内容介绍
在Chrome浏览器中调试页面中的CSS加载问题可以通过以下步骤来完成:

一、具体操作步骤
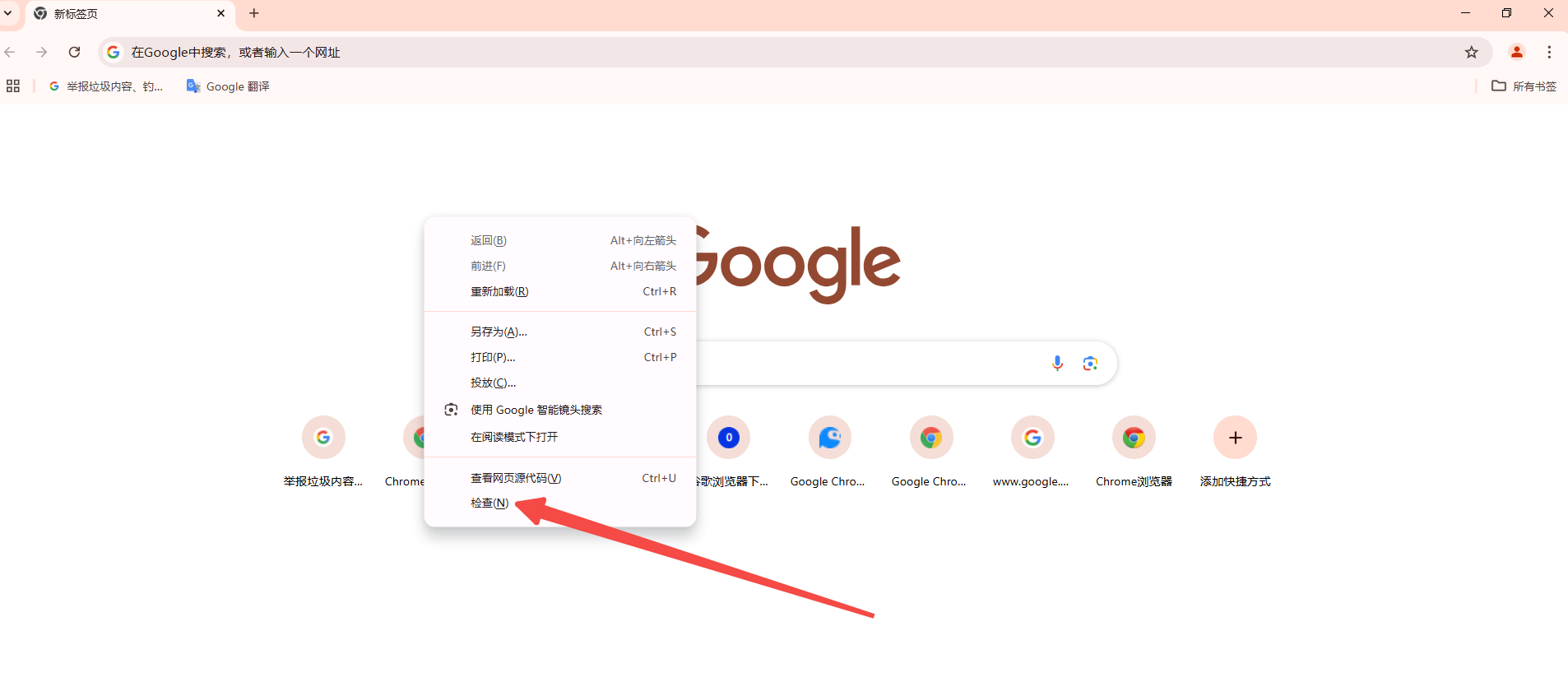
1.打开开发者工具:首先,你需要打开Chrome的开发者工具。你可以通过右键点击网页空白处,选择“检查”或者使用快捷键Ctrl+Shift+I(Windows/Linux)或Cmd+Option+I(Mac)来打开。

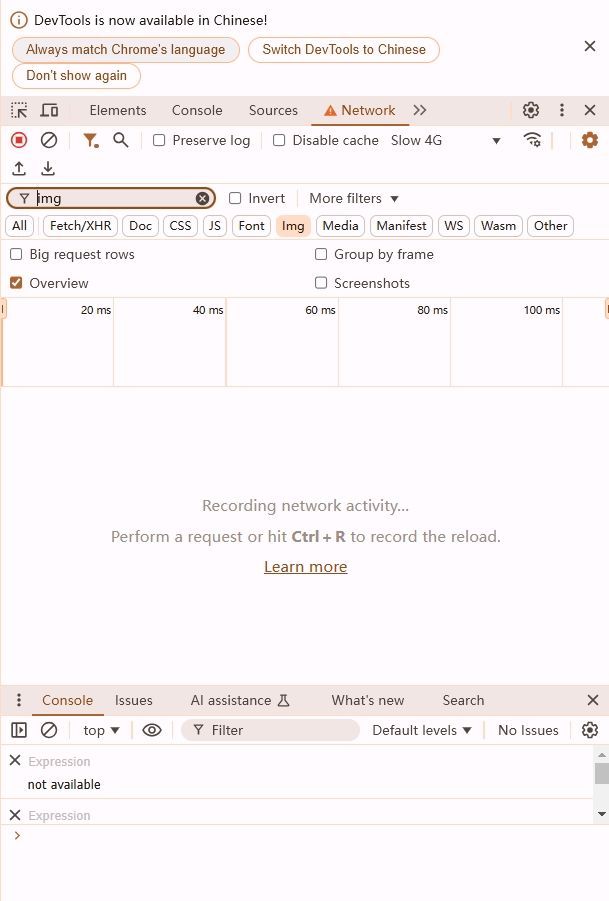
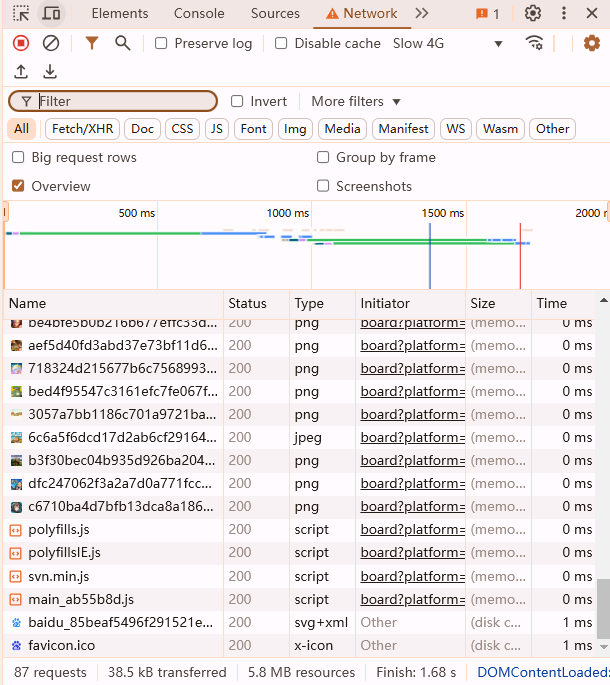
2.切换到网络(Network)面板:在开发者工具中,点击顶部的“Network”标签页。这会显示所有从该页面加载的资源,包括CSS文件。

3.刷新页面:为了捕获CSS文件的加载过程,你需要刷新页面。你可以在开发者工具打开的情况下点击刷新按钮,或者按F5键。

4.查找CSS文件:在网络面板中,你会看到一列资源列表。找到你的CSS文件。通常它们会有.css扩展名。点击这个文件,你会看到关于它的详细信息,包括请求头、响应头、预览和状态码等。
5.分析问题:查看CSS文件的状态码。如果是200 OK,那么说明文件成功加载了。如果状态码是其他值,如404 Not Found,则说明文件没有找到,可能是路径错误或文件不存在。另外,检查是否有任何网络错误或延迟,这些都可能导致CSS加载问题。
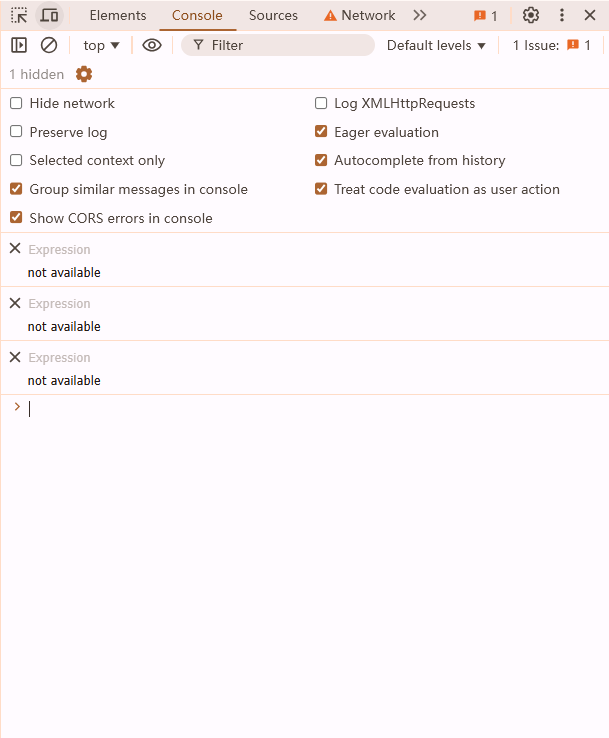
6.检查控制台(Console)错误:有时CSS加载问题会在控制台中显示错误信息。切换到“Console”标签页,查看是否有任何与CSS相关的错误被记录。

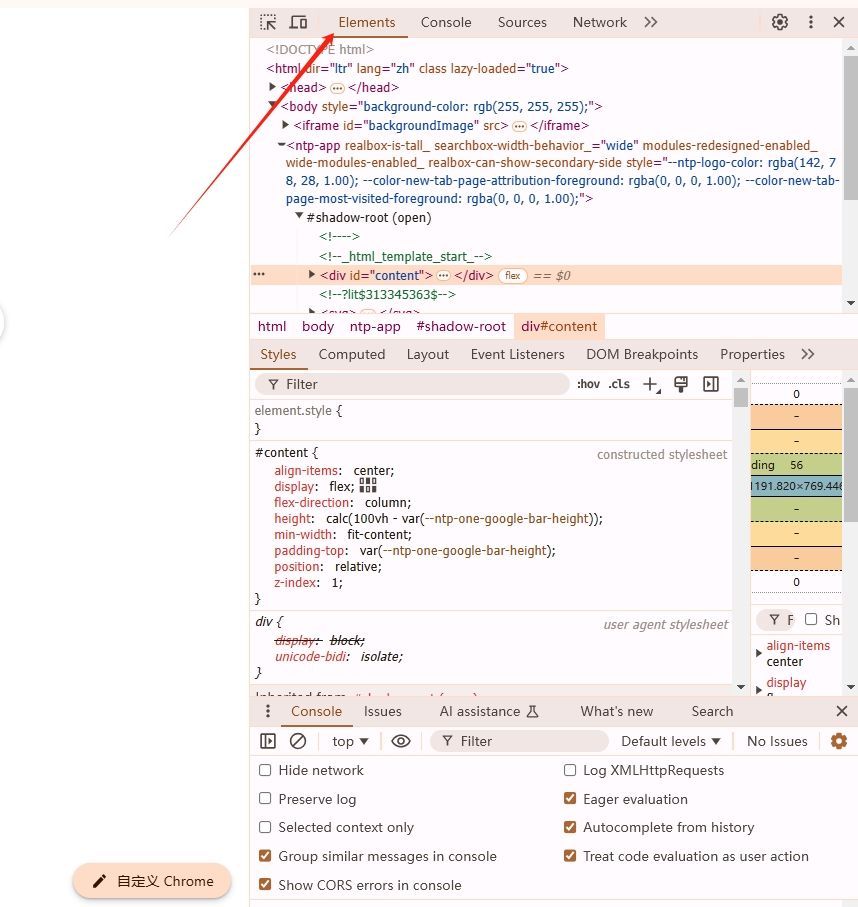
7.使用Elements面板检查样式:如果你怀疑某个元素没有正确应用CSS样式,可以在“Elements”面板中找到该元素,并查看其计算后的样式。这可以帮助你确定是否是因为CSS规则没有被正确应用而导致的问题。

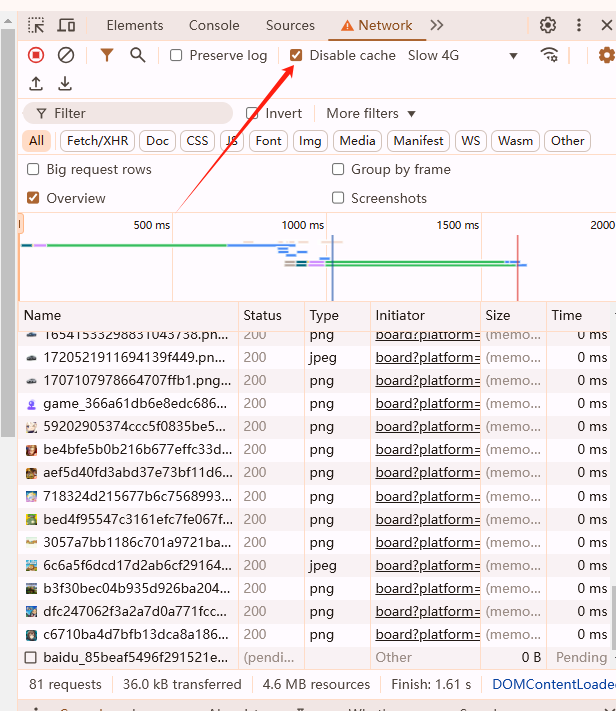
8.禁用缓存:有时候浏览器缓存可能会导致旧的CSS文件被加载。你可以在网络面板中勾选“Disable cache”选项,然后再次刷新页面,以确保加载最新的CSS文件。

9.审查CSS规则:如果以上步骤都没有解决问题,可能需要直接审查CSS规则本身。确保CSS文件中的规则是正确的,并且没有语法错误。
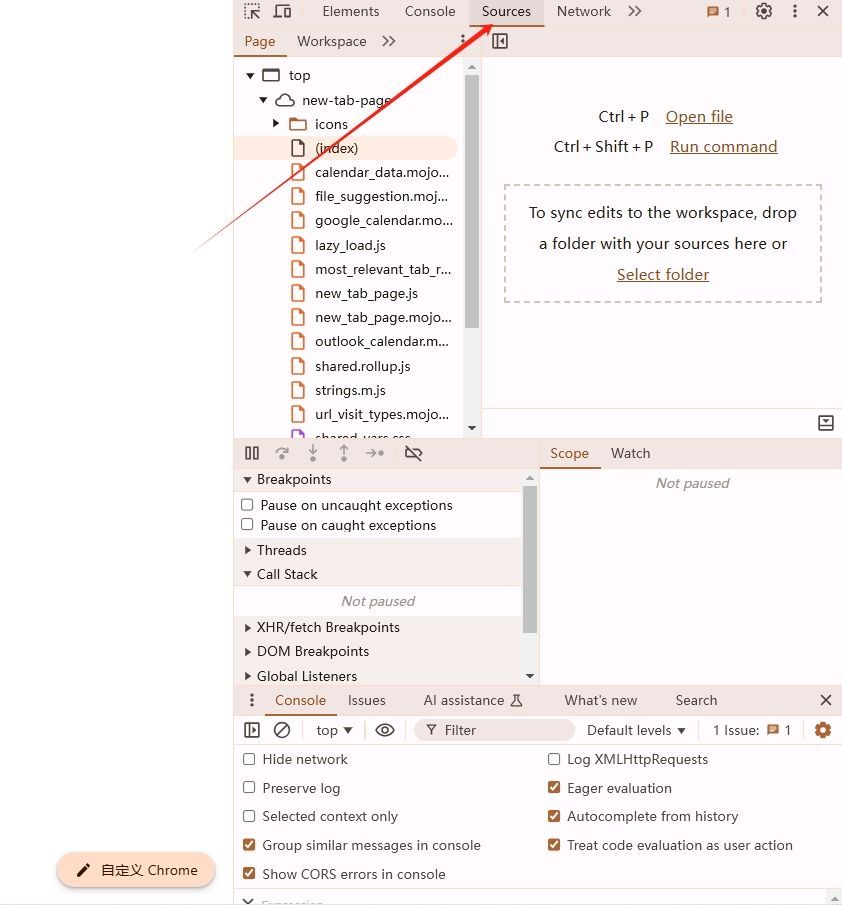
10.使用Sources面板跟踪CSS文件:如果你需要更深入地了解CSS文件是如何被处理和解析的,你可以使用“Sources”面板。在这里,你可以设置断点,暂停执行,并逐步跟踪JavaScript对DOM的操作,这有助于理解动态添加的样式或修改现有样式的行为。

二、总结
通过以上步骤,你应该能够诊断并解决大多数与CSS加载相关的问题。如果问题仍然存在,可能需要进一步检查服务器配置或联系网站的管理员以获取帮助。
继续阅读

谷歌浏览器支持插件功能隐藏与使用技巧,可自定义浏览体验。分享内容包括插件管理、界面隐藏及操作优化,让用户更灵活使用插件。

google Chrome浏览器离线包可快速安装,无需网络环境即可部署,方便移动办公和远程安装,提高安装灵活性与效率。

Chrome浏览器视频播放卡顿可通过优化经验方法改善,用户获得流畅观看体验。内容实用,提高多媒体使用效率。

Chrome浏览器插件管理不断优化,本文提供最新管理方法与实用教程,帮助用户高效控制扩展,保障浏览稳定。

介绍Chrome浏览器下载速度不稳定时的网络优化方法,指导用户提升网络环境稳定性,保障下载流畅。

总结Google浏览器下载后插件的安装与管理技巧,帮助用户高效维护扩展功能,提升浏览器实用性和安全性。