整分辨率和缩放:在显示器设置中,用户可以选择不同的分辨率和缩放选项,以改变字体的显示效果。
-使用字体册:打开“字体册”应用,用户可以查看、安装和管理字体。
二、在Chrome内部自定义字体
1.打开Chrome设置
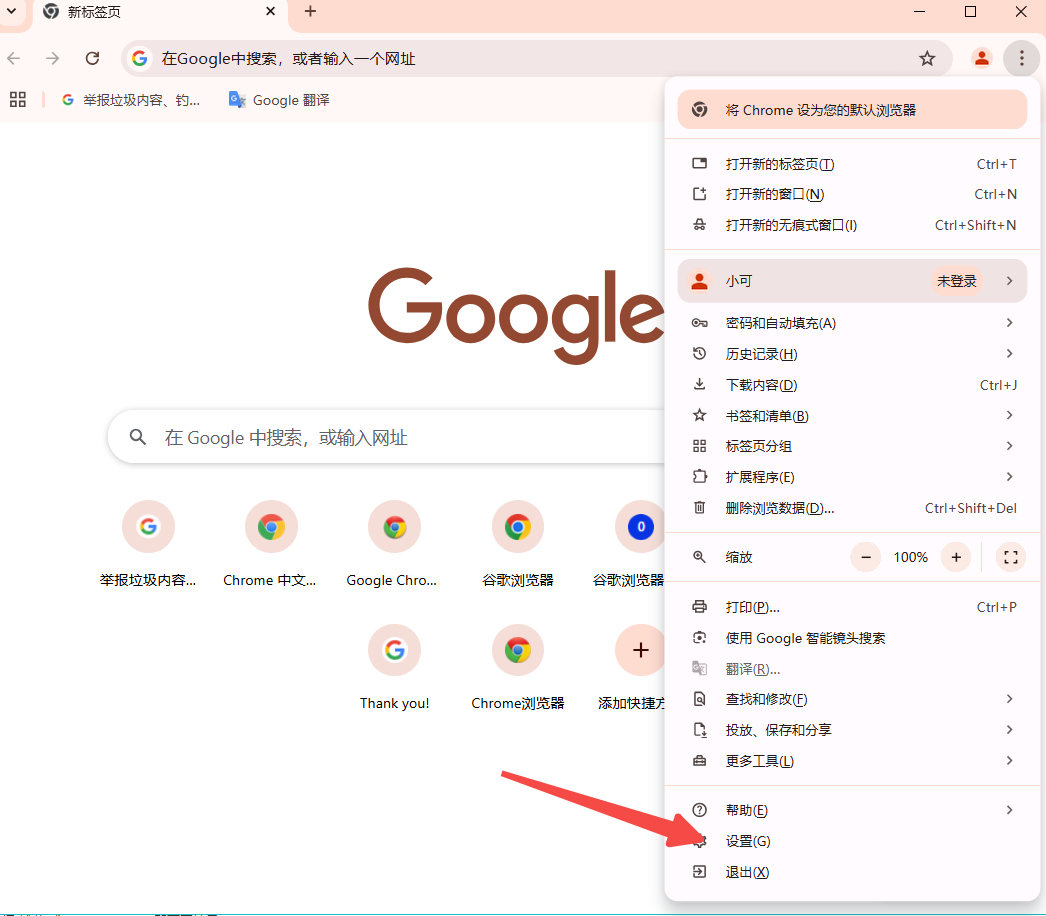
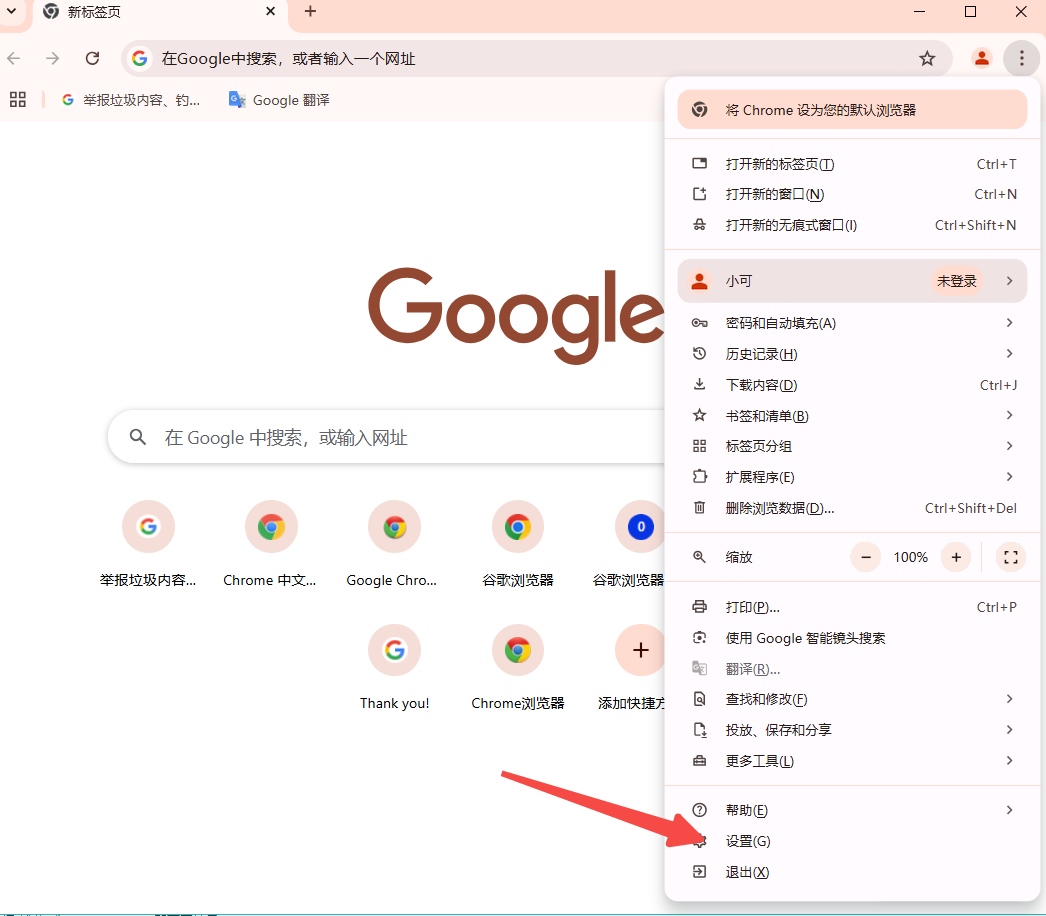
点击浏览器右上角的三个点弹出菜单,选择“设置”。

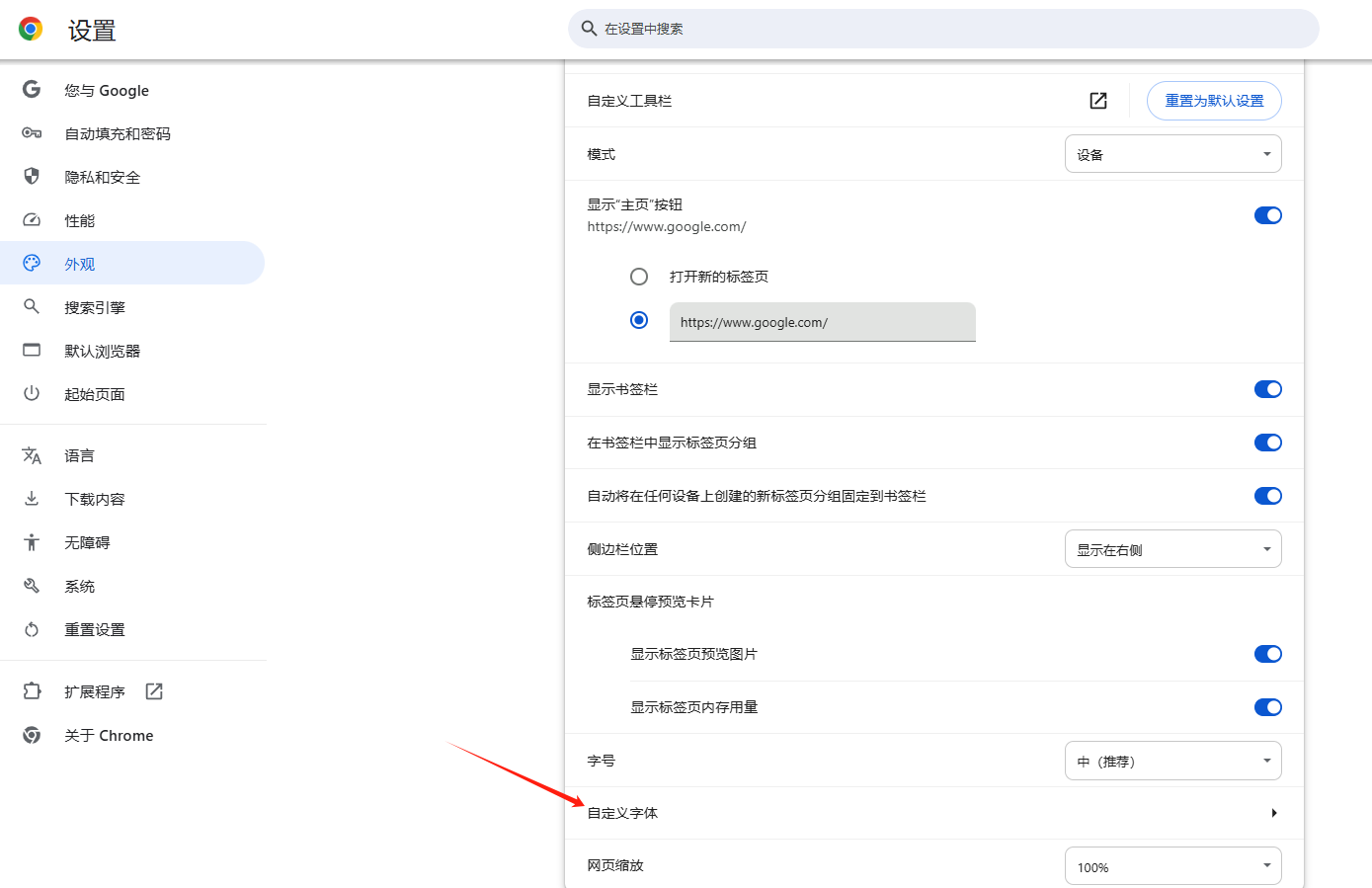
2.进入外观设置
进入后往下拉选择“显示高级设置”。
3.自定义字体
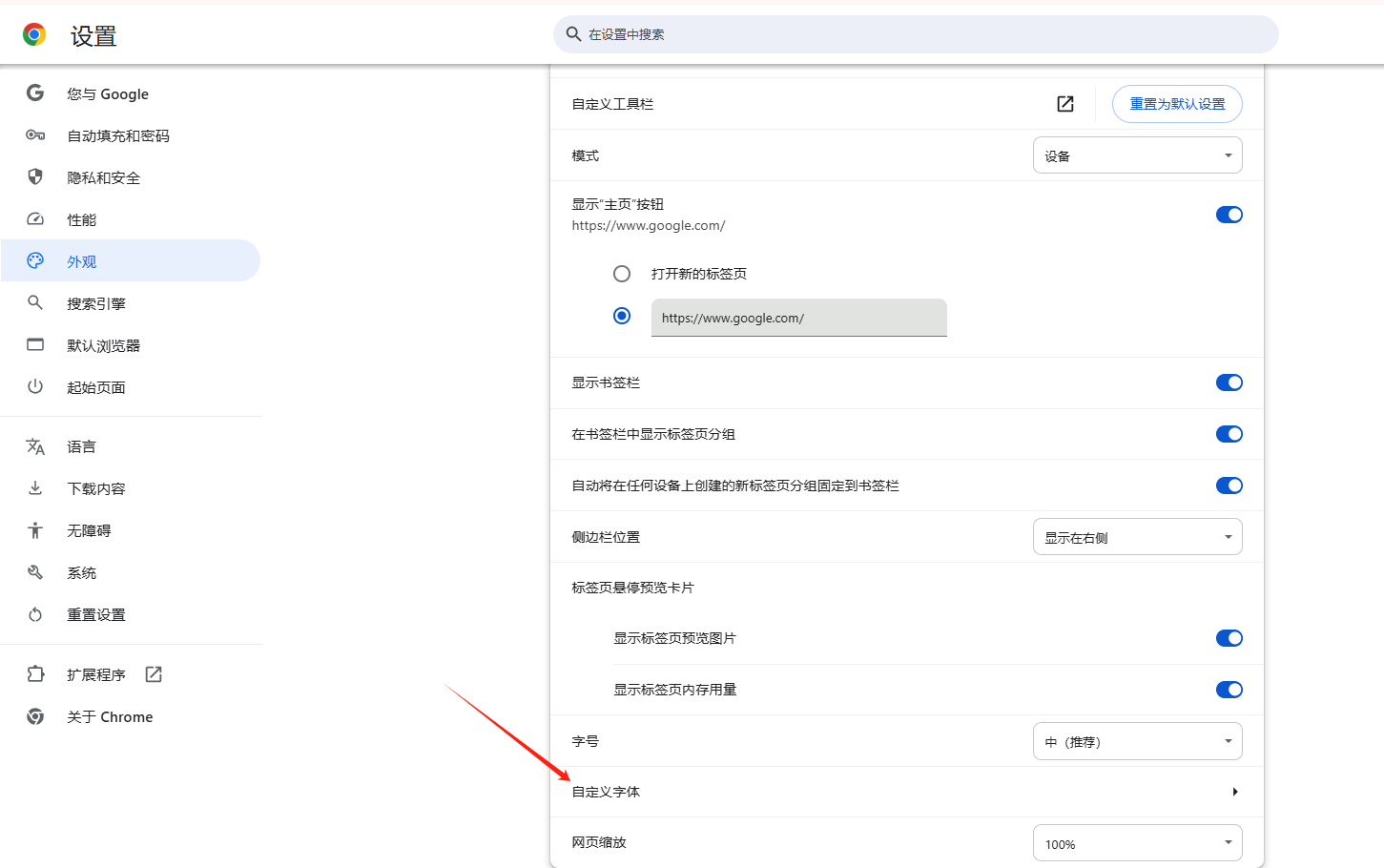
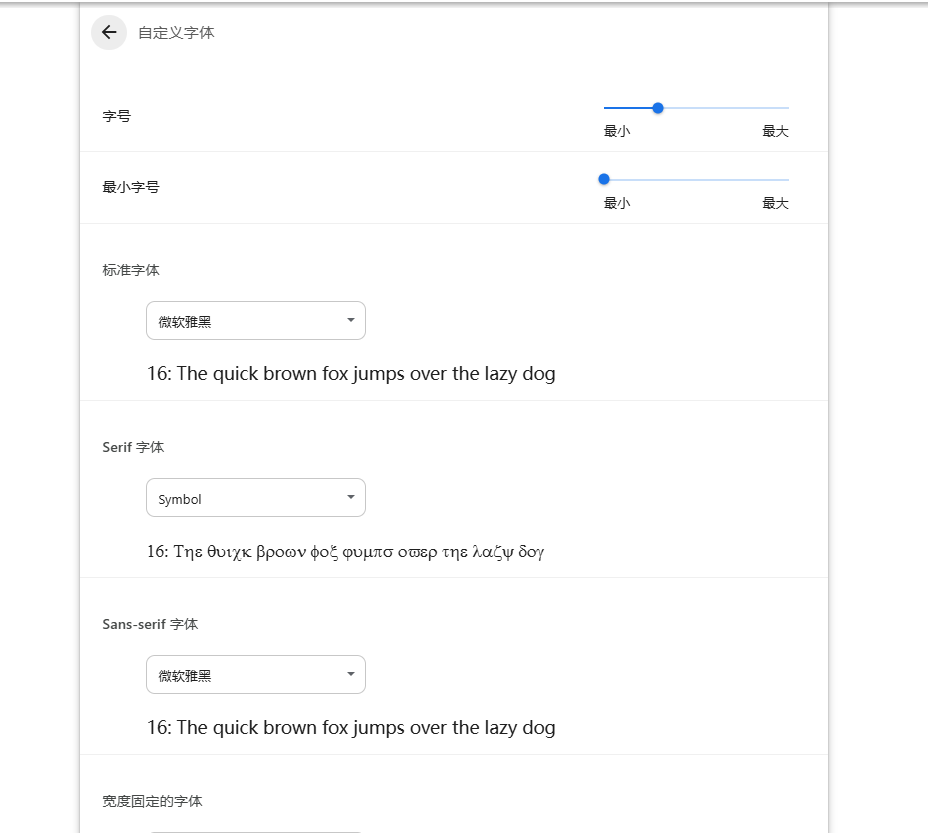
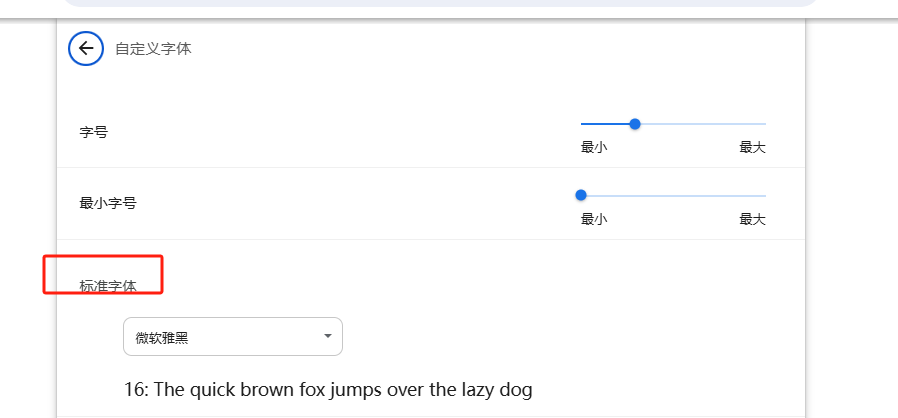
再往下拉找到网络内容里面的“自定义字体”,点击进入。在这里,你可以选择不同的字体、大小和样式。

4.保存更改
设置完成后,关闭设置窗口,新的字体设置将立即生效。
三、恢复默认字体设置
有时候,我们可能需要恢复Chrome浏览器的默认字体设置,特别是在进行了多次自定义调整后。以下是恢复默认设置的方法:
1.访问Chrome设置页
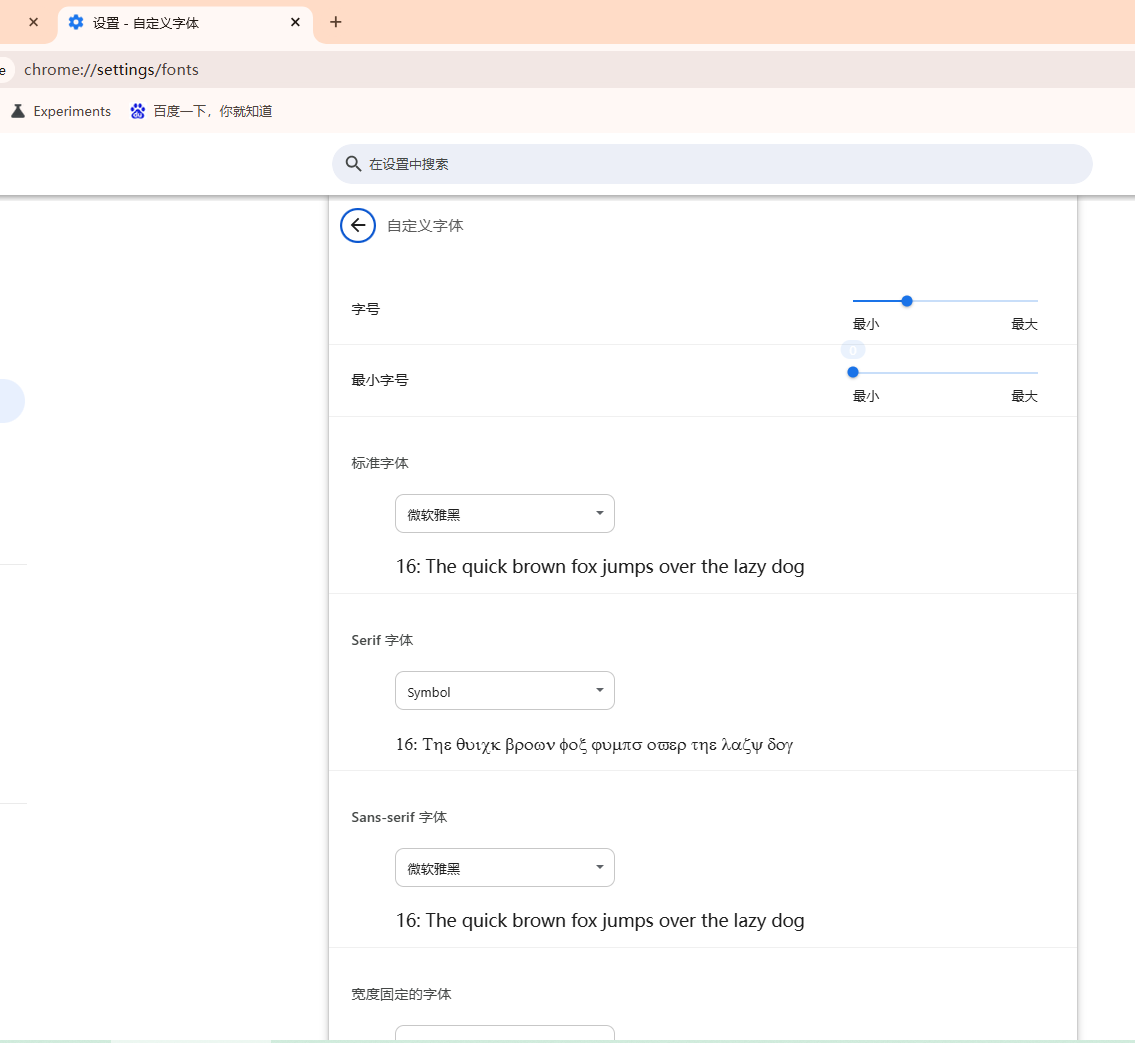
在地址栏输入chrome://settings/fonts并按回车键,进入字体设置页面。

2.找到标准字体设置
在该页面中,可以看到标准字体的当前设置。如果之前修改过字体,可以发现标准字体被改成了其他字体。

3.恢复默认值
向下滚动到页面底部,分别双击“标准字体”和“固定宽度字体”旁边的横线,删除当前的自定义值,即可恢复到Chrome的默认字体设置。
四、总结
自定义Chrome浏览器的字体不仅能够提升阅读体验,还能满足用户的个性化需求。通过本文的介绍,我们了解了如何在Windows和macOS系统中进行字体设置,并在Chrome浏览器内部进行自定义字体的调整。同时,我们也学会了如何恢复默认的字体设置,以便在需要时进行重置。希望这些教程能够帮助你更好地使用Chrome浏览器,享受更加舒适的浏览体验。
继续阅读

google浏览器网页收藏快捷键操作经验分享,通过实战方法可高效整理和管理收藏夹,提高浏览效率和日常操作便利性。

Chrome浏览器提供下载文件管理及整理操作技巧,用户可分类整理文件,提高文件访问效率,实现高效便捷的操作体验。

google浏览器提供缓存清理与系统加速功能,用户可通过操作分享优化加载速度和性能,减少卡顿现象,提高浏览器整体运行效率和操作体验。

google Chrome浏览器下载渠道需确保安全,结合实用经验分享,用户能有效规避风险并完成高效安装。

谷歌浏览器书签管理与备份操作方法详尽。高级操作技巧帮助用户高效整理书签并保障数据安全,提高使用便捷性。

深入分析谷歌浏览器插件功能注册失败的多种原因,提供有效修复方案,帮助用户解决注册异常,保障插件正常工作。