内容介绍
作为一个资深的Chrome用户,我将为你提供一份详尽的Chrome浏览器开发者工具(DevTools)快捷键指南。掌握这些快捷键可以显著提升你的开发效率,让你在调试和分析网页时更加得心应手。

一、打开开发者工具
-Windows/Linux:Ctrl+Shift+I或F12
-Mac:Cmd+Option+I

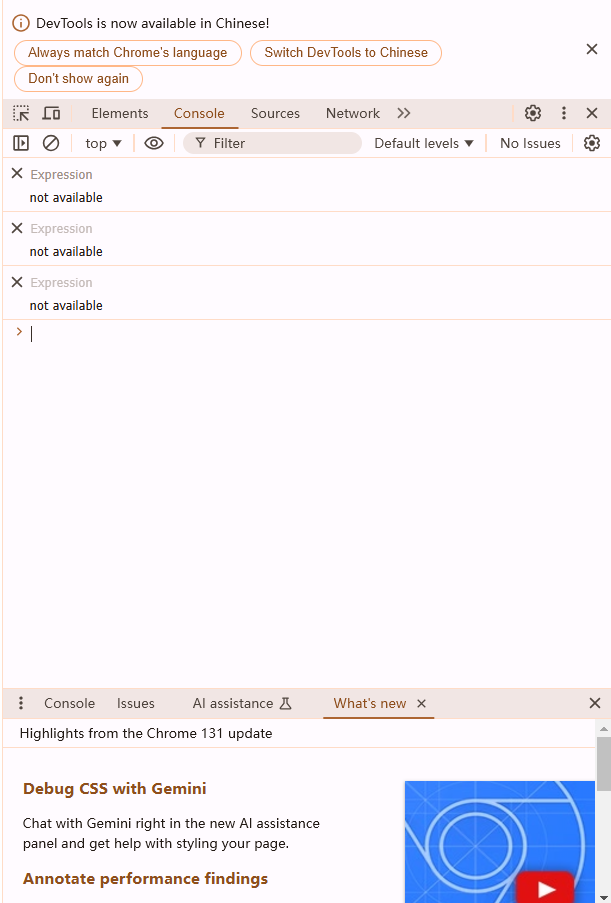
二、控制台快捷键
控制台用于JavaScript开发和调试。
-运行JavaScript:Ctrl+Enter
-查看日志、错误和警告:自动显示
-交互式操作:直接访问当前页面的任何JavaScript对象或变量

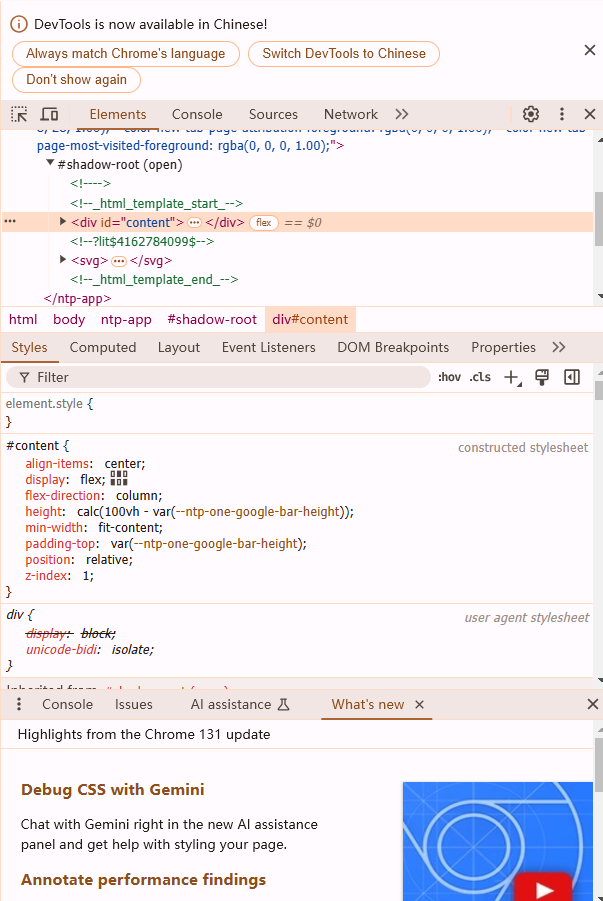
三、元素面板快捷键
用于查看和编辑网页内容。
-检查元素:Ctrl+Shift+C
-切换审查元素模式与浏览器窗口模式:Ctrl+Shift+C
-修改样式:Ctrl+F2(Windows)或Cmd+F2(Mac)
-修改DOM:Ctrl+Shift+L(Windows)或Cmd+Shift+L(Mac)
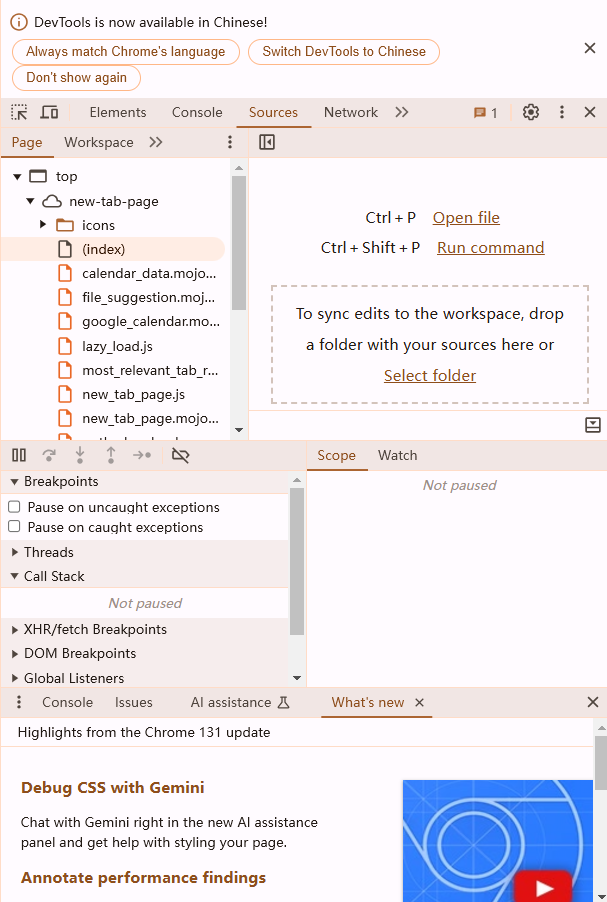
四、源代码面板快捷键
此面板显示网站的所有资源:HTML、CSS、JavaScript文件等。
-打开文件:Ctrl+P(Windows)或Cmd+P(Mac)
-快速搜索文件:Ctrl+O(Windows)或Cmd+O(Mac)
-设置断点:Ctrl+B(Windows)或Cmd+B(Mac)

五、网络面板快捷键
用于监控网站发送和接收的所有资源。
-过滤资源:Ctrl+F(Windows)或Cmd+F(Mac)
-查看详情:Enter
六、性能面板快捷键
记录和分析网站的运行时间,以找出可能的性能瓶颈。
-开始录制:Ctrl+E(Windows)或Cmd+E(Mac)
-停止录制:Ctrl+Shift+E(Windows)或Cmd+Shift+E(Mac)
七、应用面板快捷键
查看和编辑存储在浏览器中的数据,如Cookies、LocalStorage、SessionStorage、IndexedDB。
-查看资源:Ctrl+Shift+H(Windows)或Cmd+Shift+H(Mac)
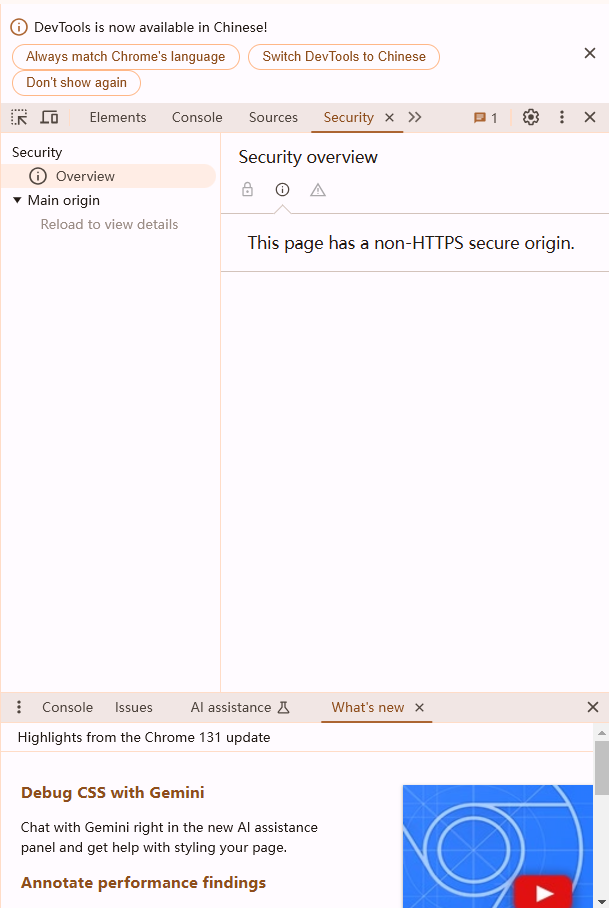
八、安全面板快捷键
检查页面的安全性,如是否使用HTTPS、证书的有效性等。
-强制SSL:Ctrl+Shift+P(Windows)或Cmd+Shift+P(Mac)

九、设备模式快捷键
模拟不同的设备和屏幕尺寸。
-切换设备模式:Ctrl+Shift+M(Windows)或Cmd+Shift+M(Mac)
继续阅读

如果Chrome浏览器的内存占用过高,用户可以通过关闭不必要的标签页和扩展来优化内存使用。定期清理缓存和历史记录,也能有效减轻浏览器的内存负担,提升其运行效率。

谷歌浏览器的扩展程序可能会发生冲突,影响浏览器正常运行。本文介绍扩展程序冲突的常见原因以及如何排查和解决插件冲突问题,确保浏览器性能和插件功能正常运行。

介绍Chrome浏览器如何通过优化技术提高在线直播网页的加载速度,减少延迟,确保流畅的观看体验。

在Chrome浏览器中,您可以通过密码管理器管理保存的密码和凭证,确保登录信息安全。通过设置强密码和启用两步验证,可以进一步增强浏览器的安全性。

探讨Google浏览器如何通过内置工具和资源帮助开发者提升跨浏览器的兼容性。

谷歌浏览器加强HTML5兼容性,提升网页加载性能,增强多媒体展示效果,优化用户浏览体验。