内容介绍
要查看Chrome浏览器页面加载过程中触发的事件,您可以使用开发者工具中的“Network”面板。以下是具体步骤:

具体步骤
1.打开Chrome浏览器并访问您想要分析的网页。
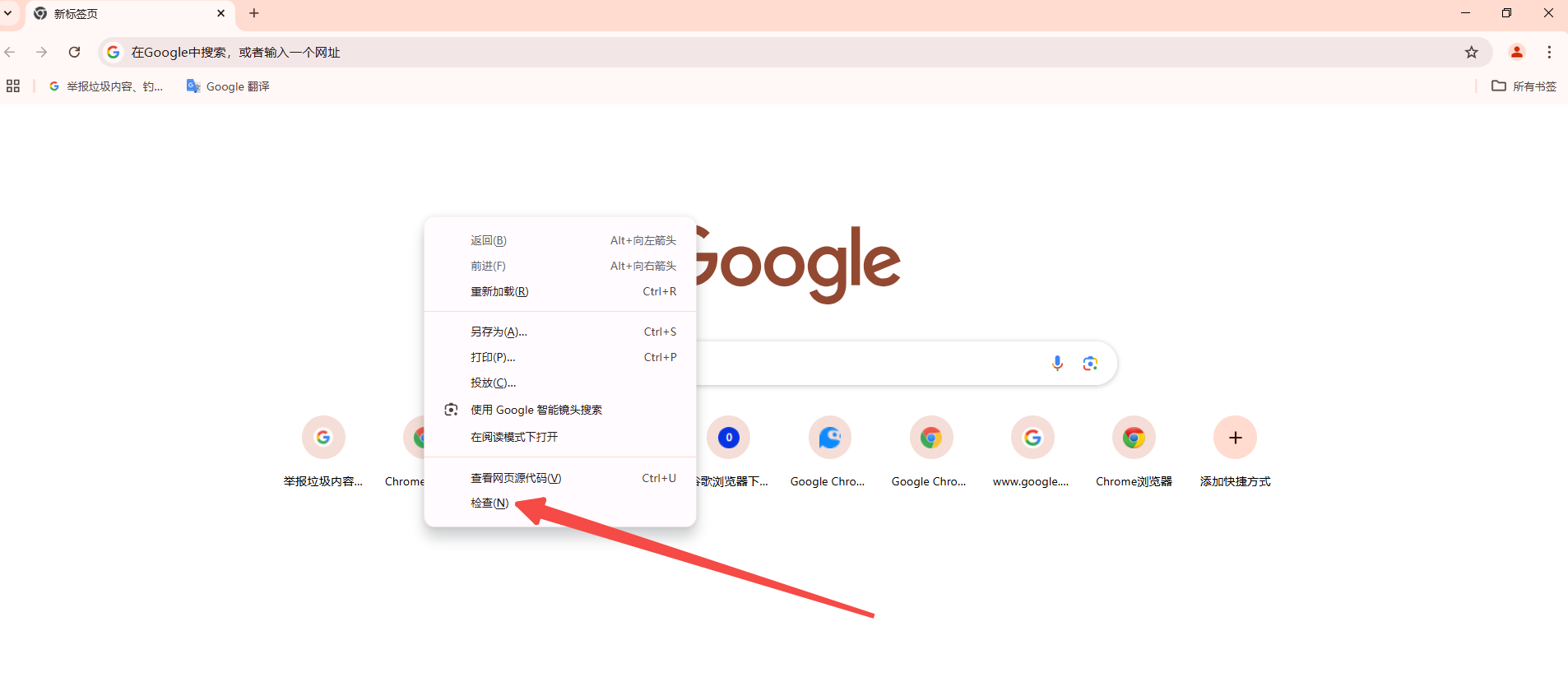
2.按下F12键或右键点击页面选择“检查”,以打开开发者工具。

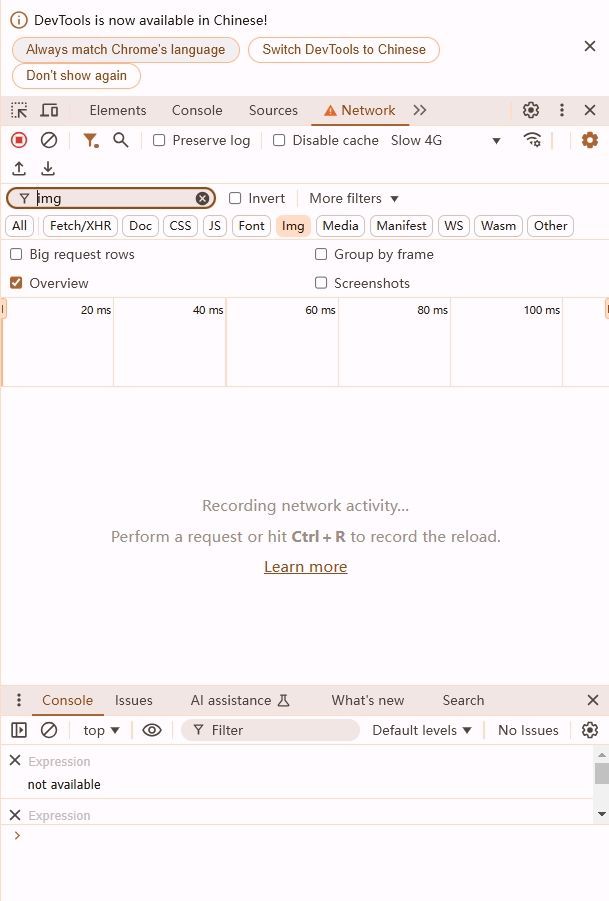
3.在开发者工具中,点击顶部的“Network”标签。

4.刷新页面(按F5或点击浏览器上的刷新按钮),这将开始捕获网络活动。
5.在“Network”面板中,您可以看到所有加载的资源以及它们的状态、类型、大小等信息。
6.点击任何一个资源,您可以看到该资源的详细信息,包括Headers、Preview、Response等。
7.如果您想查看特定类型的事件,可以使用过滤器来筛选结果。例如,只显示JS文件,可以在过滤器中输入`js`。
8.对于更深入的分析,您可以点击某个请求,然后查看其“Timings”选项卡,这里会显示请求的各个阶段的时间线,包括DNS查询时间、TCP连接时间、发送请求时间等。
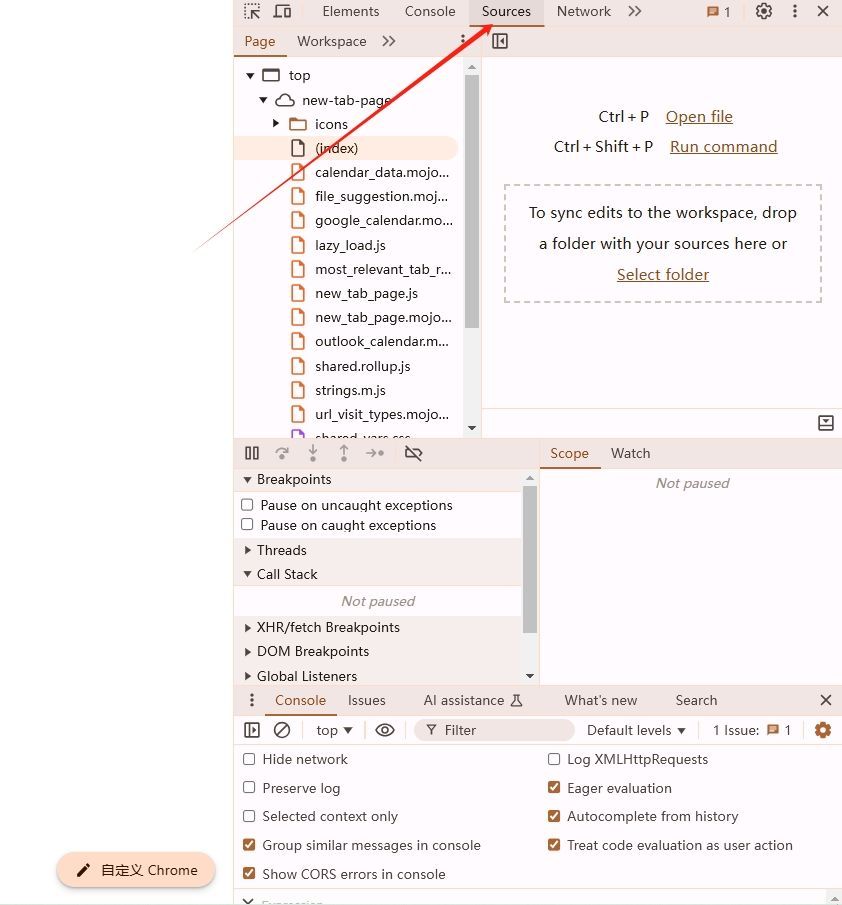
9.如果需要进一步调试JavaScript代码,可以转到“Sources”面板,设置断点并进行单步执行。

通过以上步骤,您可以详细了解页面加载过程中发生的各种事件和性能瓶颈。希望这对您有所帮助!如果有其他问题或需要进一步的指导,请随时告诉我。
继续阅读

谷歌浏览器插件数据导出可以自动化处理,本文分享实践经验,包括数据导出流程与工具应用,提高数据管理效率,方便后续分析使用。

Google Chrome浏览器配合多款视频下载插件,支持轻松保存网络视频。教程推荐实用插件并介绍详细使用方法,方便用户离线观看。

深入分析谷歌浏览器插件功能注册失败的多种原因,提供有效修复方案,帮助用户解决注册异常,保障插件正常工作。

Chrome浏览器可根据操作系统自动切换至黑暗模式,用户可在设置中启用系统主题同步,提升夜间使用舒适度。支持Windows和macOS平台。

谷歌浏览器历史版本下载安装操作简明易懂。分享经验帮助用户快速回滚或安装旧版本,提高效率,保障使用体验顺畅。

google Chrome下载链接被自动替换可能是浏览器被恶意劫持。建议清除插件、重置主页并扫描恶意程序,避免下载来源被篡改带来潜在安全风险。