内容介绍
Chrome如何允许Javascript?Chrome是一款应用非常广泛的浏览器工具,这款浏览器界面十分简约没有广告弹窗,用户能够体验到十分纯净安全的浏览服务,这款浏览器中自带有Javascript还能,这个功能只要作用是用来显示互动功能,那么如何开启谷歌浏览器的Javascript功能呢。接下来小编就给大家带来Chrome设置允许Javascript教程一览,大家千万不要错过了。

Chrome设置允许Javascript教程一览
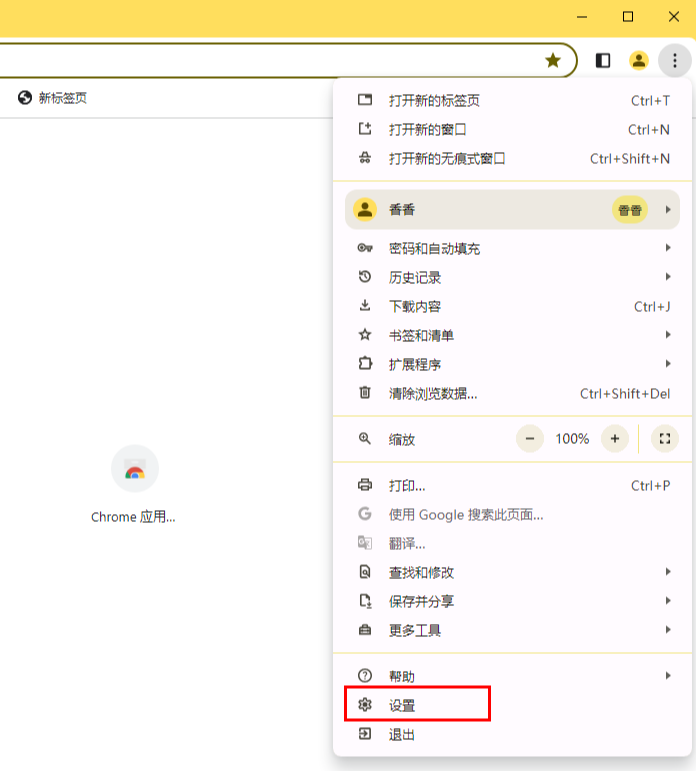
1.当我们将谷歌浏览器点击打开之后,点击三个点图标,再点击下拉选项中的【设置】选项进入(如图所示)。

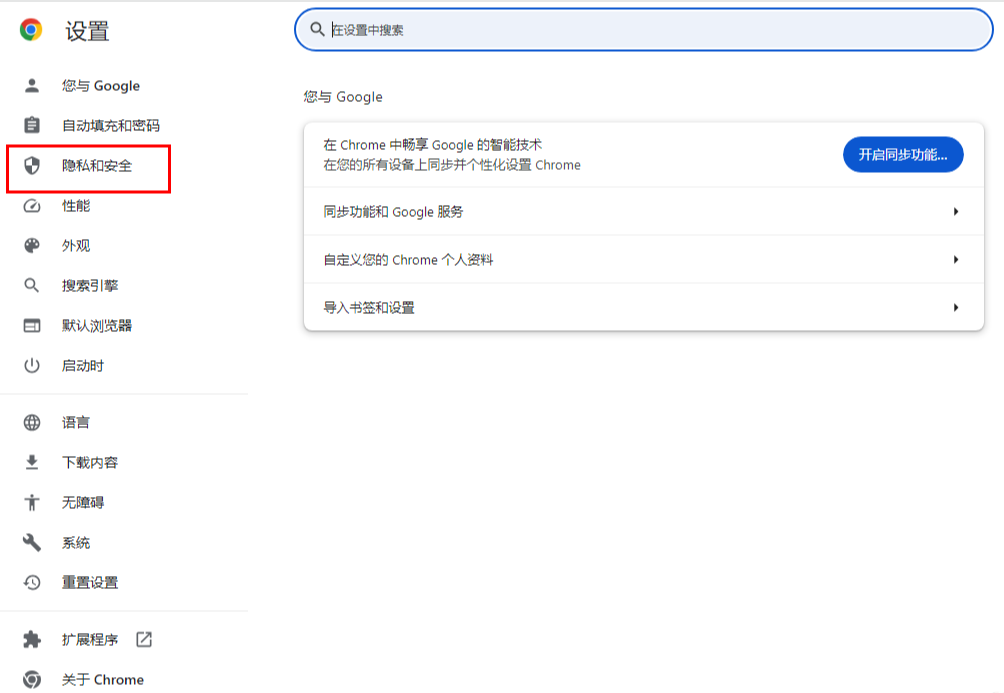
2.那么我们就会即刻进入到设置窗口中,将页面的左侧位置【隐私和安全】选项进行鼠标点击打开(如图所示)。

3.随后,就会在页面的右侧位置,找到【网站设置】这个选项,将其点击打开(如图所示)。

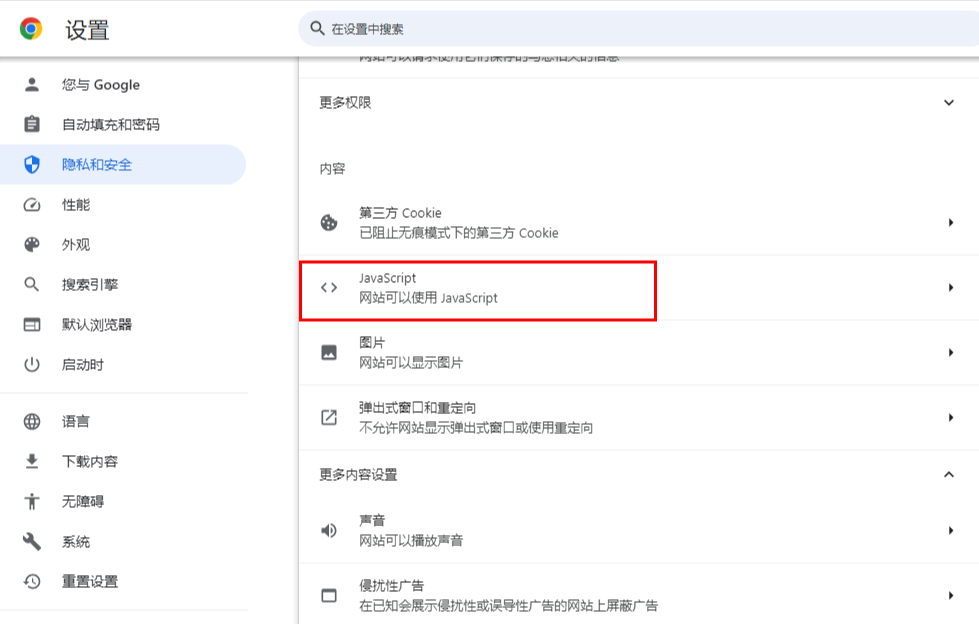
4.接着,需要在打开的新页面中,将页面进行滚动,找到【内容】,在内容下就可以将【JavaScript】找到并且点击打开(如图所示)。

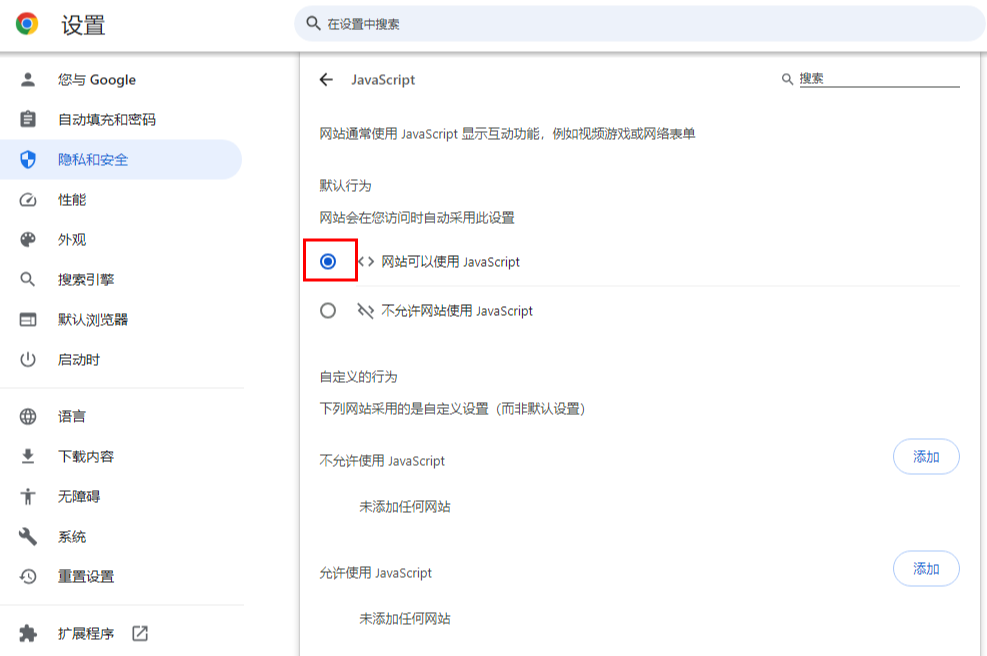
5.进入到页面之后,直接将【网站可以使用JavaScript】选项勾选上就好了(如图所示)。

以上就是【Chrome如何允许Javascript?Chrome设置允许Javascript教程一览】的所有内容啦,感兴趣的朋友快来看看学习一下吧。
继续阅读

介绍Chrome浏览器下载速度不稳定时的网络优化方法,指导用户提升网络环境稳定性,保障下载流畅。

Chrome浏览器网页开发调试功能强大,本文分享实用技巧和操作实例,帮助开发者快速调试网页问题,提高开发效率和测试质量。

Chrome浏览器新功能通过深度解析教程,展示功能亮点和使用技巧,让用户全面掌握新特性,提高浏览和办公效率。

Chrome浏览器支持多种语言翻译,用户可查看覆盖语种范围,满足跨语言网页浏览需求,提升阅读便利性和效率。

谷歌浏览器网页内容查找功能强大,掌握高效方法可快速定位目标信息。操作经验总结提供实用技巧,帮助用户提升网页搜索效率。

谷歌浏览器通过多重安全机制有效防止恶意劫持,保障用户上网安全。本文介绍实用防护措施,帮助用户降低风险,确保浏览器稳定运行。