内容介绍
Chrome浏览器是一款功能齐全的浏览器,通过Chrome浏览器查看并修改本地存储(Local Storage),可以通过以下步骤进行:

一、使用开发者工具访问Local Storage
1.打开Chrome浏览器:启动您的Chrome浏览器。
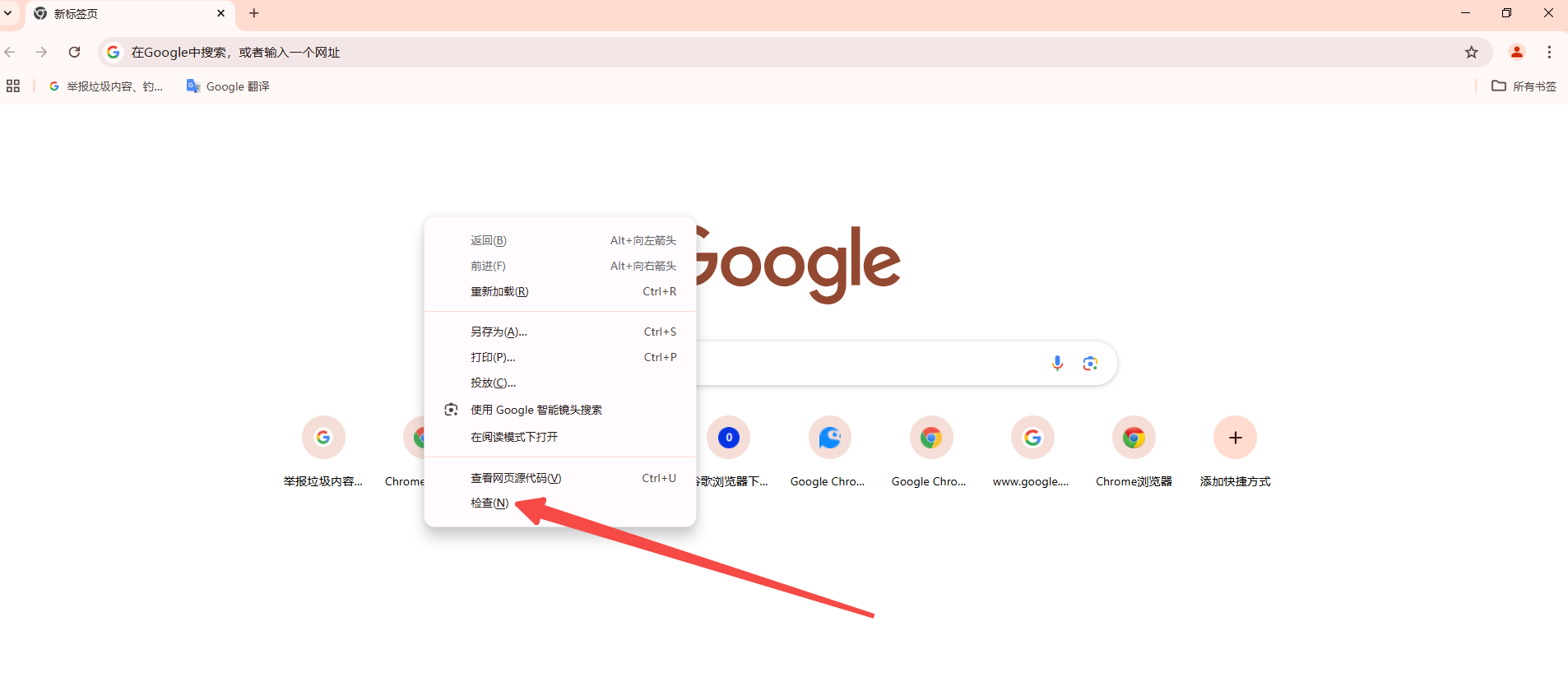
2.进入开发者工具:
-您可以按下键盘上的`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键,或者在页面上右键点击选择“检查”。

-这将打开开发者工具窗口。
3.导航到Application面板:
-在开发者工具中,找到顶部的标签页,点击“Application”选项卡。

4.选择存储类型:
-在左侧栏中,展开“Storage”部分。
-然后展开“Local Storage”子项。

-这里会列出当前域名下所有存储的键值对。
5.查看和修改Local Storage数据:
-在Local Storage列表中,您可以看到每个键对应的值。
-要修改某个键的值,只需双击该值,输入新的数据后按Enter键即可。
-如果需要添加新的键值对,可以在空白处右键点击,选择“Add item”,然后输入键名和值。
-若要删除某个键值对,可以选中该键值对后,右键点击选择“Delete”或直接按Delete键。
6.保存更改:
-完成修改后,无需特别保存操作,因为Local Storage是自动保存的。关闭开发者工具窗口即可。
二、注意事项
-权限问题:某些网站可能不允许通过开发者工具修改其Local Storage数据,特别是当涉及到跨域请求或HTTPS安全协议时。
-隐私保护:不要随意修改不信任网站的Local Storage数据,以免影响网站功能或个人信息安全。
通过以上步骤,您可以轻松查看和修改Chrome浏览器中的Local Storage数据,这对于调试网页应用或清除特定网站的数据非常有用。
继续阅读

分享google浏览器缓存机制的最新优化方法,有效提升浏览器性能和网页响应速度。

详细指导谷歌浏览器插件冲突的排查和解决流程,确保浏览器稳定运行,避免插件冲突带来的问题。

当Chrome浏览器下载安装文件出现损坏时,可以采用多种有效修复方法恢复文件完整性,避免安装失败带来的影响,确保浏览器顺利安装与正常使用。修复步骤简单实用,适合各种用户。

谷歌浏览器提供书签分类同步管理方法,帮助用户高效整理收藏,实现跨设备数据同步便捷操作。

谷歌浏览器便携版升级自动更新需要掌握操作经验,本文解析实用技巧,帮助用户高效完成升级并保证浏览器稳定运行。

指导用户如何查看google Chrome浏览器的安装失败日志,结合日志分析定位问题,帮助快速解决安装故障。