内容介绍
Chrome浏览器是一款功能全面的浏览器,为了在Chrome浏览器中设置网络请求的延迟模拟,您可以使用以下步骤:

一、使用Chrome DevTools进行模拟
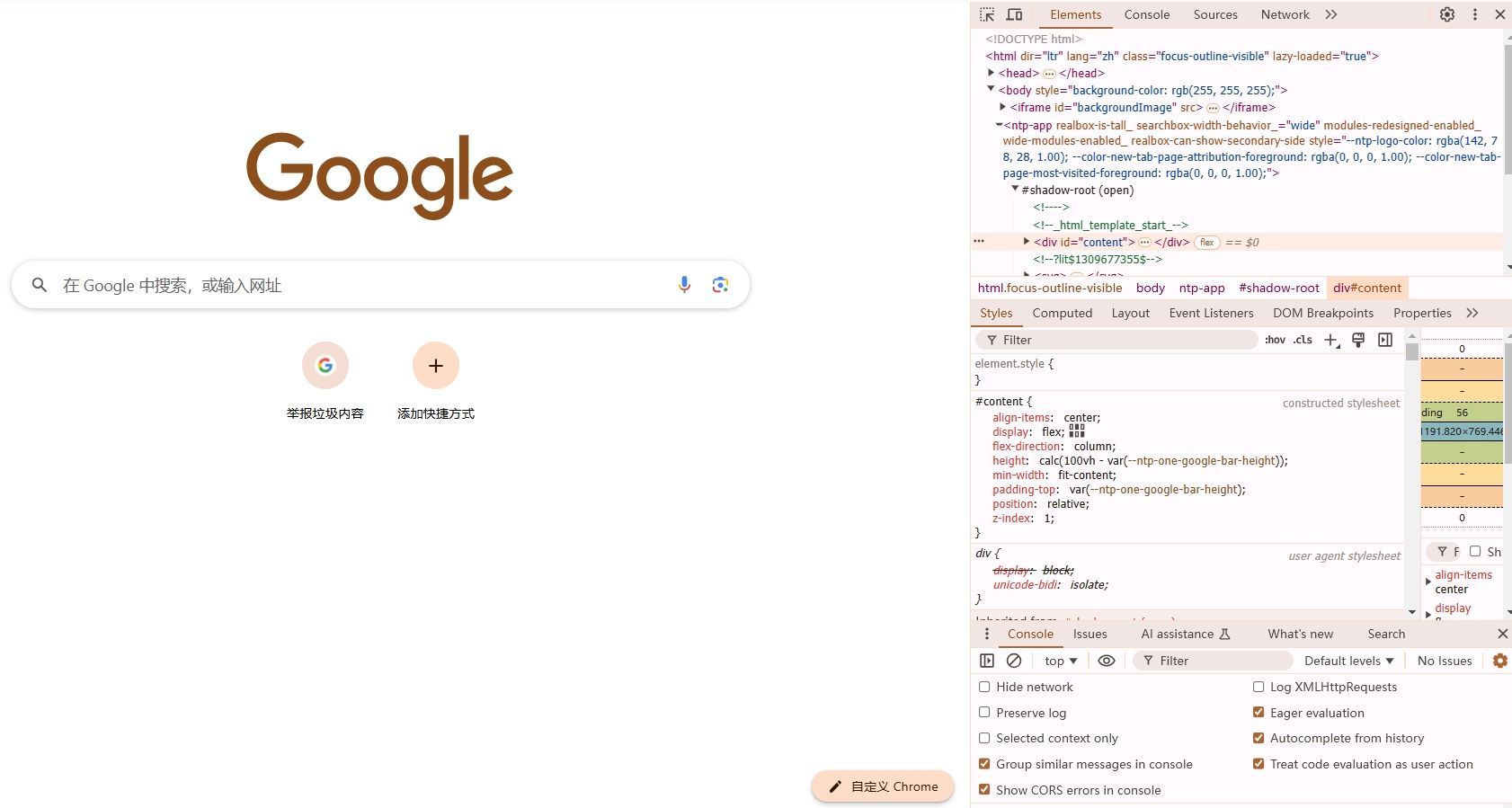
1.打开开发者工具:
-按下`F12`键或使用快捷键`Ctrl+Shift+I`打开Chrome开发者工具。

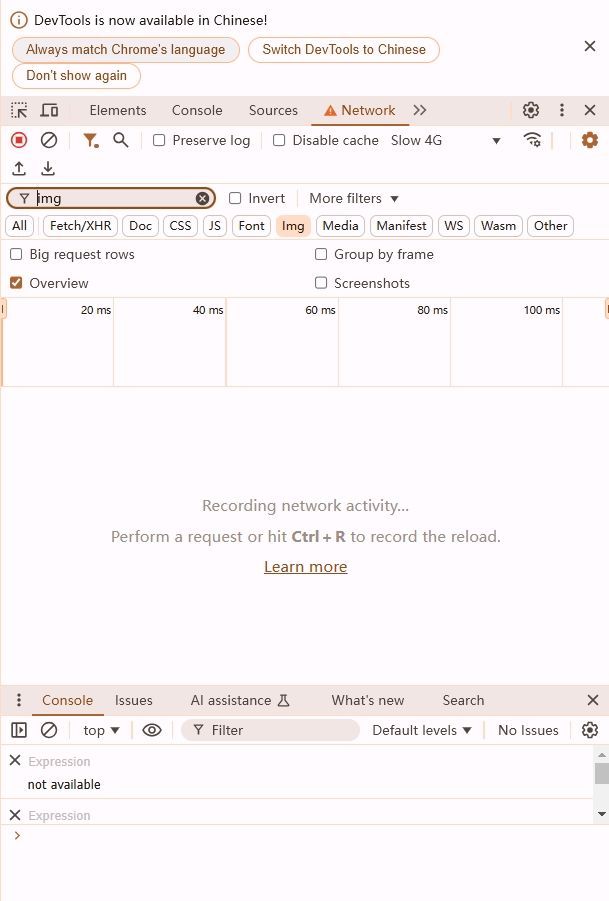
2.选择Network标签页:
-在开发者工具中,选择“Network”标签页。

3.添加自定义网络配置:
-在网络面板中点击“Online”按钮,选择“Add”来添加自定义的网络配置。
-可以选择预定义的网络状况(如Slow 3G、Fast 3G等),也可以自定义延迟时间。
-通过这种方式,开发人员可以快速模拟不同网络环境下的页面表现,从而进行性能优化。
二、使用setTimeout函数模拟请求延迟
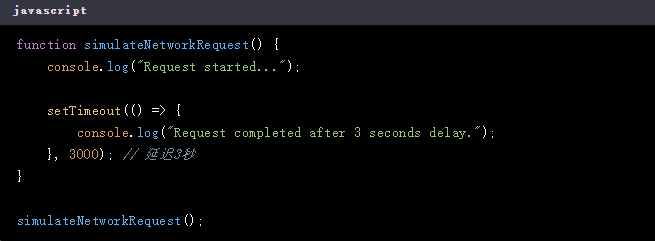
如果您想在代码中直接模拟网络请求的延迟效果,可以使用JavaScript中的`setTimeout`函数。例如:

这种方法可以帮助您在调试和测试过程中观察代码在不同延迟条件下的表现。
三、使用Puppeteer进行自动化测试
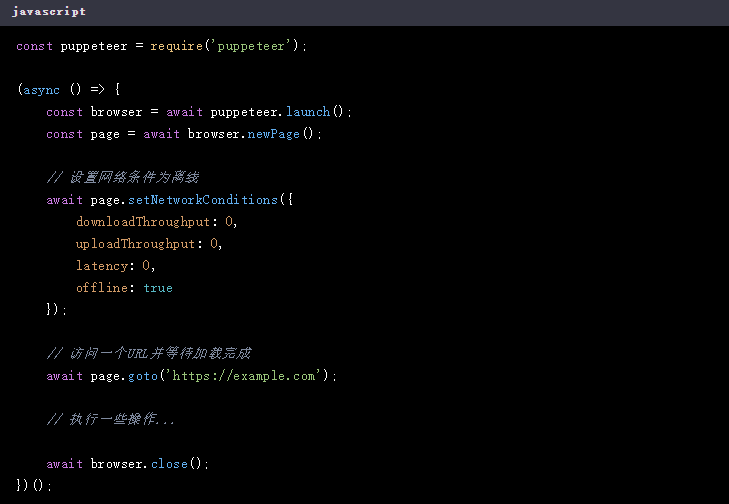
如果您需要自动化测试网络请求延迟的效果,可以使用Puppeteer库。以下是一个示例脚本:

这个脚本将启动一个Puppeteer浏览器实例,设置网络条件为离线,然后访问指定的URL。您可以根据需要调整网络条件参数。
总结
通过以上方法,您可以在Chrome浏览器中轻松地模拟网络请求的延迟,无论是使用开发者工具、JavaScript代码还是Puppeteer自动化测试,都能帮助您更好地理解和优化应用在不同网络条件下的表现。
继续阅读

谷歌浏览器缓存优化功能提供使用技巧,用户可通过优化缓存机制减少延迟,提高网页加载速度和整体浏览器性能。

google浏览器下载后支持标签快捷操作,方便用户高效管理多个标签页。教程提供操作步骤,帮助提升浏览效率和多任务操作体验。

Chrome浏览器常见问题可排查解决。操作指南帮助用户快速识别和修复常见问题,提高浏览器运行稳定性和使用效率。

介绍Chrome浏览器缓存占用过大的清理方法及实用优化技巧,帮助用户释放空间,提升浏览器性能。

google浏览器下载任务管理支持断点续传功能,实测显示下载不中断,操作方便,提高下载效率。

google浏览器在移动端同样支持插件安装,合理配置可提升浏览体验。本文提供详细操作实操步骤,帮助用户快速完成插件添加与管理,增强功能使用效果。