内容介绍
Chrome浏览器的扩展程序可以增强你的浏览体验,通过添加新功能或改变现有功能的实现方式。下面我将详细介绍如何创建和安装一个基本的Chrome扩展程序。无论你是编程新手还是有一定基础的用户,都可以跟随这个教程进行操作。

一、简介
Chrome扩展程序是一种小程序,可以修改和增强Chrome浏览器的功能。它们可以通过Chrome网上应用店安装,也可以手动安装CRX文件。
二、准备工作
1.安装Google Chrome浏览器:确保你已经安装了Google Chrome浏览器,因为Chrome扩展程序只能在Chrome浏览器中使用。
2.简单文本编辑器:如Notepad、VS Code、Sublime Text等。
3.基本HTML、CSS和JavaScript知识:这将有助于你理解和编辑扩展程序的文件。
三、Chrome插件的基本结构
一个Chrome插件通常包括以下几个基本文件:
1.manifest.json:插件的配置文件,定义了插件的基本信息和权限。
2.background.js:后台脚本,负责执行后台任务。
3.popup.html:用户点击插件图标时显示的界面。
4.style.css:用于美化插件界面的样式表。
5.icon.png:插件的图标。
四、创建插件文件夹
首先,在你的计算机上创建一个新文件夹,例如my_first_extension。这个文件夹将包含所有与插件相关的文件。
五、编写manifest.json文件
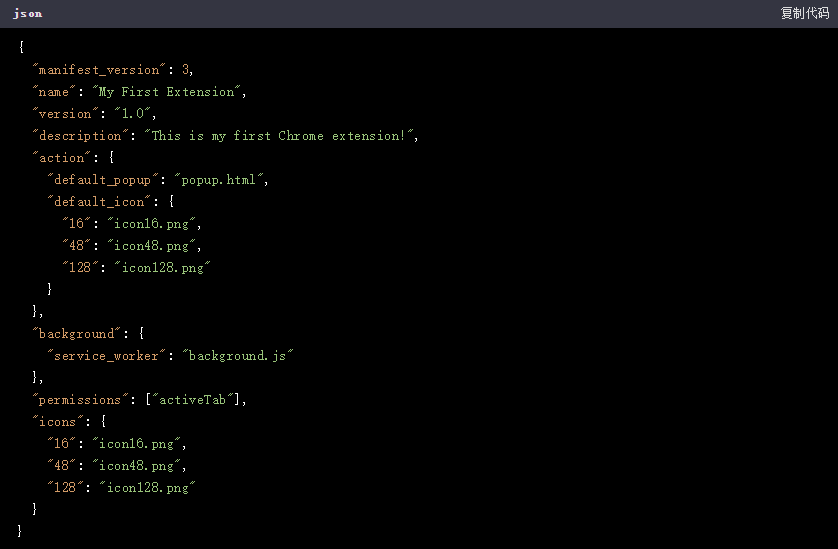
在项目文件夹中创建一个名为manifest.json的文件,这是插件的配置文件。以下是一个简单的示例配置:

-manifest_version:指定manifest的版本,目前推荐使用版本3。
-name:插件的名称。
-version:插件的版本号。
-description:插件的描述信息。
-action:定义用户点击插件图标时的默认行为,包括显示的弹窗页面和图标。
-background:定义后台脚本。
-permissions:声明插件所需的权限。
-icons:提供不同尺寸的图标文件。
六、创建弹窗界面
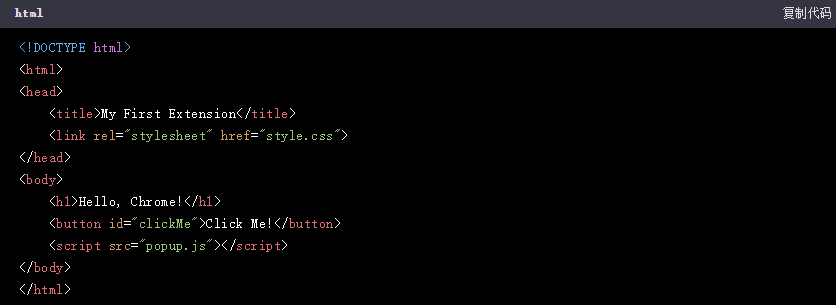
在项目文件夹中创建一个名为popup.html的文件,并添加以下代码:

-popup.html:定义了用户点击插件图标时显示的弹窗界面,包括一个按钮和引用的CSS文件及JavaScript文件。
七、创建样式文件
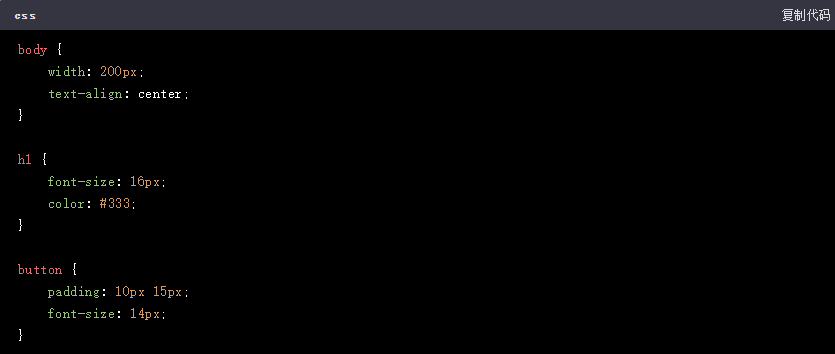
在项目文件夹中创建一个名为style.css的文件,并添加以下代码:

-style.css:定义了弹窗界面的样式,使其更加美观。
八、创建JavaScript文件
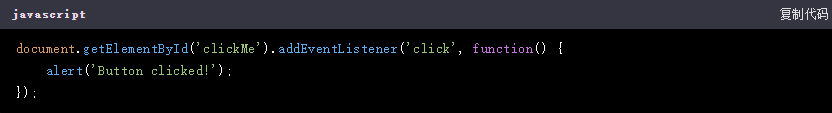
在项目文件夹中创建一个名为popup.js的文件,并添加以下代码:

-popup.js:为按钮添加点击事件,当用户点击按钮时弹出提示框。
九、创建图标文件
为了使插件更美观,你需要为其添加图标。在项目文件夹中添加三种不同尺寸的图标文件:icon16.png,icon48.png,icon128.png。你可以使用在线图标生成器生成这些图标,或从网络上下载适合的图标。
十、加载插件到Chrome浏览器
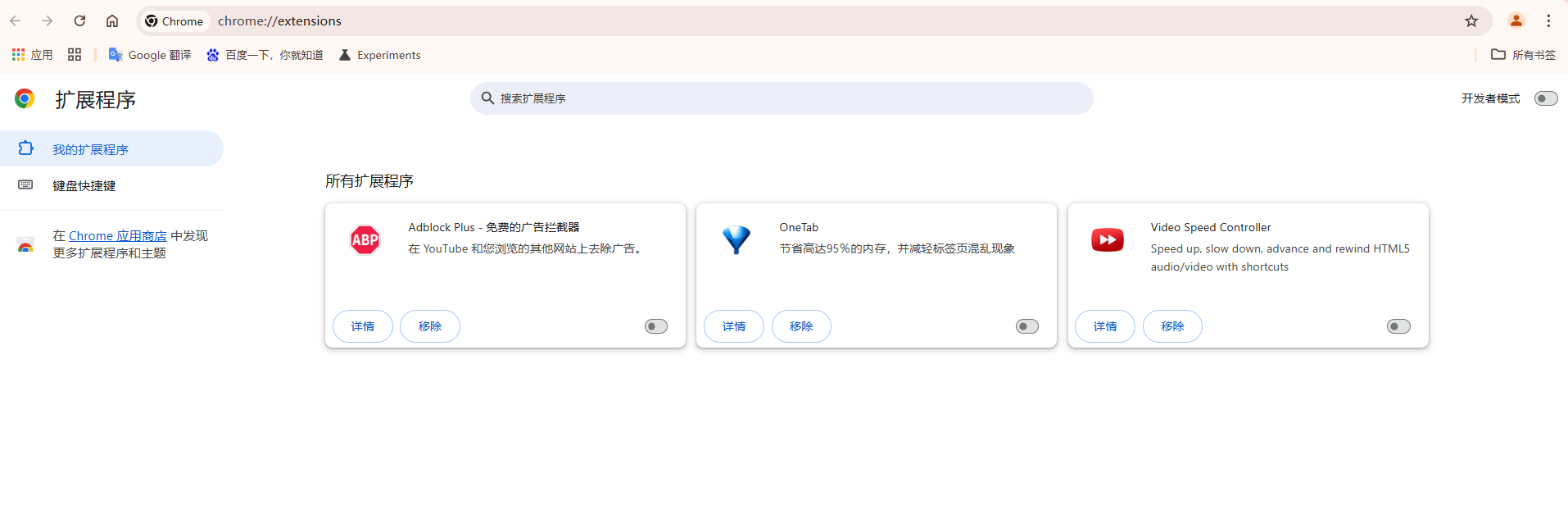
1.打开Chrome扩展页面:在地址栏输入chrome://extensions/并按回车键,进入Chrome扩展管理页面。

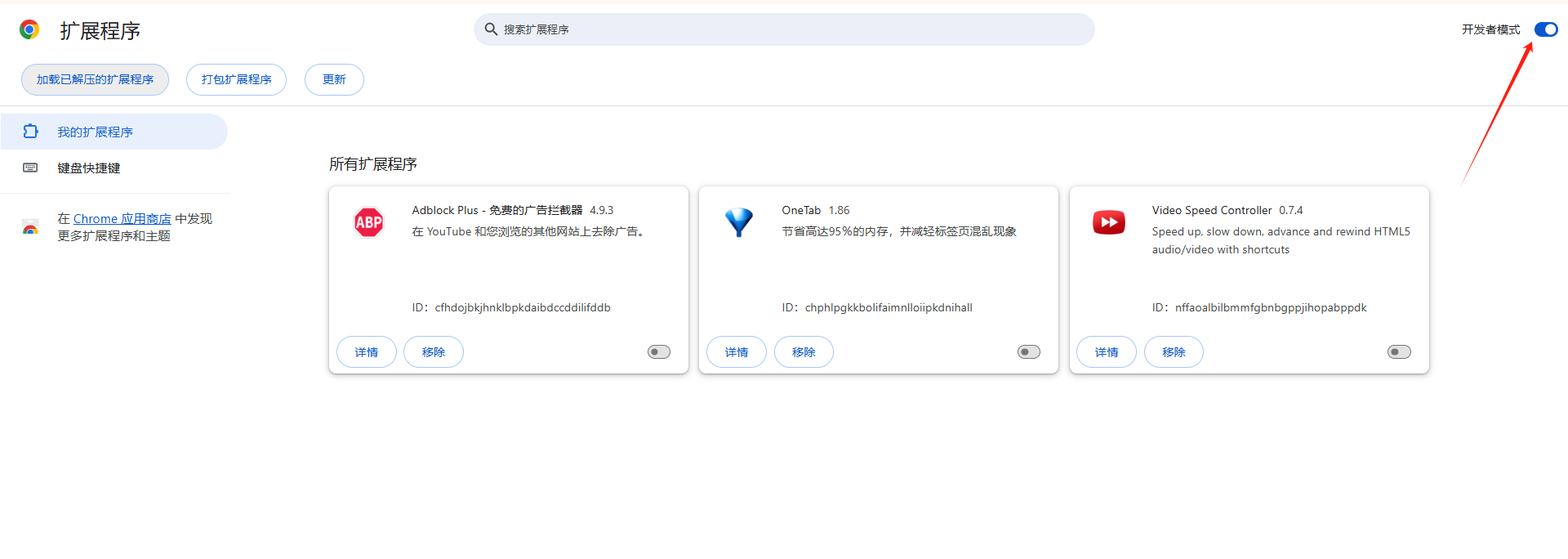
2.启用开发者模式:点击右上角的“开发者模式”开关,将其设置为启用状态。

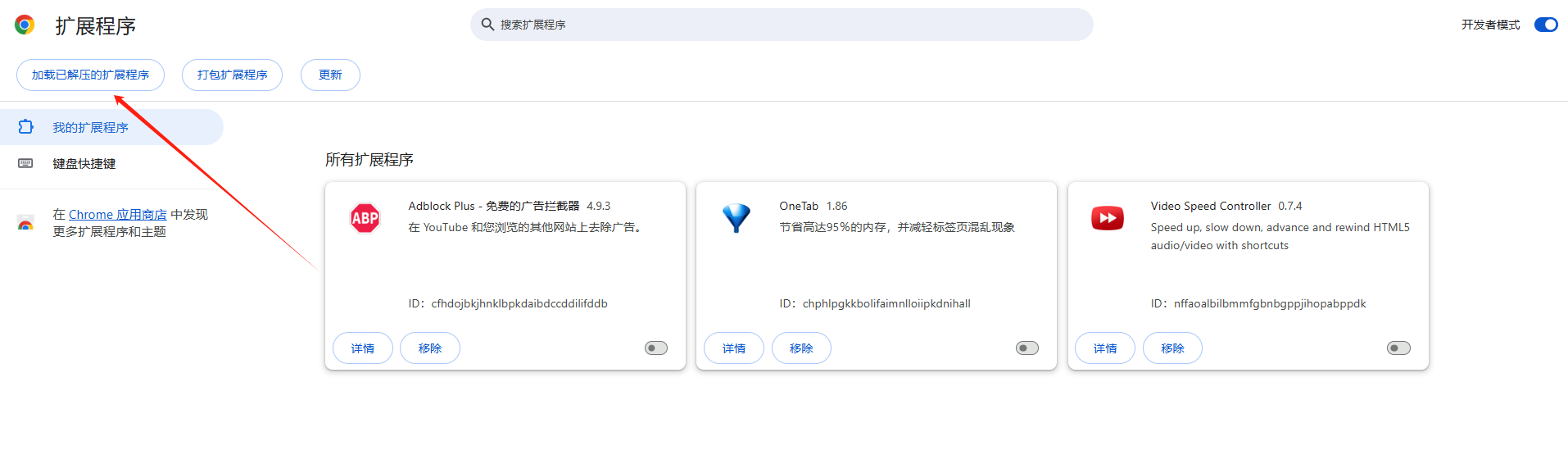
3.加载已解压的扩展程序:点击“加载已解压的扩展程序”按钮,选择你创建的项目文件夹(如my_first_extension)。

4.确认安装:在弹出的窗口中,点击“确定”按钮,完成插件的安装。
5.测试插件:点击浏览器工具栏中的插件图标,会弹出你定义的弹窗界面。点击按钮,你应该会看到提示框弹出,显示“Button clicked!”。
至此,你已经成功创建了一个简单的Chrome插件!是不是非常简单呢?通过这个教程,你可以学习到Chrome插件的基本结构和开发流程。进一步的学习可以参考Chrome扩展文档,深入了解不同的API和功能。
继续阅读

Chrome浏览器对WebAssembly和Rust编程语言的支持,使Web应用的运行效率得到显著提升,提供更高效的资源管理和性能优化。

验证Chrome对Twitch等直播平台的硬件解码支持,提供低延迟模式开启教程。

谷歌浏览器通过增强加密技术保障用户信息安全,确保个人数据在浏览过程中的隐私性和安全性,有效抵御潜在的网络攻击和数据泄露风险。

解析在Google Chrome中针对网页表单元素进行优化的方法,提高其加载效率,改善用户体验。

提升网页资源的加载速度是优化网站性能的关键。在Chrome浏览器中,利用合适的缓存策略、异步加载和资源压缩,可以显著加速网页资源的加载速度,提高用户体验。

探索在Google浏览器中如何优化页面资源的分配和调度,以提高网页加载效率和整体性能。










