内容介绍
作为一位资深的Chrome用户,我深知掌握如何通过Chrome浏览器使用开发者工具来分析网络请求是至关重要的。今天,我将为大家详细介绍这一过程,帮助你们更好地理解和使用Chrome浏览器的每一项功能。

一、打开开发者工具
首先,我们需要打开Chrome浏览器的开发者工具。你可以通过以下几种方式进入:
1.快捷键:在Windows系统中按下`Ctrl+Shift+I`,在Mac系统中按下`Cmd+Option+I`。
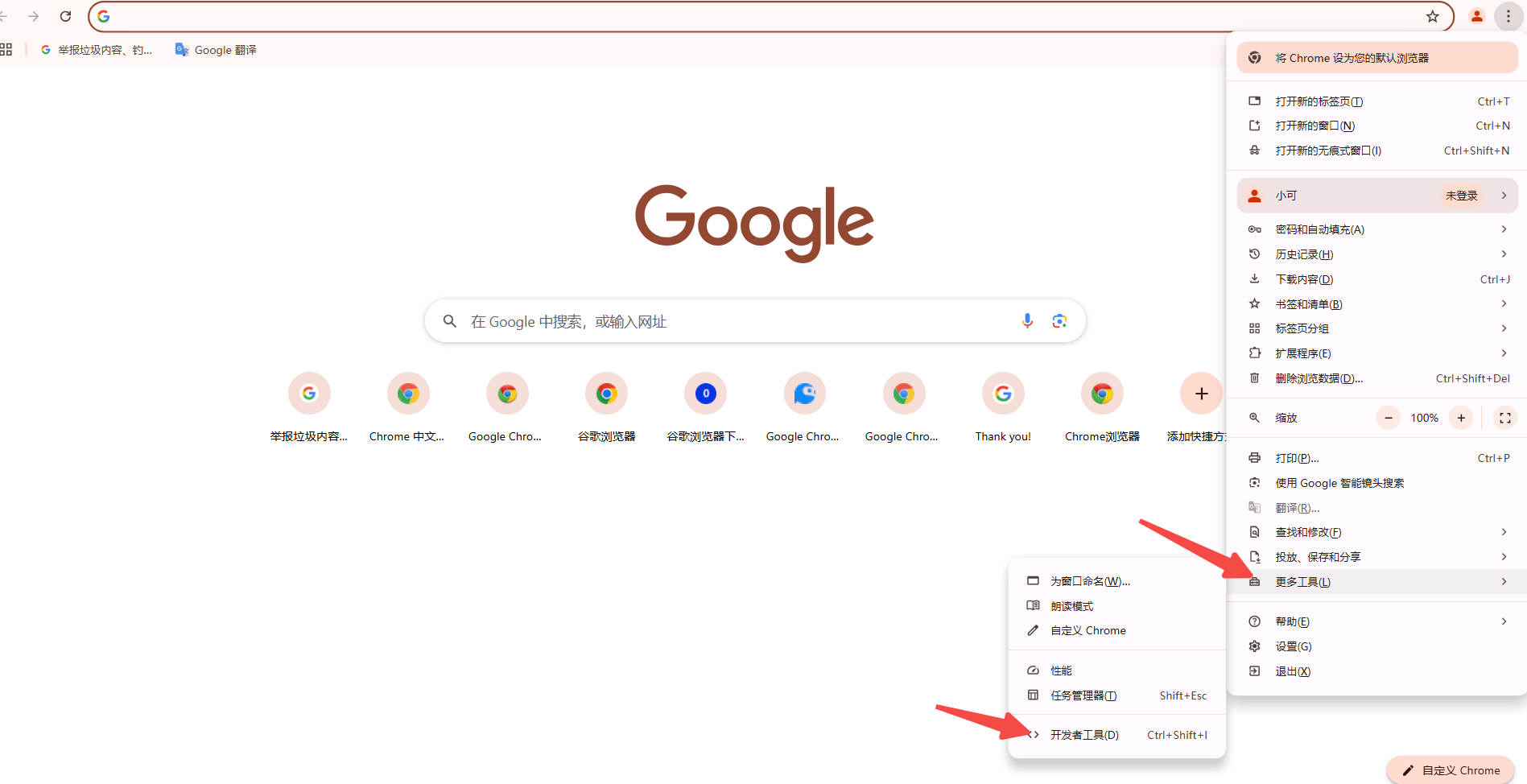
2.菜单选项:点击浏览器右上角的三个垂直排列的点,然后选择“更多工具”-“开发者工具”。

3.右键菜单:在网页上右键点击,然后选择“检查”或“审查元素”。
二、导航到Network面板
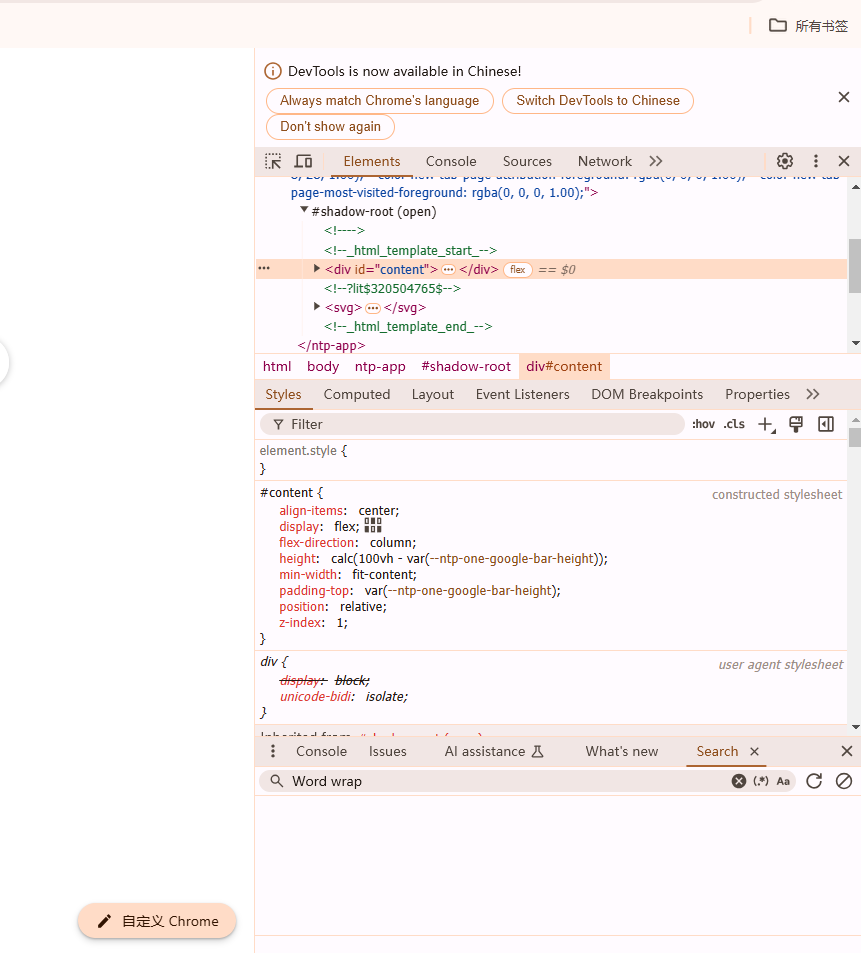
进入开发者工具后,你会看到多个标签页,包括Elements、Console、Sources等。请点击“Network”标签页,这个面板专门用于监控和分析网络请求。

三、理解Network面板界面
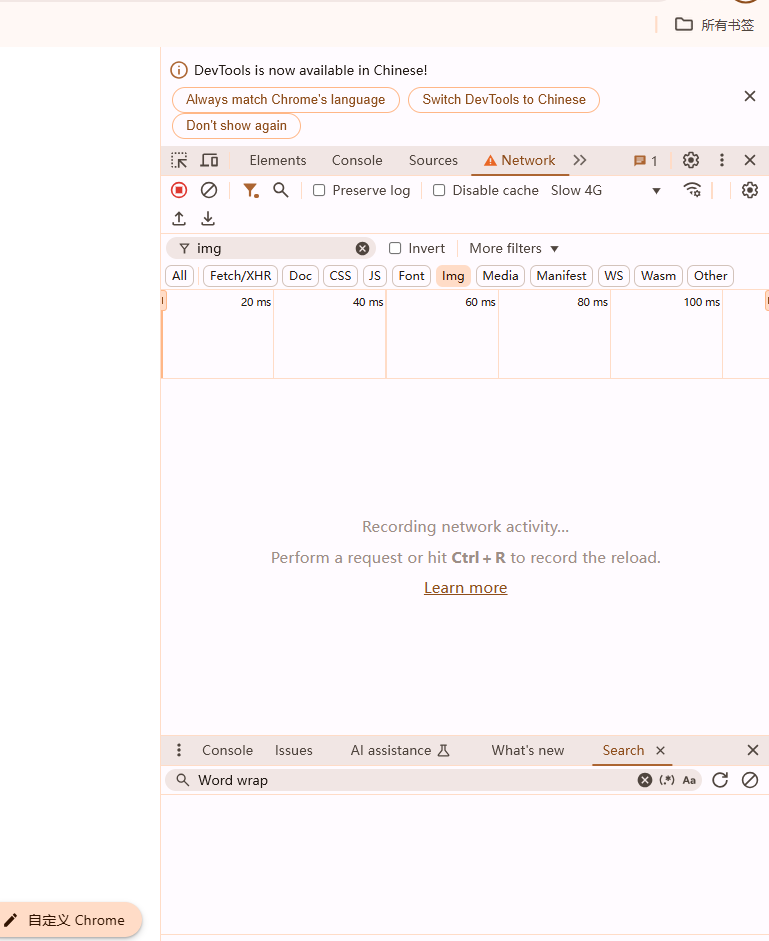
Network面板界面分为几个主要部分:
1.工具栏:位于顶部,提供了多种控制和过滤网络请求的功能。
-记录网络请求日志:红色圆点表示正在记录网络请求日志,灰色则表示暂停。
-清空网络请求日志:垃圾桶图标,用于清除当前记录的网络请求。
-过滤器:允许你根据不同条件过滤网络请求。
-Preserve log:勾选后可以在页面刷新或跳转时保留请求日志。
-Disable cache:禁用缓存。
-网络状况模拟:可以选择不同的网络环境,如在线、离线、慢速网络等。

2.过滤器:用于筛选符合特定条件的请求日志记录。
-过滤输入框:支持按属性过滤请求。
-隐藏data URL:勾选会隐藏以data:开头的请求。
-请求类型过滤器:根据请求类型(如JS、CSS、XHR等)过滤请求。
-资源加载的时间线:通过选中时间范围过滤该时间段内的请求。
3.请求列表:显示所有捕获的网络请求,包括请求的URL、方法、状态码、类型、大小、时间等。你可以右键单击表头来选择显示或隐藏某些列。
4.summary:展示开始记录请求日志之后产生的数据,包括请求总数、总下载大小、总资源大小、请求花费的总时间以及加载事件花费的时间。
5.请求/响应详细信息:点击某个请求,下方会显示该请求的详细信息,包括Headers、Preview、Response、Initiators、Timing、Cookies等。
四、分析网络请求
1.查看HTTP请求和响应
-Headers:包含请求头和响应头信息。你可以查看请求方法和URL、状态码、请求头和响应头的详细信息。
-Preview:预览响应数据的可视化展示,适合查看图像和JSON格式的数据。
-Response:显示原始的响应数据,可以用于查看服务器返回的纯文本内容。
-Cookies:显示与请求相关的所有Cookies,包括发送和接收的Cookies。
-Timing:显示请求和响应的时间分布,帮助你识别网络性能瓶颈。
2.过滤网络请求
使用过滤器可以快速找到特定的网络请求。例如,你可以输入关键词来过滤请求路径,或者使用正则表达式来匹配特定的URL模式。你还可以根据域名、资源类型、状态码等条件进行过滤。
3.保存网络请求日志
如果你需要将捕获的网络请求保存下来以便后续分析,可以右键点击请求列表中的任意位置,然后选择“Save all as HAR with content”,这将把网络请求保存为一个HAR文件。你也可以使用其他工具或再次加载到Network工具中进行分析。
五、实践示例
让我们以GitHub的star操作为例,演示如何使用Chrome开发者工具分析网络请求:
1.清除历史记录:为了减少无关请求的干扰,可以先清除历史记录。
2.勾选“Preserve log”:保留跨页日志。
3.记录请求日志:确保红色圆点处于记录状态。
4.执行操作:在GitHub页面上执行star操作。
5.过滤请求:在过滤器输入框中输入“XHR”来过滤出AJAX请求。
6.查找目标请求:在请求列表中找到与star操作相关的请求,并点击查看其详细信息。
7.分析请求和响应:查看Headers、Preview、Response等信息,了解请求参数和响应结果。
六、总结
通过本文的介绍,你现在应该已经掌握了如何使用Chrome浏览器的开发者工具来分析网络请求。记住,这些工具不仅可以帮助你调试问题,还可以让你深入了解Web应用的网络活动和性能表现。随着你对Network面板功能的不断熟悉,你会发现它在优化网页性能和提升用户体验方面有着不可替代的作用。
继续阅读

介绍Chrome浏览器下载安装包安装完成后的隐私及安全设置方法,指导用户合理调整权限及安全选项,保护个人数据安全,防止隐私泄露,确保浏览体验安全可靠。

谷歌浏览器下载包在Linux系统下可快速安装,用户可通过终端或图形界面完成配置,实现浏览器功能顺利启用和稳定运行。

Chrome浏览器通过功能优化方法,用户下载完成后可优化浏览器操作流程,提高使用效率,增强浏览器整体性能与便捷性。

Chrome浏览器频繁卡顿可能是后台进程占用资源过多,建议清理无用扩展并关闭多余标签页提升运行效率。

Chrome浏览器提供网页内容快速搜索与筛选功能,用户可高效查找和整理网页信息,提高工作效率。

详细指导谷歌浏览器插件冲突的排查和解决流程,确保浏览器稳定运行,避免插件冲突带来的问题。










