内容介绍
本文将为大家介绍的是Chrome浏览器在开发者工具中模拟不同的设备分辨率,将从Chrome开发者工具介绍、启用设备模式、自定义设备分辨率、使用Emulation视图、其他高级功能等几个方面来为大家做个详细的介绍。

一、Chrome开发者工具介绍
Chrome开发者工具是一套内置于Chrome浏览器中的开发者工具,它提供了丰富的功能来帮助开发人员调试、分析、优化和创建网页应用。通过快捷键F12或Ctrl+Shift+I(Windows/Linux)/Cmd+Opt+I(Mac)可以快速打开开发者工具。
二、启用设备模式
1.打开开发者工具:按`F12`键或者`Ctrl+Shift+I`(Windows/Linux)/`Cmd+Opt+I`(Mac)。
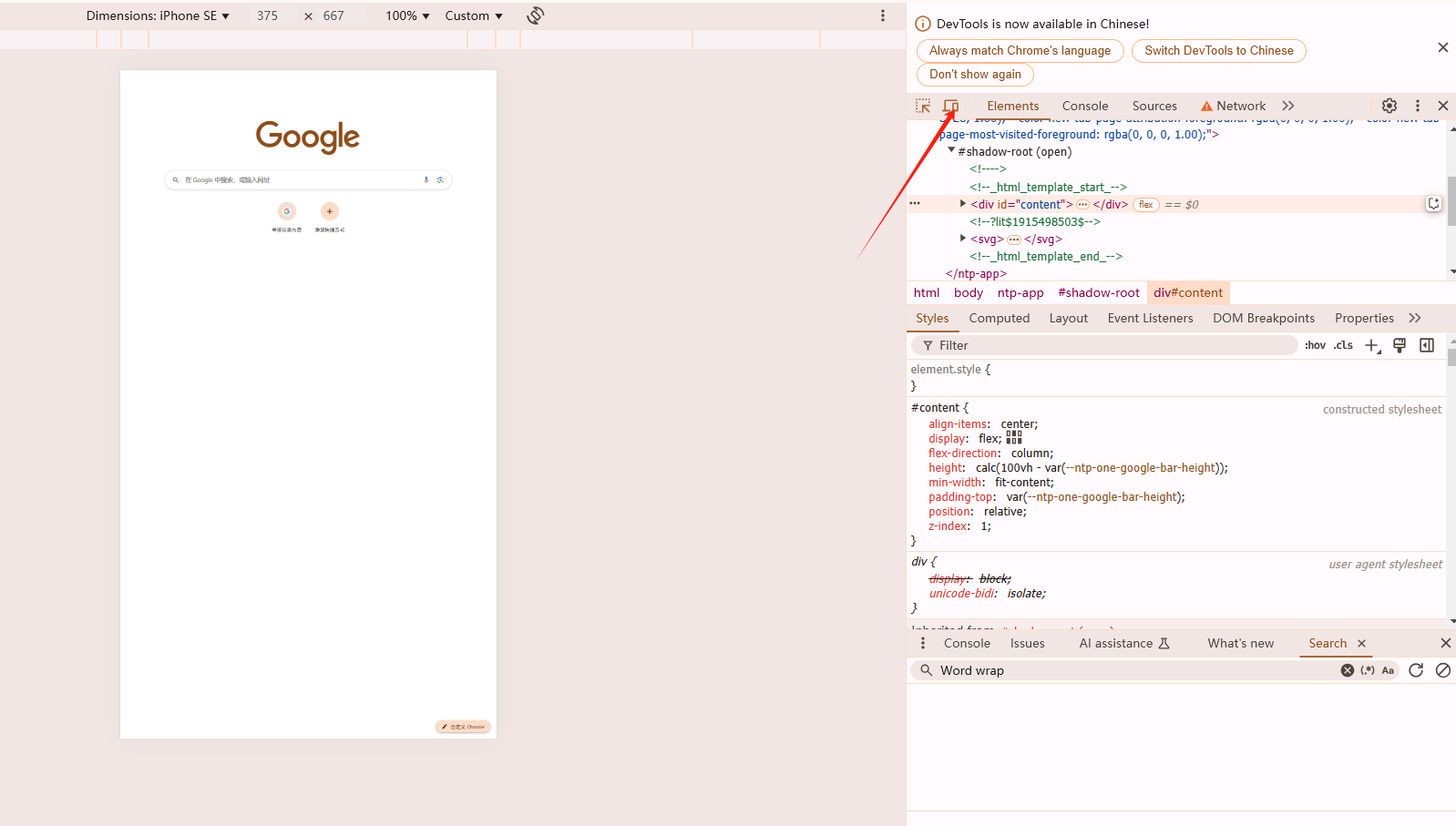
2.切换到“Toggle Device Toolbar”:点击左上角的图标(类似手机和平板的图标),或者使用快捷键`Ctrl+Shift+M`(Windows/Linux)/`Cmd+Shift+M`(Mac)。
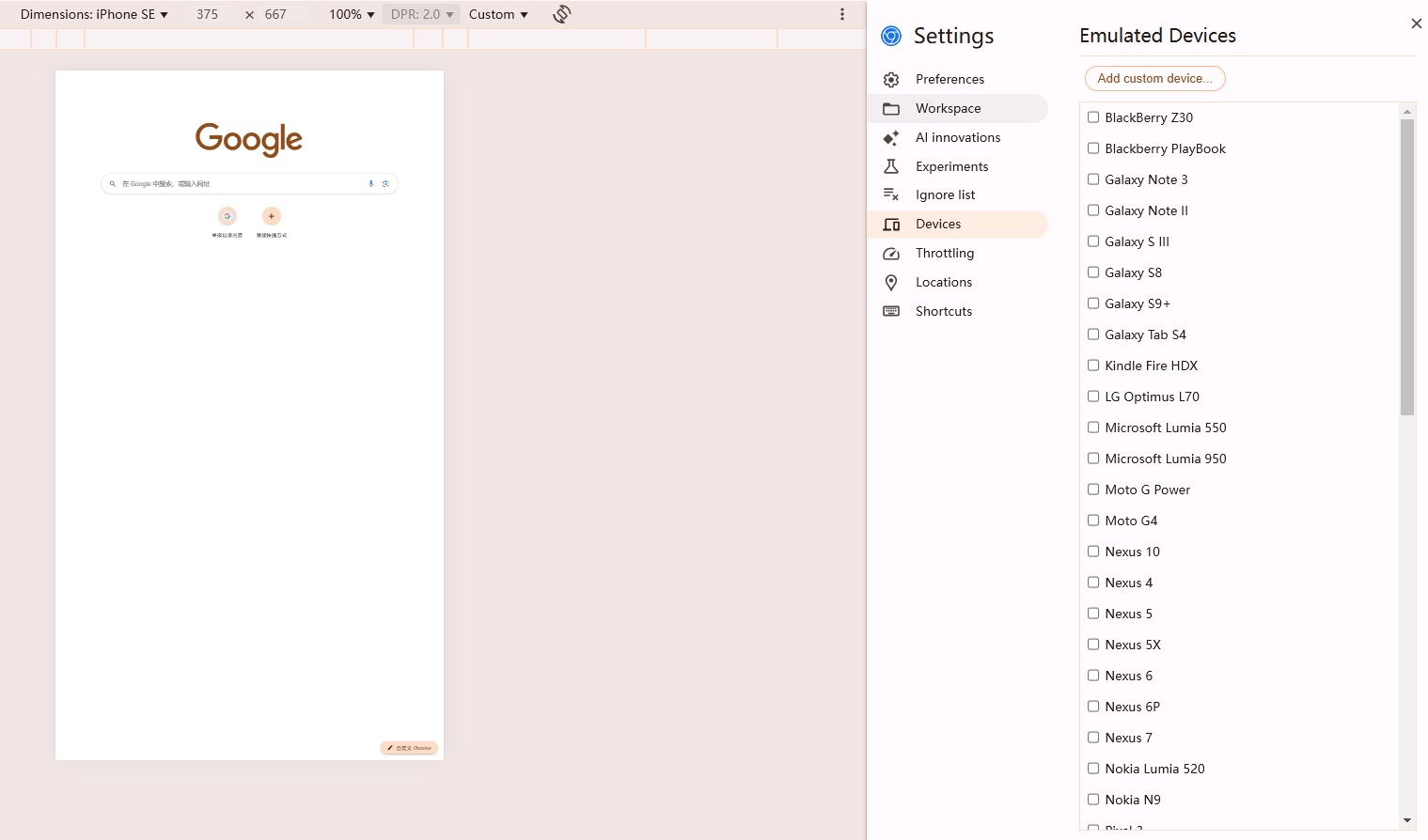
3.选择设备:在开发者工具上方的设备工具栏中,你可以选择预设的设备(如iPhone X、Galaxy S8等),也可以自定义添加设备。

三、自定义设备分辨率
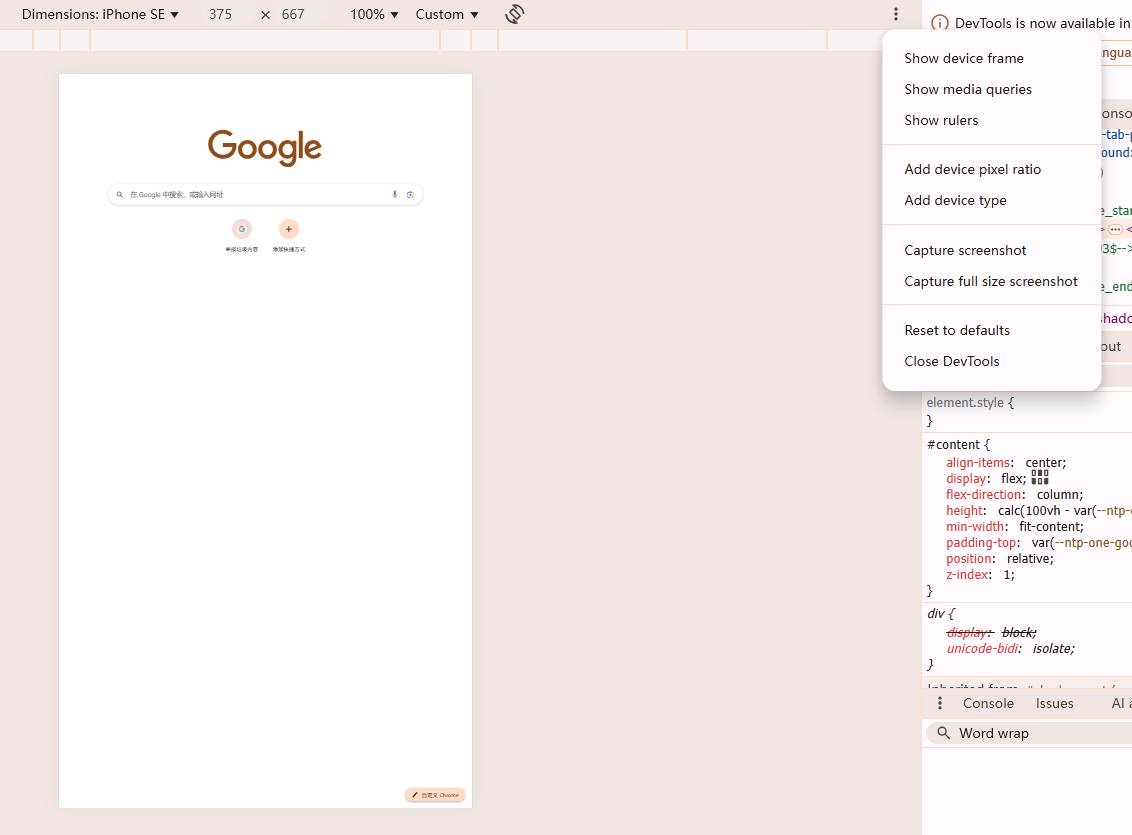
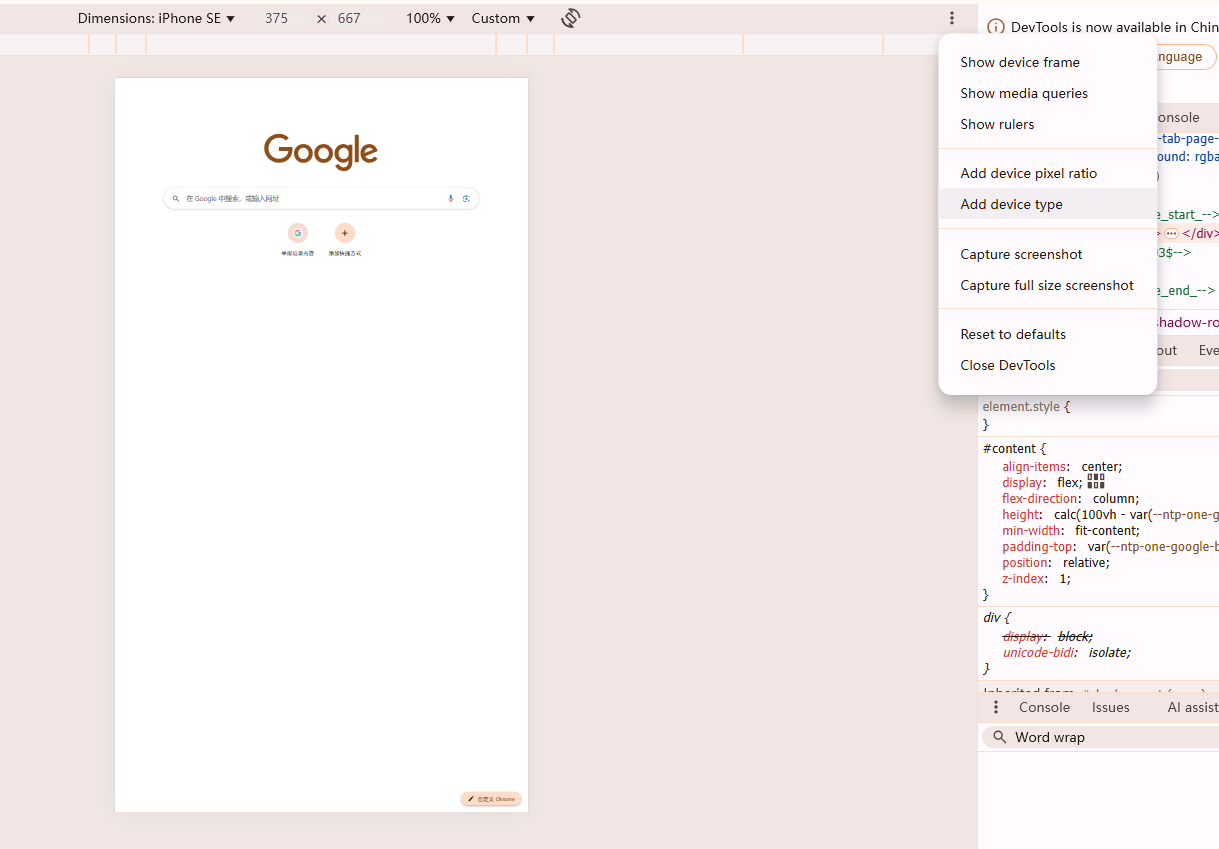
1.进入设备设置:点击右上角的三个点菜单按钮(更多选项),然后选择“Show Device Pixel Ratio”和“Show Device Type”以显示更多的设备属性。

2.添加自定义设备:
-点击“Add custom device...”按钮。
-输入设备名称、宽度、高度、设备像素比(DPR,Device Pixel Ratio)。例如,你可以添加一个名为“Custom Res”的设备,宽度为1024px,高度为768px,DPR为1。
-保存设置。

3.选择自定义设备:在设备列表中选择刚刚添加的自定义设备。
四、使用Emulation视图
1.打开Emulation面板:在开发者工具中,点击“...”三点图标,然后选择“More tools” -> “Rendering”。

2.调整分辨率:在Emulation面板中,你可以看到一个下拉菜单,其中列出了所有可用的设备及其分辨率。选择你想要模拟的设备或自定义分辨率。
3.实时预览:选择设备后,页面会自动刷新并按照选定设备的分辨率进行渲染。你可以在这个模式下查看和测试你的网页在不同设备上的表现。
五、其他高级功能
1.网络条件模拟:在Emulation面板中,你还可以选择模拟不同的网络条件,如离线、慢速3G、快速3G、常规4G等。这对于测试网页在不同网络环境下的性能非常有用。
2.传感器模拟:如果你的应用依赖于地理位置、加速度计或陀螺仪等传感器,你可以在Sensors部分进行模拟。
3.触摸事件模拟:在Emulate touch screen选项中,你可以模拟触摸事件,这对于开发和测试触摸交互非常有用。
六、总结
通过Chrome开发者工具中的设备模式和Emulation视图,你可以方便地模拟各种设备的分辨率和其他特性,从而确保你的网页在不同设备上都能提供良好的用户体验。希望这篇教程能帮助你更好地利用Chrome开发者工具进行网页开发和调试。
继续阅读

Chrome浏览器通过调整硬件加速、清理缓存及使用优化插件提升视频画质,教程实测操作方法,帮助用户实现流畅高清播放体验。

google浏览器下载任务管理支持断点续传功能,实测显示下载不中断,操作方便,提高下载效率。

Google浏览器视频播放可能出现卡顿,本教程分享流畅度优化方法和实测效果,帮助用户获得顺畅观看体验。

Chrome浏览器多标签页插件丰富实用,助力高效管理标签页。推荐热门插件并分享使用体验,提升浏览操作便捷性与效率。

Chrome浏览器安装报错时,用户可借助操作经验进行处理。通过排查技巧,能快速定位问题并提升安装成功率。

Chrome浏览器插件设置在多个设备间不同步,建议检查账户同步状态并手动触发数据同步以确保配置一致性。