内容介绍
在现代浏览器中,Chrome提供了丰富的选项来定制您的浏览体验。其中之一就是改变默认的字体样式,这不仅有助于提高可读性,还可以根据个人偏好美化页面。本文将详细介绍如何在Chrome浏览器中更改字体样式。

一、前期准备
1.安装必要的扩展:为了能够针对不同语言设置字体,您需要安装一个名为“Advanced Font Settings”的扩展。这个扩展允许您更细致地控制网页字体的显示。
2.了解字体基础知识:在开始之前,了解一些关于字体的基础分类是有帮助的。常见的字体分类包括衬线体(Serif)、无衬线体(Sans-serif)和等宽体(Monospace)。
二、修改默认字体样式
1.打开Chrome设置
-启动Chrome浏览器。
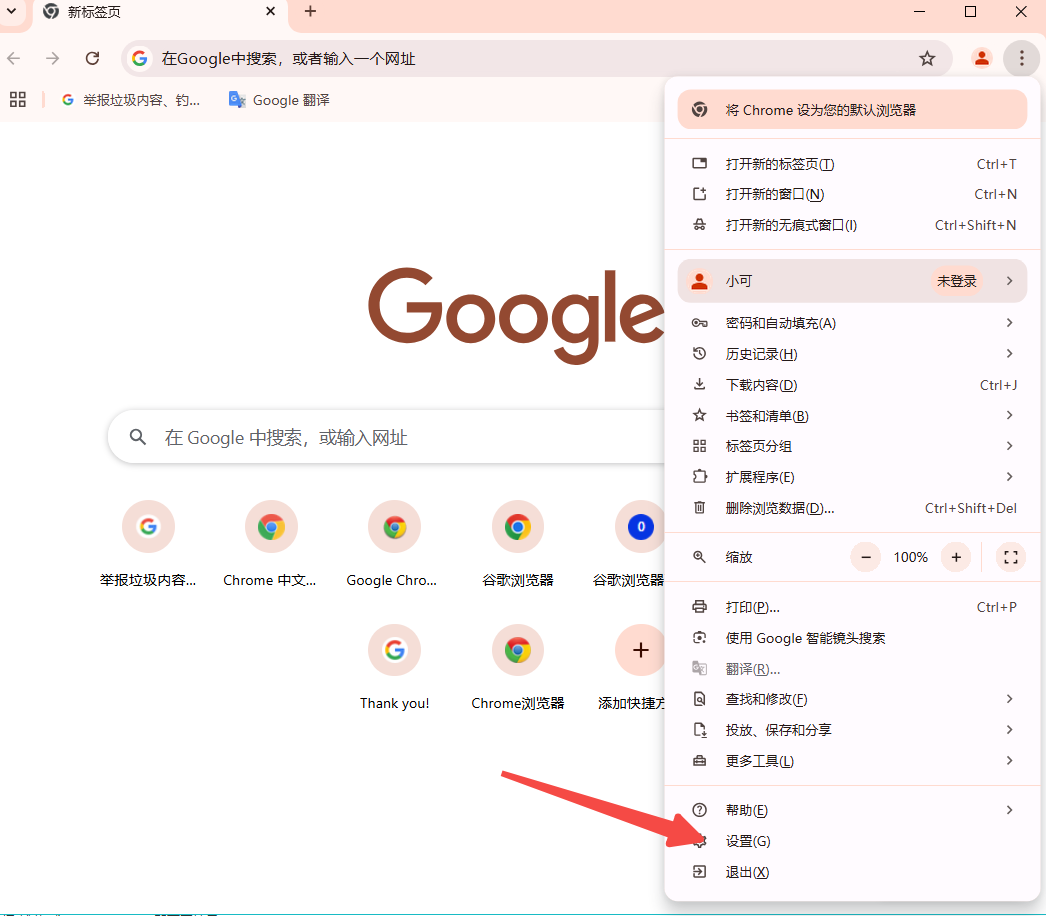
-点击右上角的三个垂直点(菜单按钮),然后选择“设置”。

2.进入外观设置
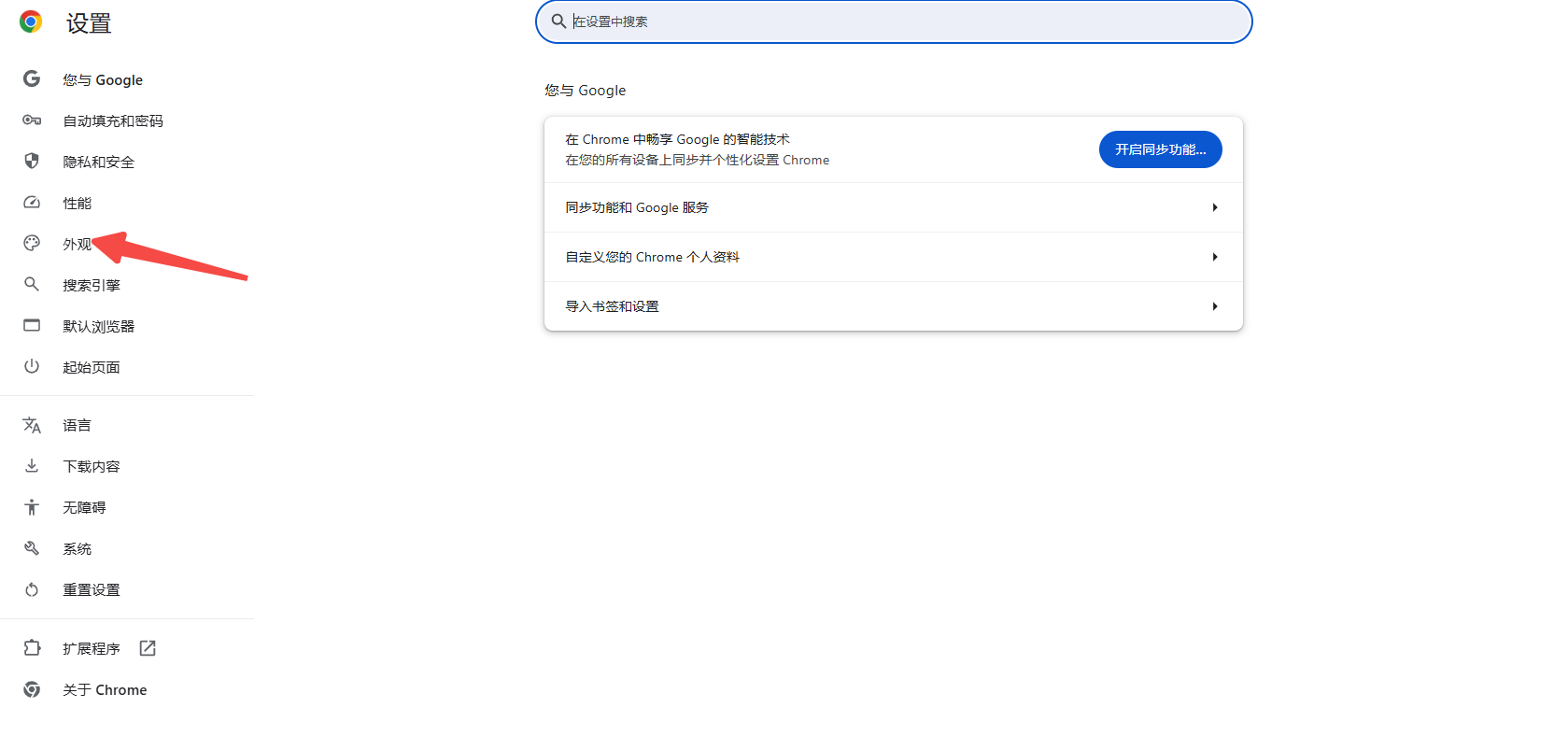
在设置页面,向下滚动并点击左侧的“外观”选项。

3.自定义字体设置
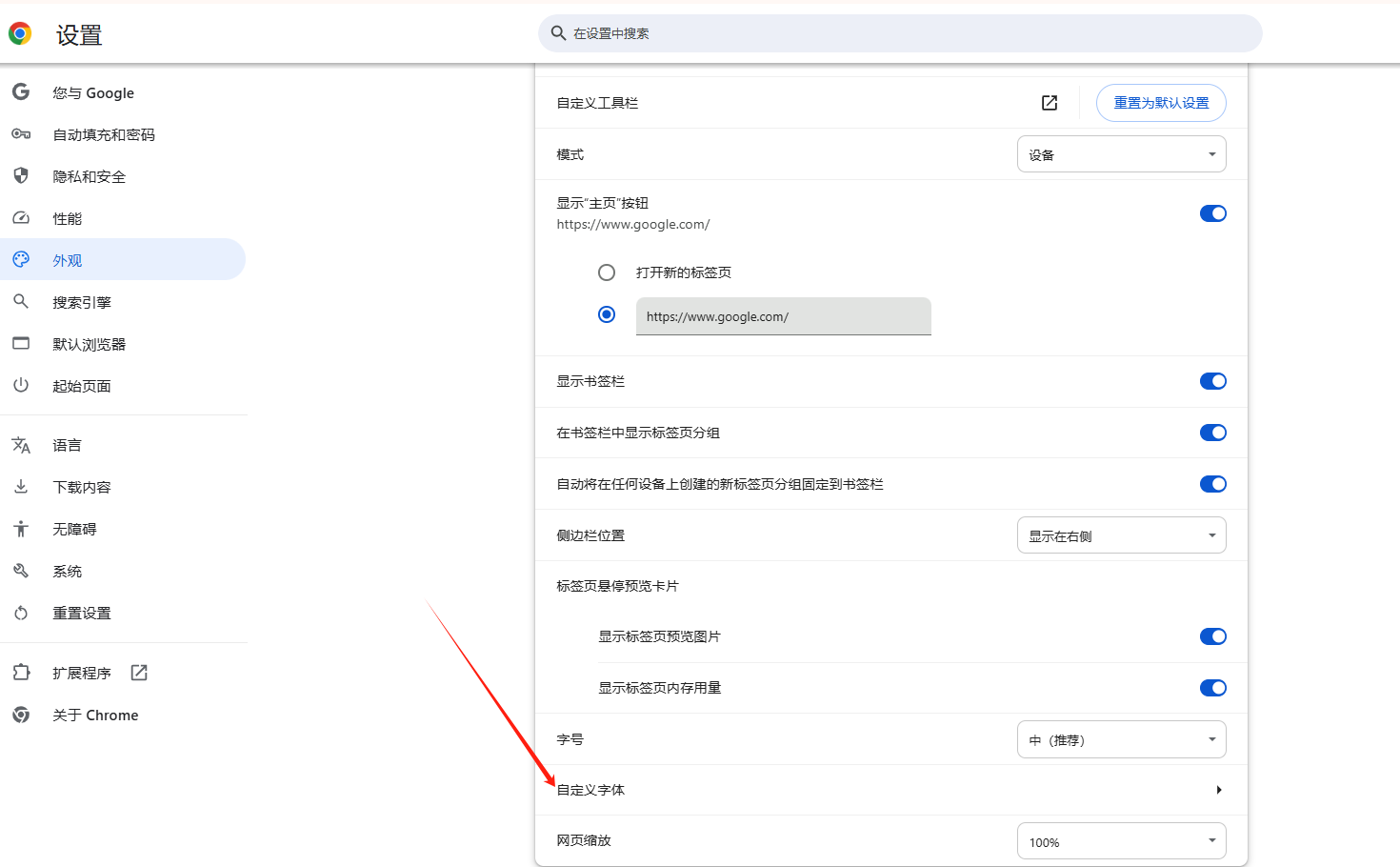
-在“外观”页面中,找到并点击“自定义字体”选项。这将带您进入字体设置页面。
-在这里,您可以分别设置默认字体、衬线字体(Serif)、无衬线字体(Sans-serif)以及等宽字体(Monospace)。

4.选择合适的字体
-对于每种字体类型,点击相应的下拉菜单,您将看到多个选项。例如,您可以选择Arial、Times New Roman、Courier New等常见字体。
-如果希望使用系统默认的中文字体,可以选择“微软雅黑”或“宋体”。
5.应用更改
完成字体选择后,点击页面底部的“重置为默认值”按钮以保存更改。现在,您的Chrome浏览器应该已经应用了新的字体样式。
三、高级自定义
如果您对默认的字体调整不满意,可以尝试以下高级方法:
1.使用CSS强制修改字体
如果您经常访问某些特定的网站,并且希望这些网站始终使用特定的字体,可以通过用户样式表来实现。
-安装Stylish扩展。
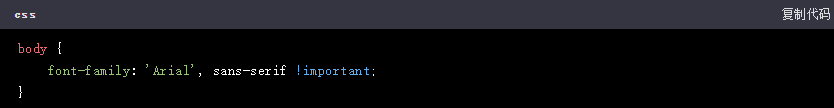
-创建新样式,针对特定网站添加类似以下的CSS规则:

这会强制所有指定网站使用Arial字体。
2.调整开发者工具的字体
对于开发人员来说,调整Chrome开发者工具中的字体也很重要。
-导航至`chrome://flags/`,启用“启用新的DevTools设计”。
-重启浏览器后,打开开发者工具(F12或右键-检查)。
-进入设置(Settings)-Preferences-Appearance,在这里可以调整字体大小和样式。
四、总结与建议
通过上述步骤,您可以轻松地在Chrome浏览器中更改字体样式,从而提升阅读体验和视觉效果。以下是一些额外的建议:
-尝试不同的字体组合:有时,结合使用多种字体(例如,标题使用一种字体,正文使用另一种字体)可能会带来更好的阅读体验。
-关注眼睛健康:长时间浏览网页时,选择对眼睛友好的字体非常重要。避免使用过于花哨或难以辨识的字体。
-定期回顾和调整:随着时间的推移,您的需求可能会发生变化。定期回顾并调整您的字体设置,确保它们仍然符合您的需求。
继续阅读

Chrome浏览器支持插件权限设置与管理,用户可合理控制扩展行为,保障安全性和稳定性,同时提升插件使用效率。

介绍Chrome浏览器下载速度不稳定时的网络优化方法,指导用户提升网络环境稳定性,保障下载流畅。

Chrome浏览器扩展插件下载安装操作技巧文章,提供科学管理方法,帮助用户高效安装插件并保障稳定运行。

google浏览器支持完整下载及安装操作流程。文章讲解详细步骤,帮助用户高效完成浏览器安装和配置。

google Chrome浏览器提供开发者工具。教程讲解调试网页和性能分析方法,提高开发效率并快速解决问题。

Chrome浏览器支持网页自动填充功能,用户可通过准确性测试提升表单填写效率和浏览操作便利性。