内容介绍
Chrome浏览器的开发者工具是一款强大的内置功能,它不仅允许用户审查和调试网页的HTML、CSS和JavaScript代码,还提供了编辑网页内容的功能。这对于前端开发者来说尤为重要,因为它可以帮助他们快速测试和修改网页布局与样式,而无需手动编辑文件并刷新浏览器。

一、启用设计模式
在Chrome中,通过启用“设计模式”,你可以将任何网页转换为可编辑状态。操作步骤如下:
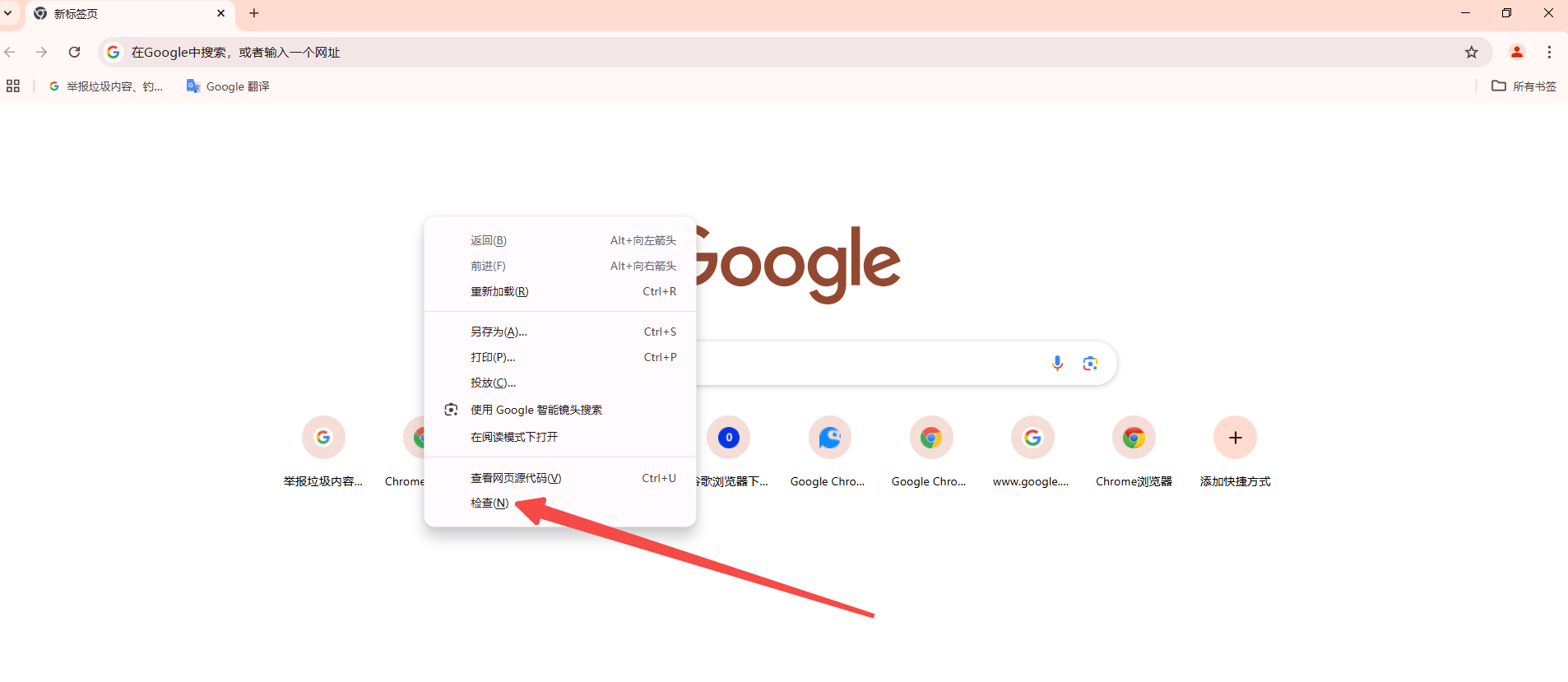
1.打开开发者工具:在Chrome中打开任意网页,然后按`F12`键或右键点击页面选择“检查”。

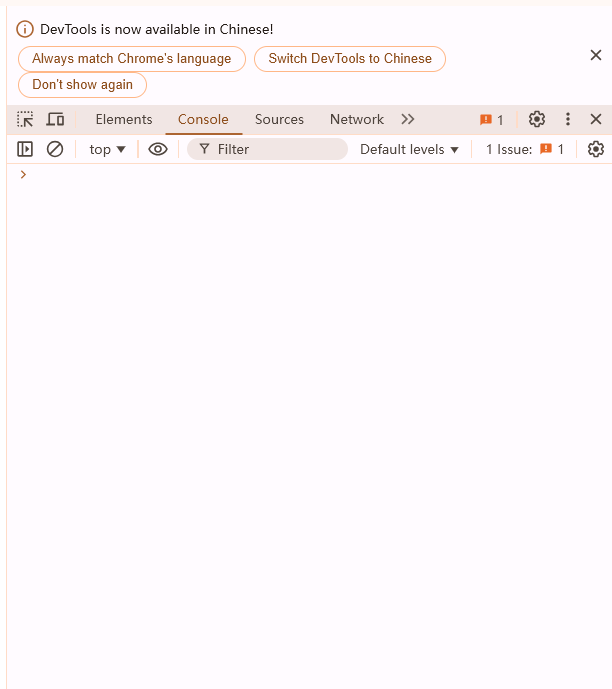
2.进入控制台:在开发者工具界面中,点击“Console”选项卡。

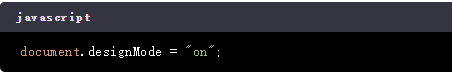
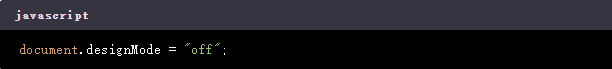
3.输入命令:在控制台中输入以下JavaScript代码,并按回车执行:

这条命令会将当前网页设置为设计模式,使得页面上的文本和其他元素变得可编辑。
二、编辑网页内容
一旦启用了设计模式,你就可以开始编辑网页上的内容了。只需点击你想要编辑的部分,使用键盘输入文字,或者使用退格键(Backspace)删除不需要的内容。你还可以自由拖动文本框来改变其位置,就像在文字处理软件中一样。
三、退出设计模式
完成编辑后,如果你想要将网页改回不可编辑的状态,可以再次打开控制台并输入:

这会将网页从设计模式切换回默认的浏览模式。
四、注意事项
-临时性更改:需要注意的是,通过设计模式进行的更改是临时的,它们不会被保存到原始的网页文件中。一旦你刷新页面或关闭浏览器标签页,所有的更改都会丢失。
-用途广泛:尽管这些更改是临时的,但设计模式对于快速测试CSS样式、HTML结构变化等非常有用。它是学习网页设计和开发的一个很好的工具。
通过以上步骤,你可以在Chrome浏览器中轻松地编辑网页内容,无论是为了学习目的还是进行快速原型设计。记得利用这一强大的功能来提高你的开发效率和学习体验。
继续阅读

谷歌浏览器视频播放可能出现卡顿,用户通过操作方法能提升流畅度。分享提供实用技巧,改善观看体验并减少缓冲。

账号密码同步涉及重要信息安全,本文详解谷歌浏览器安全策略及操作流程,帮助用户有效保护账号信息,防范数据泄露风险。

Chrome浏览器下载后若无法正常启动,可能涉及权限或环境问题,掌握具体修复指南,快速排查解决,保障正常使用体验。

google浏览器广告屏蔽功能操作指南详细介绍了应用方法。用户通过安装合适插件和自定义设置,可屏蔽网页广告,获得更清爽的浏览体验。

谷歌浏览器下载完成后可设置隐身模式,实现安全浏览和保护隐私。教程详细介绍操作步骤,帮助用户快速启用隐身模式。

如果您在下载安装Chrome浏览器时遇到失败,本文将为您提供查看错误日志的详细教程,帮助您排查并解决问题。