内容介绍
为了帮助您更好地管理谷歌浏览器的文件下载,我将为您撰写一份详细的教程。本教程将涵盖如何使用谷歌浏览器的下载管理器、如何安装和使用下载管理插件以及如何更改文件的默认下载位置等关键内容。

一、使用谷歌浏览器内置的下载管理器
1.访问下载管理器
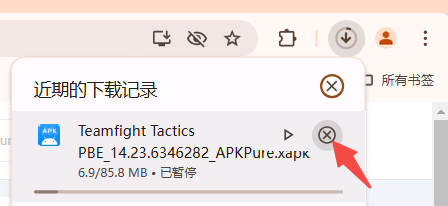
-快速访问:点击浏览器底部的下载栏箭头图标,即可展开下载管理器面板。
-菜单访问:点击右上角的“三点”菜单按钮,选择“下载内容”,同样可以打开下载管理器。

2.管理下载文件
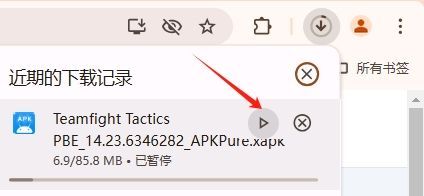
-暂停/继续下载:左键点击正在下载的文件,选择“暂停”以暂时停止下载,或选择“继续”以恢复下载。

-显示文件位置:点击文件名旁的箭头按钮(位于“页面”标签下),即可打开文件所在的文件夹。
-分享文件:部分文件支持直接从下载管理器中分享给其他应用或联系人。

-移除下载任务:对于已完成或不再需要的下载任务,点击即可删除。

3.查看下载记录
-保留历史记录:即使您手动清除了下载任务,这些记录也会一直保存在浏览器中,方便您随时查找之前下载的文件。
二、安装和使用下载管理插件
1.推荐插件
-Download Manager Pro:这款插件提供了全面的下载管理功能,包括接管浏览器下载功能、显示下载速度和进度、管理下载文件等。它还允许用户根据文件名搜索下载文件,并按照不同的标准对下载列表进行排序。
-Chrono Download Manager:另一款强大的下载管理扩展,它结合了重链接支持、第三方下载服务和重定向支持,为用户提供了一个全面的下载解决方案。
2.安装和使用
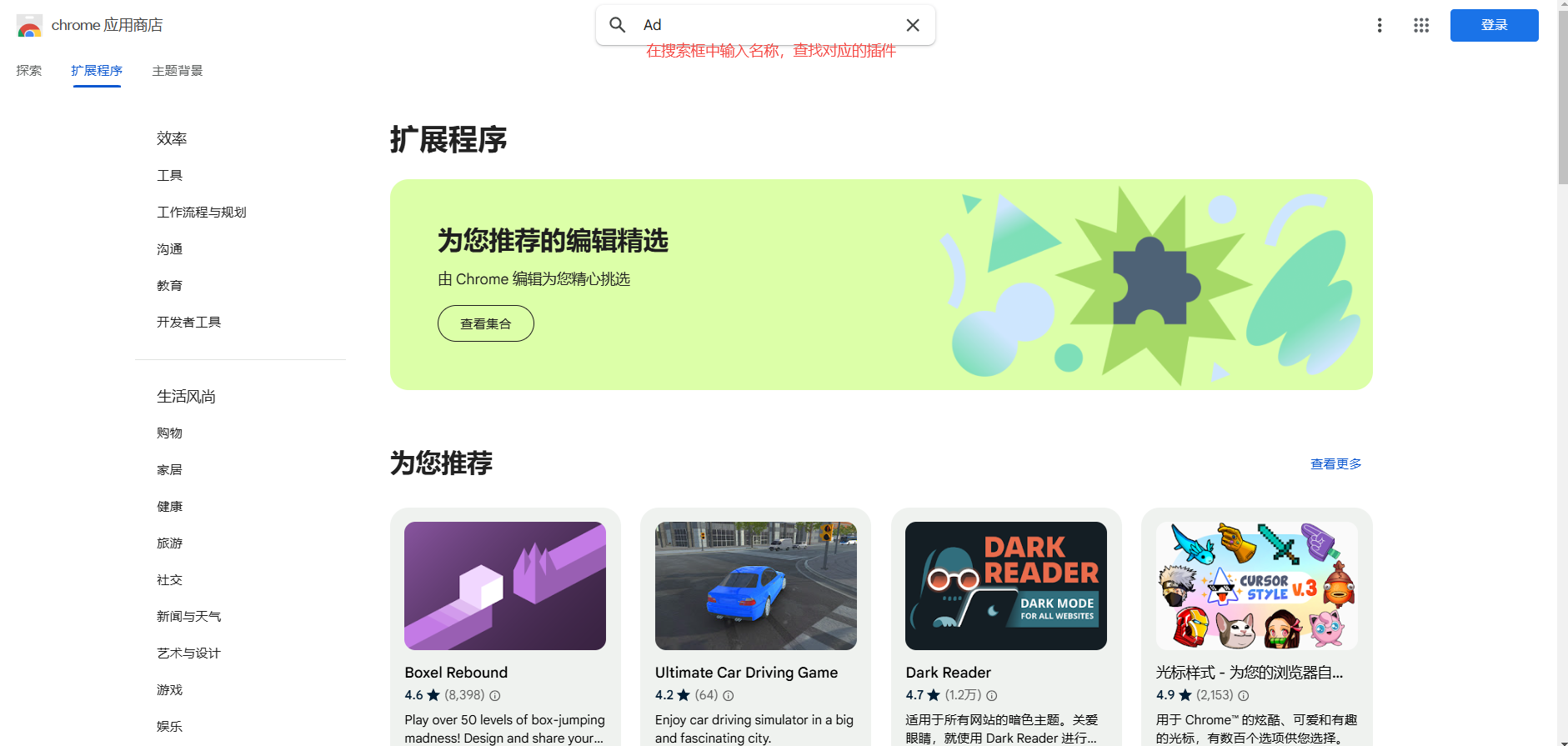
-安装插件:您可以从Chrome网上应用店或插件的官方网站下载插件的安装包。如果无法访问Chrome网上应用店,也可以通过离线安装的方式进行安装。

-启用插件:安装完成后,在浏览器的设置中启用该插件。这通常涉及到进入浏览器的扩展程序页面,找到已安装的插件并启用它。
-使用插件:启用插件后,您可以在浏览器的工具栏上看到插件的图标。点击图标可以打开下载管理界面,查看、管理和操作下载任务。
三、更改文件的默认下载位置
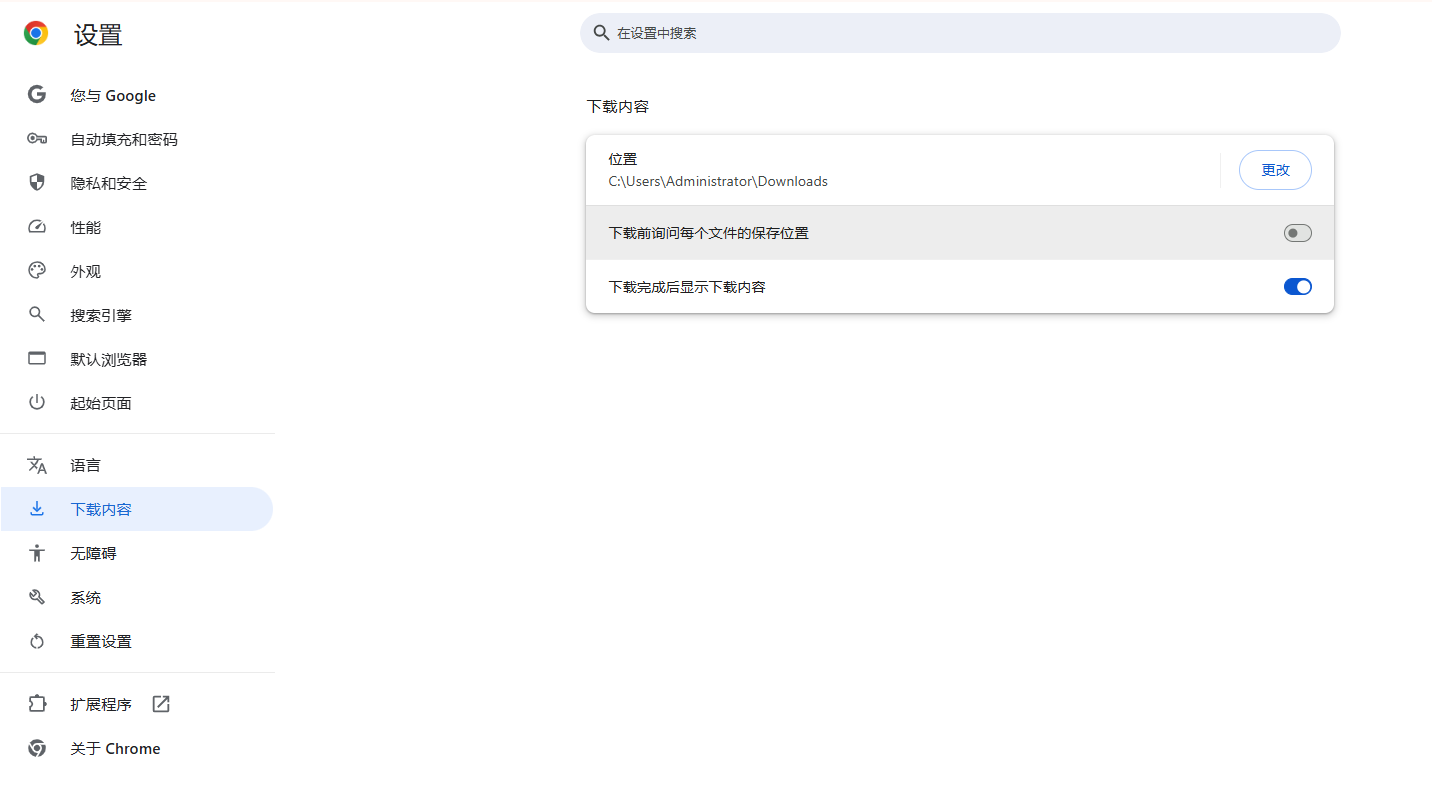
1.更改方法
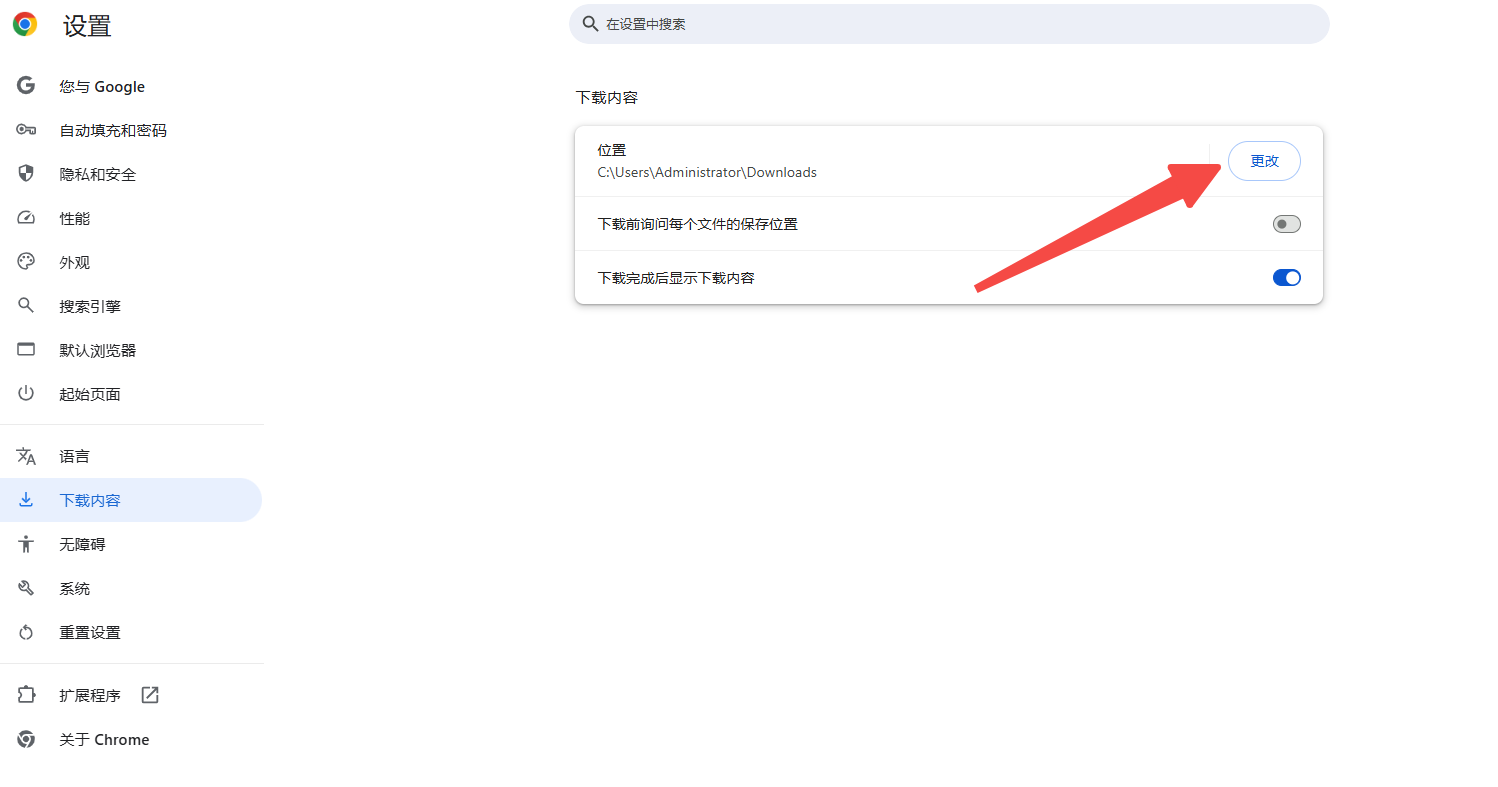
-通过设置更改:点击浏览器右上角的“更多”选项(即三个竖点),然后选择“设置”。在设置主界面中,找到“高级”按钮并点击。在高级设置中找到“下载内容”区域,点击“位置”旁边的“更改”按钮,选择新的下载路径。

-通过快捷键更改:在Windows系统中,您可以按下`Ctrl+J`组合键来快速打开下载管理器。在下载管理器中,点击“选项”或“设置”按钮,然后在弹出的对话框中选择“始终询问每个文件的保存位置”。这样,每次下载文件时,系统都会自动询问您要保存到哪个位置。
2.注意事项
-权限问题:在更改下载路径时,请确保您有足够的权限访问所选的文件夹。
-兼容性问题:某些插件或扩展可能与特定的下载路径不兼容,请在使用前进行测试。
四、总结
通过本教程的学习,您应该已经掌握了如何在谷歌浏览器中有效地管理文件下载的方法。无论是使用内置的下载管理器还是安装第三方插件,都能让您更加便捷地管理下载任务、查看下载记录以及更改文件的默认下载位置。希望这些技巧能帮助您提升浏览体验并更高效地管理您的文件下载。
继续阅读

google浏览器多标签卡死影响使用体验,本文分享多项性能优化技巧,帮助用户调整设置,提升浏览器运行效率和稳定性。

谷歌浏览器安装前需要做好准备工作,通过掌握方法可顺利完成安装,快速开启高效流畅的浏览体验。

google Chrome浏览器在插件权限管理中结合优化技巧,能帮助用户控制访问范围,提升效率的同时保障数据安全。

Chrome浏览器启动速度慢常让用户感到困扰。本文解析快速解决方案,结合优化方法,帮助用户加速启动流程,提高浏览器效率,改善日常使用体验。

google浏览器Mac版下载安装提供实用指南,用户可顺利完成操作并优化系统设置,实现快速启动与高效浏览体验。

google Chrome隐身模式提供数据保护功能,用户通过实用技巧可保障浏览安全,防止个人信息泄露,提高隐私安全性。