内容介绍
在现代网络应用开发中,了解和优化网页的渲染性能至关重要。Chrome开发者工具提供了强大的Performance面板,可以帮助开发者深入了解网页的加载和渲染过程,从而找出性能瓶颈并进行针对性的优化。以下是如何使用Chrome浏览器查看网页渲染性能的具体教程。

一、启动开发者工具
1.打开Chrome浏览器:首先,确保你的电脑上安装了最新版本的Chrome浏览器。
2.进入开发者工具:你可以通过以下几种方式进入开发者工具:
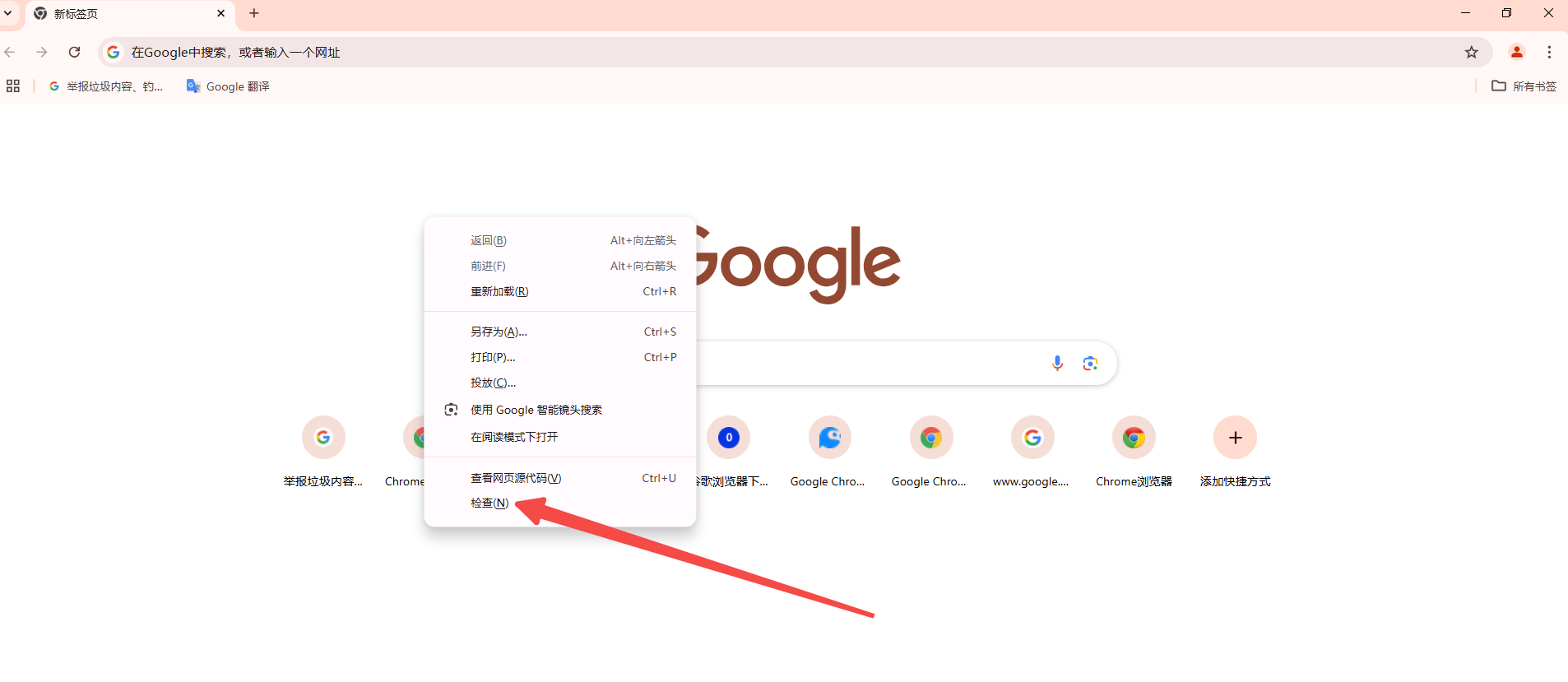
-右键点击页面空白处,然后选择“检查”。

-使用快捷键`Ctrl+Shift+I`(Windows)或`Cmd+Option+I`(Mac)。
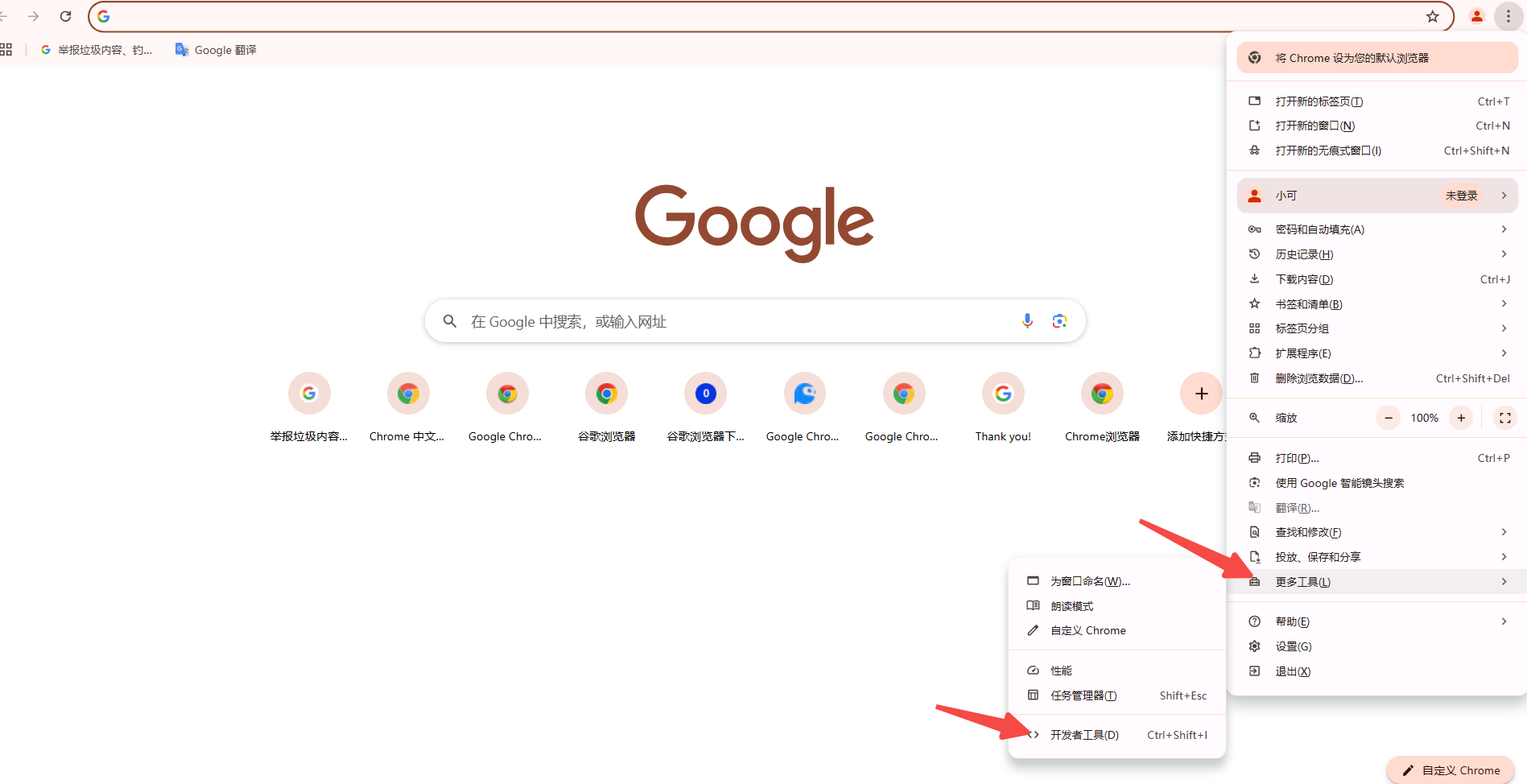
-点击地址栏左侧的拼图图标,然后选择“更多工具”-“开发者工具”。

二、打开Performance面板
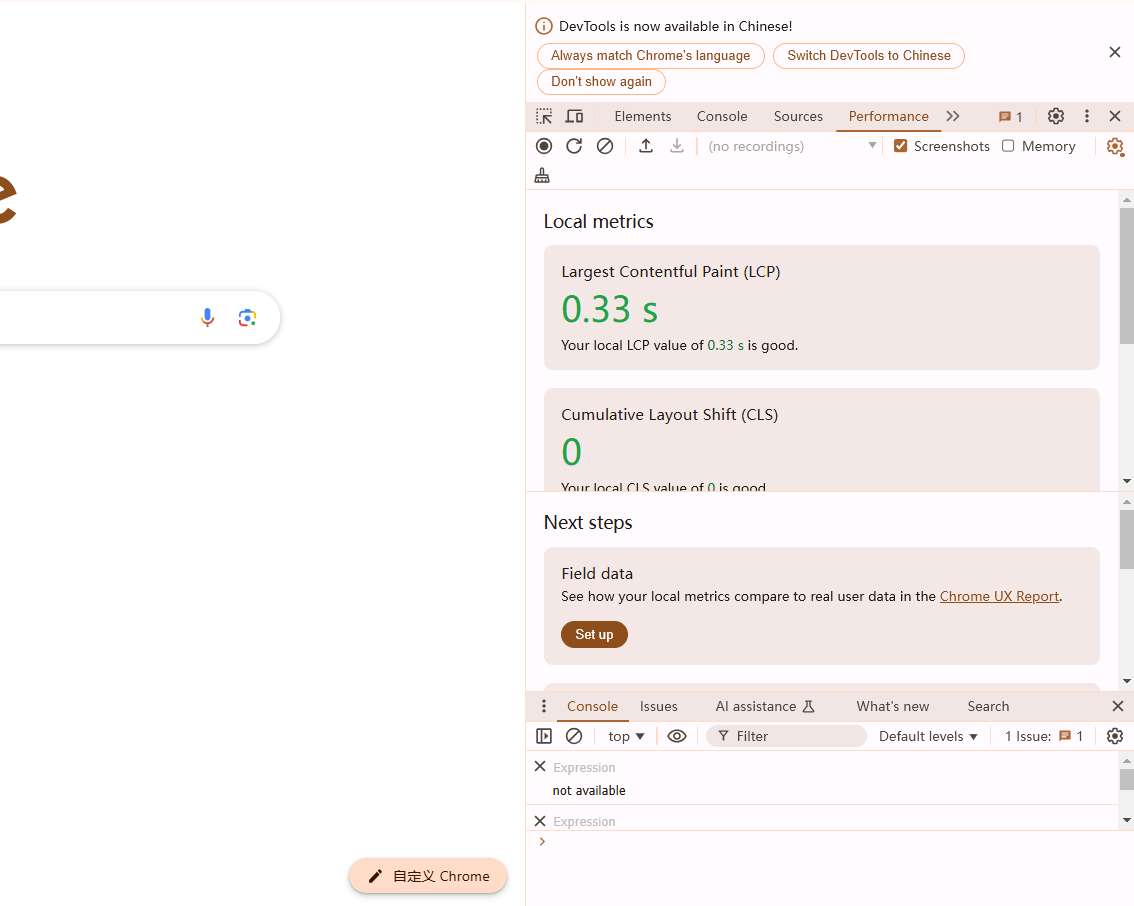
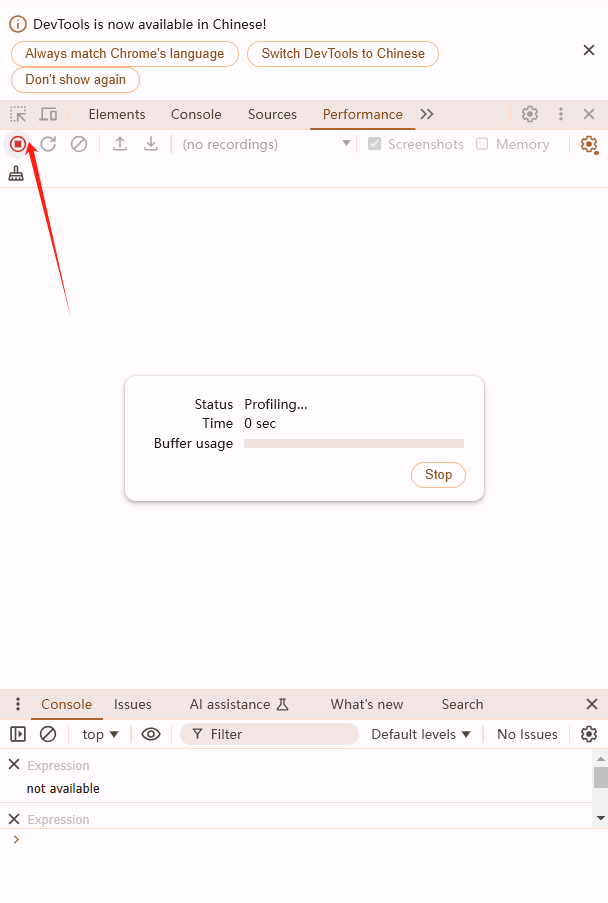
1、选择Performance面板:在开发者工具界面中,点击顶部的“Performance”标签页,进入性能分析面板。

三、录制性能数据
1.开始记录:点击面板左上角的圆形记录按钮(一个带有圆点的圆圈),开始记录页面的性能数据。此时,浏览器会开始捕获页面加载和执行过程中的各种事件和指标。

2.操作页面:在进行性能分析时,你需要模拟用户的典型操作。例如,可以刷新页面,或者执行特定的交互操作,以确保捕获到相关的性能数据。
3.停止记录:完成需要分析的操作后,点击记录按钮再次停止记录。此时,你会看到一条时间轴,显示了从开始到停止期间的所有性能事件和指标。
四、分析性能数据
1.概览面板
-FPS(帧率):表示每秒的帧数,用来衡量页面动画的性能指标。绿色柱状越高表示体验越好,如果出现红色长条则表示在该时间段内出现卡顿,可能影响用户体验。
-CPU使用情况:不同颜色代表不同类型的事件消耗的时间。例如,黄色表示JavaScript执行,紫色表示样式计算,绿色表示绘制等。通过这些信息,你可以分析出哪类事件消耗的时间较长,从而找到性能瓶颈。
-NET:展示网络请求的类型和耗时。蓝色表示HTML文档的加载,黄色表示脚本执行,紫色表示样式计算和布局,灰色表示其他事件,绿色表示绘图。
-Memory:显示JS堆内存的使用情况。
-Event Log:列出所有的性能事件,包括函数调用、布局、绘制、加载等。
2.详细分析
-Frames图表:显示每一帧的详细信息,包括帧率和帧的时长。如果帧率低于60fps,则可能会对用户体验产生负面影响。
-Main、Composite Layer、Layout等事件:这些事件分别表示主线程活动、层合成和布局计算等关键渲染步骤。通过分析这些事件的耗时和顺序,你可以找出导致页面卡顿的原因,并进行相应的优化。
五、保存和分享性能报告
1.保存报告:如果你需要将性能分析报告保存下来或分享给其他人,可以点击性能面板右上角的菜单按钮(三个垂直的点),然后选择“Save as JSON”或“Save as HTML”。
2.分享报告:生成的HTML文件可以在Chrome浏览器中打开,方便其他人查看和分析性能数据。这对于团队协作和性能优化非常有帮助。
六、常见问题及解决技巧
1.如何减少长任务对主线程的影响?
-使用Web Workers来处理耗时的计算任务。
-将大型任务拆分成多个小任务,并使用requestAnimationFrame或setTimeout进行调度。
2.如何避免不必要的布局和绘制?
-使用transform和opacity属性代替top/left和width/height来改变元素位置和大小。
-尽量减少DOM操作次数,合并多次DOM修改为一次批量操作。
3.如何优化网络请求?
-使用浏览器缓存和内容分发网络(CDN)来加速静态资源的加载。
-压缩和合并CSS和JavaScript文件以减少HTTP请求次数。
-使用懒加载技术延迟加载页面不可见部分的资源。
通过以上步骤,你可以全面了解如何在Chrome浏览器中使用开发者工具查看和分析网页的渲染性能。这不仅有助于识别性能瓶颈,还能为你提供具体可行的优化建议,从而提高网页的整体性能和用户体验。
继续阅读

了解如何在Chrome浏览器中关闭页面的弹出提示,减少干扰,提升浏览体验的流畅性。

学习在Chrome浏览器中查看和清理缓存数据的技巧,以释放存储空间和提高系统性能。

使用Chrome浏览器时,可以通过一些设置和技巧来减少图片加载时的带宽消耗,从而节省流量。本文将详细介绍这些方法。

Chrome浏览器全新隐私模式提升数据保护功能,确保用户在浏览时的隐私不被泄露,增强隐私保护,使用户的上网体验更加安全。

分析安卓Chrome总是无法加载某些网页脚本的原因,如脚本被阻止、浏览器扩展干扰等,并提供相应的解决办法。

提升视频资源加载的稳定性能够有效减少播放时的卡顿现象,确保视频内容更流畅播放,改善用户体验。通过减少加载延迟和优化请求顺序,视频播放可以更加稳定和顺畅。