内容介绍
Chrome浏览器的离线模式允许用户在没有网络连接的情况下继续浏览网页和应用。通过启用离线缓存和应用,用户可以在离线状态下访问已保存的内容,提高工作效率和使用体验。本文将详细介绍如何在Chrome浏览器中启用离线模式及其相关功能设置。

一、准备工作
1.下载并安装Chrome浏览器:如果尚未安装Chrome浏览器,可以通过访问其官方网站下载并安装最新版本。
2.确保系统和浏览器已更新至最新版本:定期检查并更新操作系统和Chrome浏览器,以确保使用的是最稳定和安全的版本。
二、启用离线模式
1.启用离线缓存
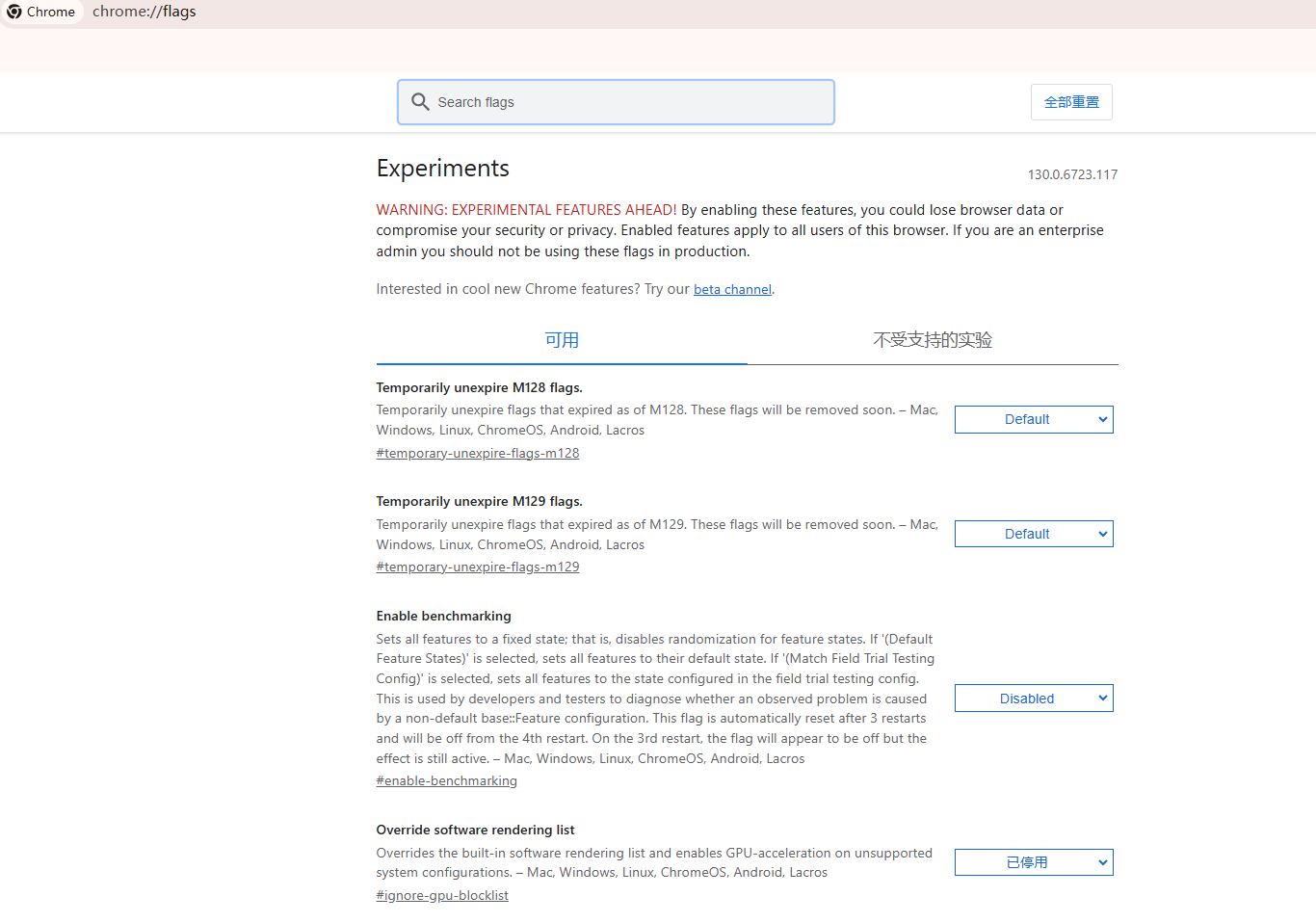
-打开Chrome浏览器,在地址栏输入chrome://flags,然后按回车键。

-在出现的页面中,按下快捷键Ctrl+F(Windows)或Command+F(Mac)打开搜索框。
-搜索“离线缓存”相关的实验性功能。
-找到以下两个选项并分别点击“启用”:
-Enable Show Saved Copy Button
-Enable Offline Auto-Reload Mode
-修改成功后,点击页面底部的“立即重新启动”按钮以使更改生效。
2.添加网页到阅读列表
-在有网络连接时,打开你想要离线查看的网页。
-点击右上角的三个点(菜单按钮),选择“添加到阅读列表”。
-下次无网络连接时,可以进入“阅读列表”查看这些页面。
三、管理信任站点和浏览器警报
1.添加信任站点
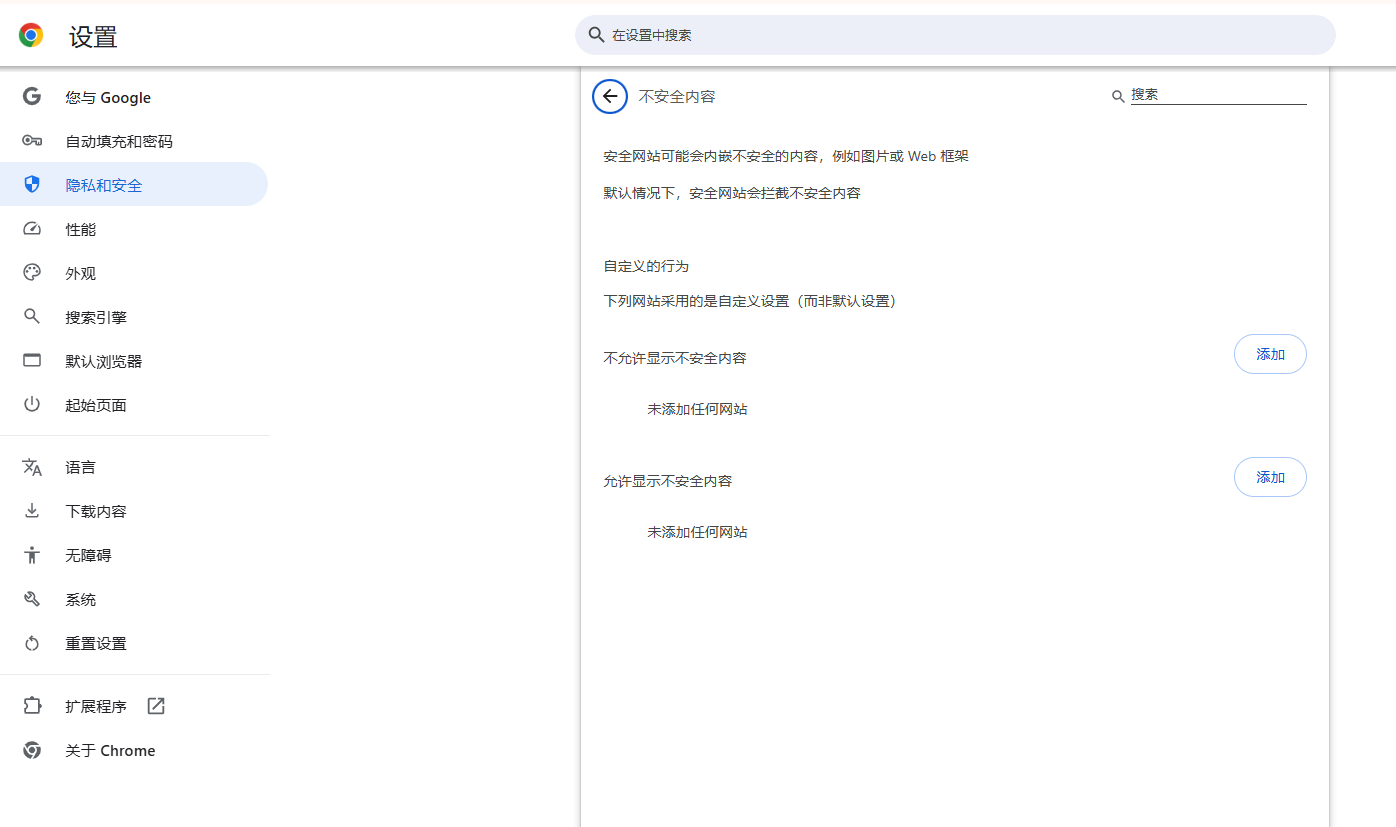
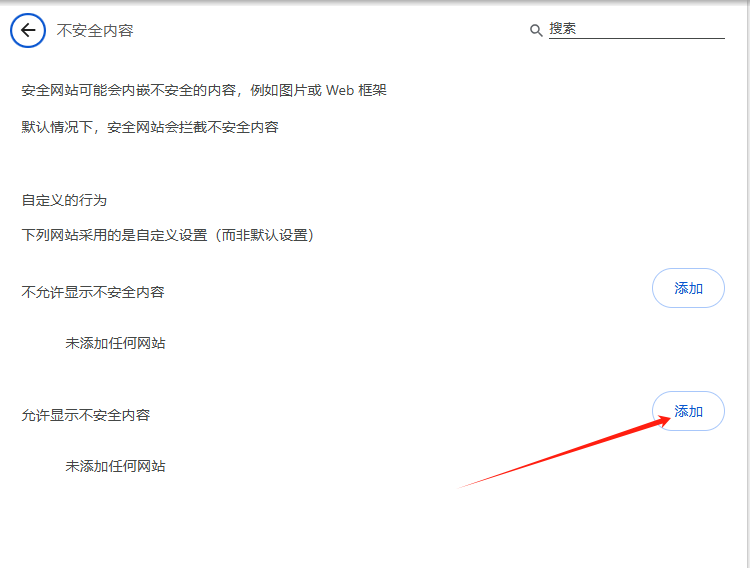
-在地址栏输入chrome://settings/content/insecureContent,按回车键。

-点击“添加”按钮,将你需要信任的网站URL输入进去,然后点击“添加”。

-为了确保某些重要网站在离线状态下依然可用,你可以将这些网站添加到信任站点列表中。
2.设置浏览器警报
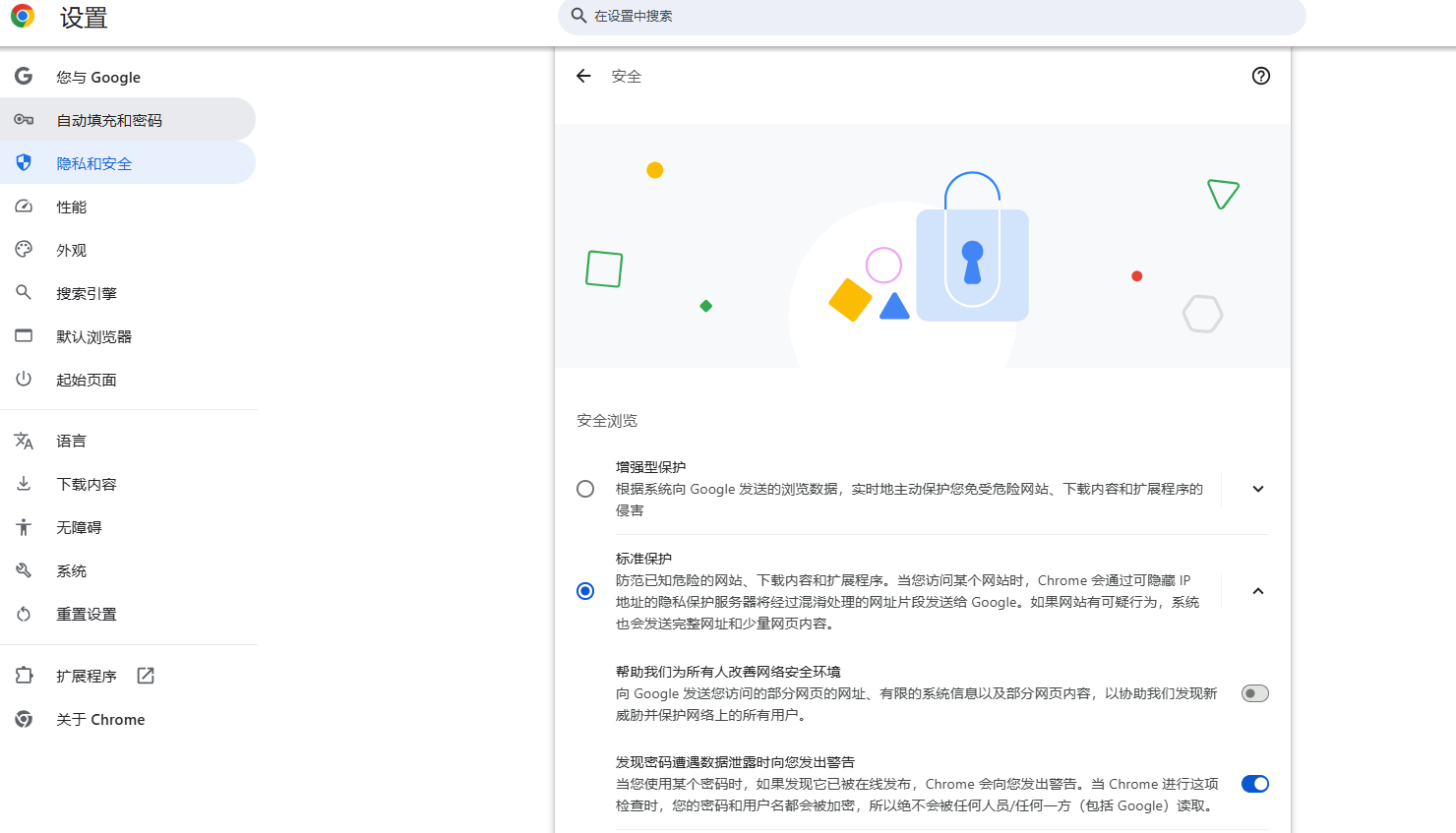
-进入“设置”-“隐私和安全”-“安全”,在这里你可以调整各种安全相关设置,包括开启或关闭浏览器警报功能。

-为了提高安全性,你可以在Chrome浏览器中设置浏览器警报。这可以帮助你识别并阻止潜在的恶意网站。
四、优化离线体验
1.缓存管理
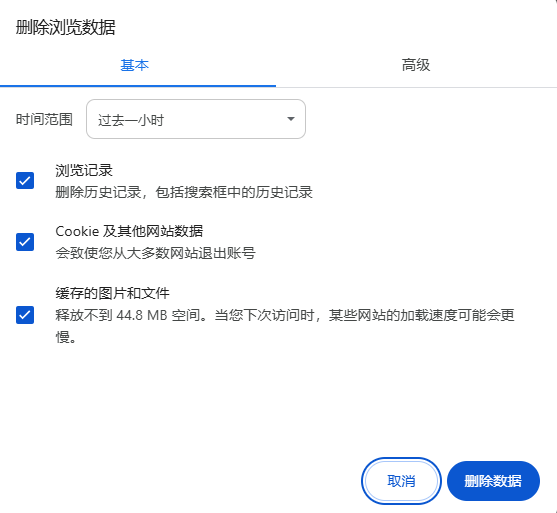
-定期清理浏览器缓存可以释放存储空间,同时也能确保离线内容是最新的。你可以通过“设置”-“隐私和安全”-“清除浏览数据”来执行此操作。

2.声音设置
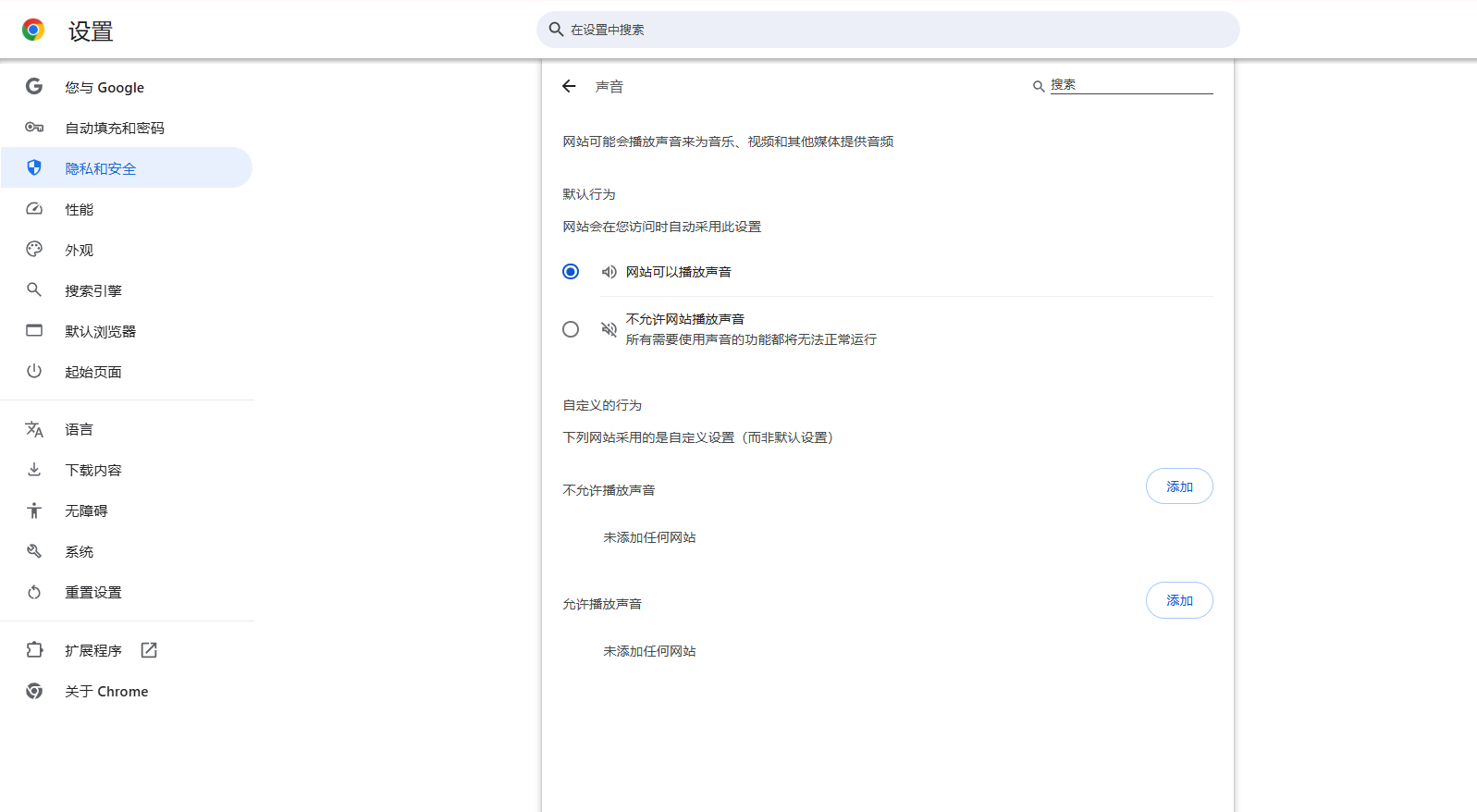
-点击右上角的三个点,选择“设置”,然后滚动到底部点击“高级”。
-在“隐私和安全”部分下找到“内容设置”,点击它,然后找到“声音”部分。

-确保“允许站点播放声音”的选项是开启状态。这样即使在离线状态下,如果页面有缓存的音频内容,也应该能够正常播放。
五、总结
通过以上步骤,您已经成功启用了Chrome浏览器的离线模式及相关功能。现在,您可以在没有网络连接的情况下继续浏览网页和应用,极大地提高了工作的效率和便利性。请记得定期更新您的浏览器和操作系统,以获得最佳的性能和安全性。同时,合理利用信任站点管理和浏览器警报功能,可以让您的浏览体验更加安全高效。
继续阅读

Chrome浏览器崩溃时,用户可通过多种修复步骤恢复正常。本文总结实用修复方法,保障浏览体验。

google浏览器功能操作简明,本实测教程分享插件使用技巧。用户可全面掌握浏览器功能,提高操作效率和实际应用体验。

总结Google浏览器下载后插件的安装与管理技巧,帮助用户高效维护扩展功能,提升浏览器实用性和安全性。

谷歌浏览器支持标签页恢复功能,用户通过操作方法总结可快速找回意外关闭的网页,提高浏览连续性与工作效率。

google浏览器缓存占用波动可能影响浏览器性能。本教程解析原因并提供优化方法,帮助用户提升网页加载速度,实现稳定高效浏览体验。

分享Chrome浏览器标签页恢复的实用技巧与操作方法,帮助用户快速找回误关闭的标签页,保障浏览连续性。










