内容介绍
对于普通用户而言,了解Chrome浏览器中加载了哪些第三方脚本有助于更好地保护自己的隐私和安全。而对于开发者来说,查看和分析这些脚本则是优化网站性能、排查问题和提升用户体验的重要手段。因此,掌握如何在Chrome浏览器中查看加载的第三方脚本的方法变得尤为重要。本文将详细介绍几种有效的方法,帮助用户和开发者轻松查看Chrome浏览器中加载的第三方脚本,以便更好地了解和管理这些脚本的运行情况。

一、打开开发者工具
1.快捷键:在Windows或Linux系统中,你可以按下`F12`键或者`Ctrl+Shift+I`组合键来打开Chrome的开发者工具。在Mac系统中,相应的快捷键则是`Command+Option+I`组合键。
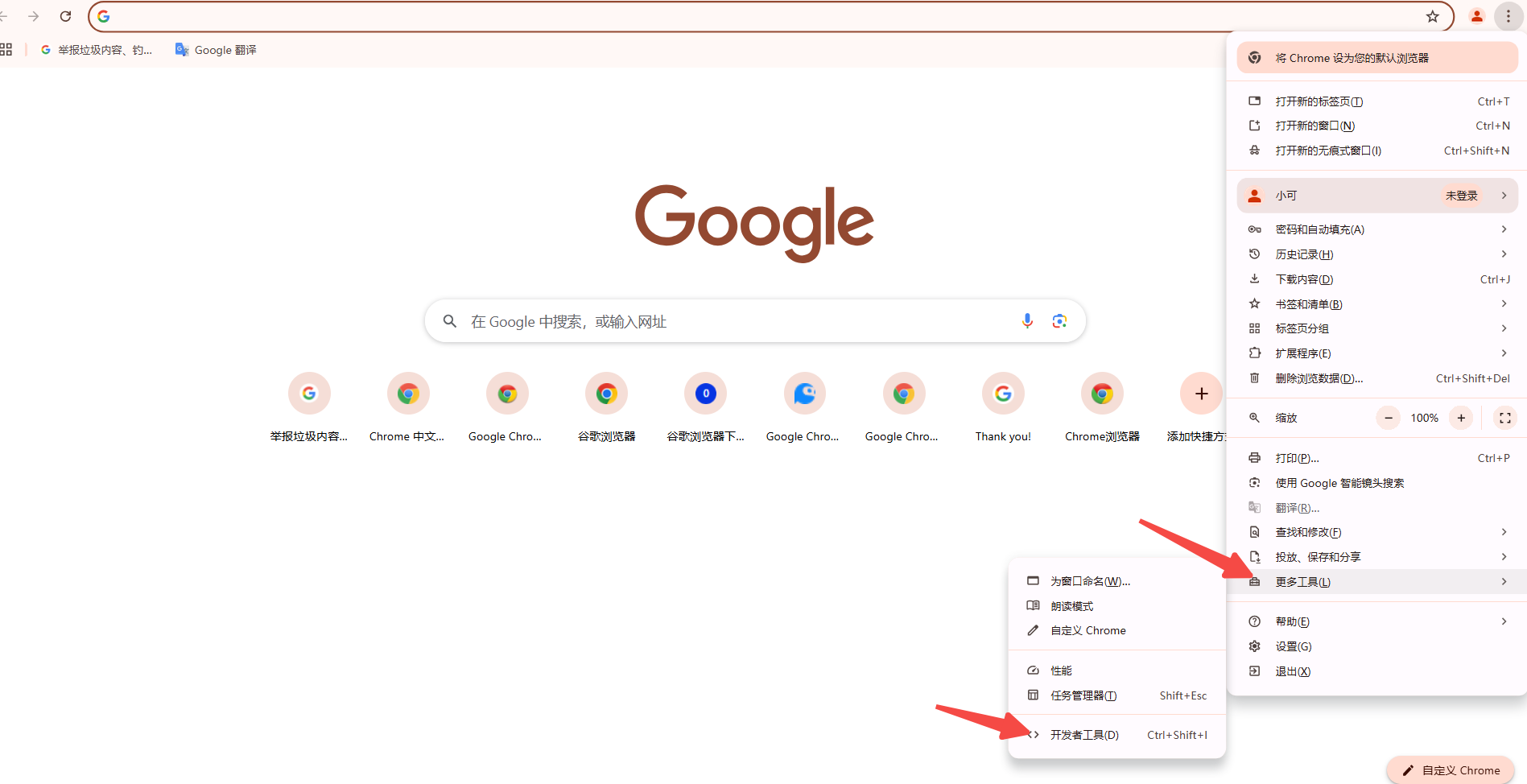
2.菜单方式:如果你更习惯使用鼠标操作,也可以通过点击Chrome菜单(位于浏览器右上角,有三个垂直排列的点)来打开开发者工具。具体步骤是:点击菜单-更多工具-开发者工具。这样也可以打开开发者工具界面。

二、导航到“Network”面板
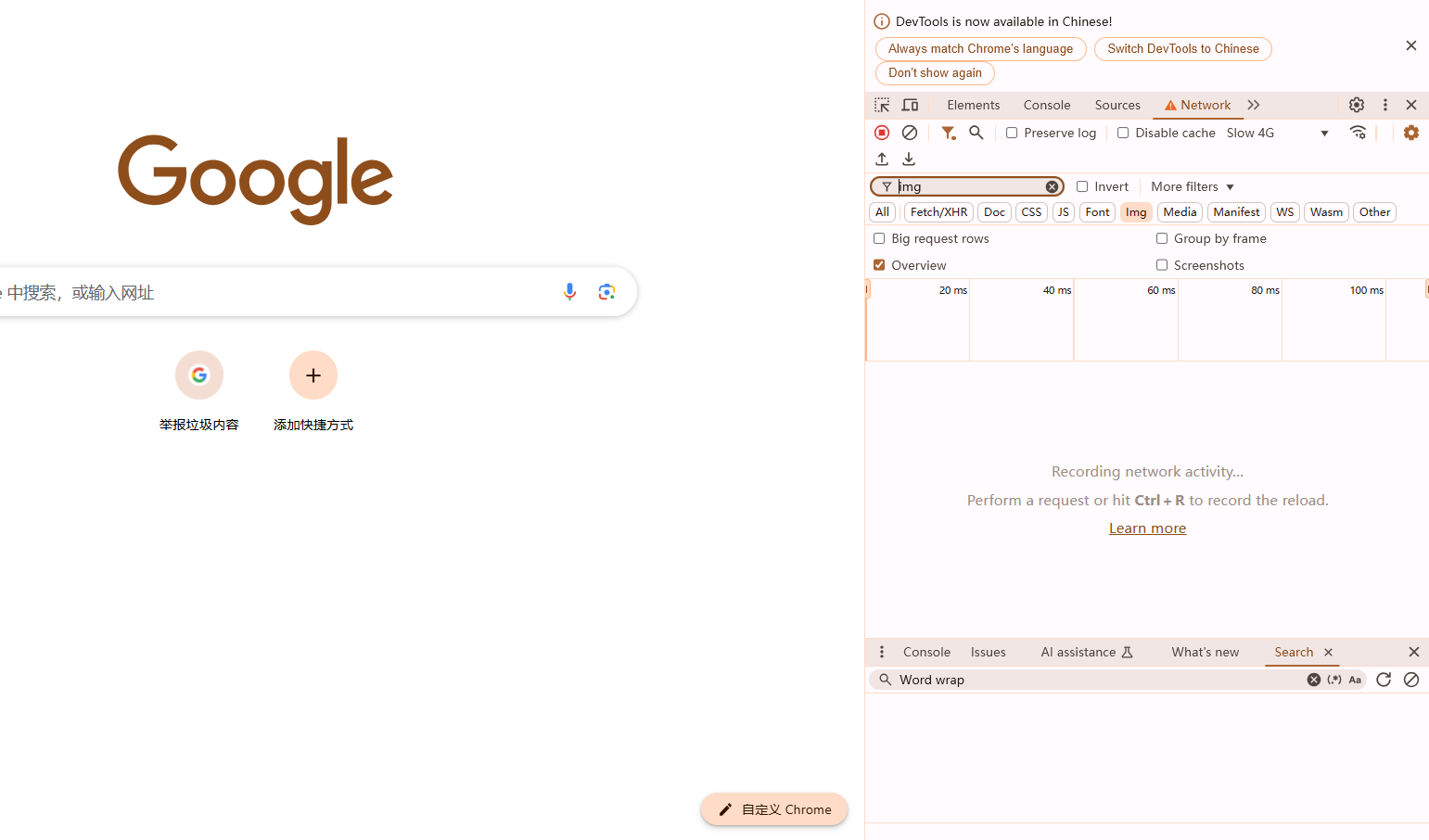
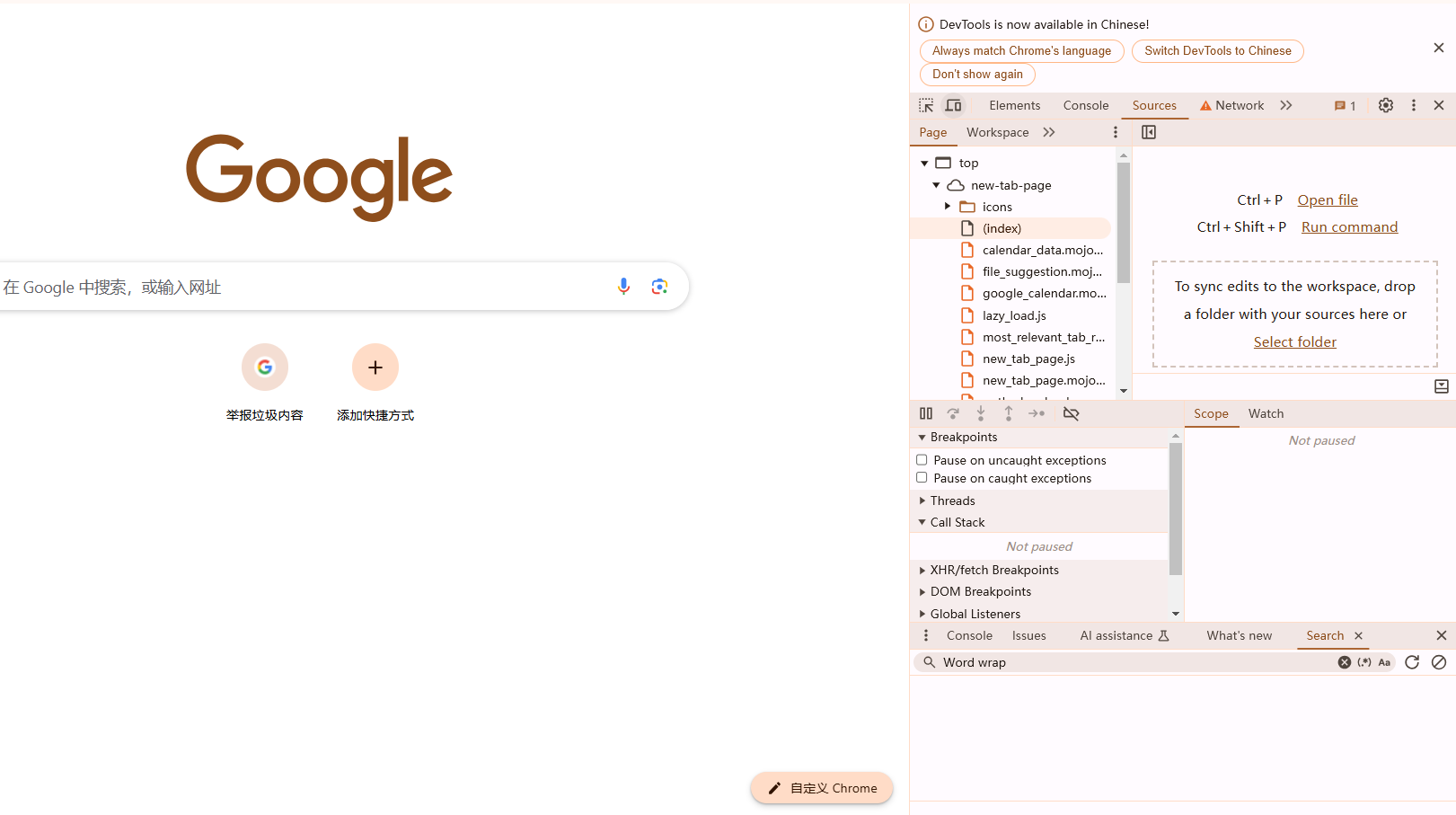
在Chrome开发者工具的顶部菜单栏中,你会看到多个选项卡,包括“Elements”、“Console”、“Sources”等。要查看页面加载的资源,请点击“Network”选项卡。这个面板会实时显示当前页面加载的所有资源,包括HTML文档、CSS样式表、JavaScript文件、图片以及XHR请求等。

三、查找第三方脚本
在“Network”面板中,你可以看到长长的资源列表,其中包括各种类型的文件。为了快速找到第三方脚本,你可以采取以下措施:
1.使用过滤器:在“Network”面板的左上角有一个过滤器输入框,你可以在这里输入关键词来过滤资源。例如,输入“.js”可以显示所有JavaScript文件,这是第三方脚本的常见扩展名。你还可以尝试其他关键词,如“third-party”或特定的域名,以缩小搜索范围。
2.检查文件类型:除了过滤器,你还可以通过查看“Type”列来区分不同类型的资源。通常,JavaScript文件的类型会显示为“Script”,这有助于你快速识别出脚本文件。
3.观察域名:第三方脚本通常来自与页面主域不同的域名。因此,注意观察“Initiator”列中的域名信息,可以帮助你识别出哪些脚本不是来自当前页面的主域,从而判断它们是否为第三方脚本。
四、分析脚本详情
当你找到疑似第三方脚本的文件后,可以点击该条目以展开详细信息。在展开的信息中,你可以看到该脚本的URL、请求方法(如GET或POST)、状态码(如200表示成功)、传输大小、响应时间等详细信息。这些信息对于进一步分析脚本的来源和行为非常有用。
五、使用“Sources”面板调试脚本
如果你需要深入研究某个第三方脚本的内部工作原理或调试其代码,可以使用“Sources”面板。在“Sources”面板中,你可以设置断点、单步执行代码、查看变量值等操作。这对于开发者来说是非常强大的工具,但对于普通用户来说可能有些复杂。

1.设置断点:在“Sources”面板中找到你想要调试的脚本文件,然后点击行号即可设置断点。当脚本执行到这一行时,会自动暂停,允许你检查当前的执行状态。
2.单步执行:在断点处,你可以使用开发者工具提供的单步执行按钮(如“Step over”、“Step into”、“Step out”)来逐行执行代码,以便更详细地了解脚本的执行流程。
3.查看变量值:在调试过程中,你可以随时查看和修改变量的值,以帮助你理解脚本的行为和逻辑。
六、注意事项
1.隐私和安全:在查看和分析第三方脚本时,请务必注意保护你的隐私和安全。避免访问不可信的网站或下载未知来源的脚本文件。此外,定期更新你的浏览器和安全软件也是保持安全的重要措施。
2.法律合规性:在某些情况下,查看或修改第三方脚本可能涉及法律合规性问题。请确保你的行为符合当地法律法规和网站的使用条款。
3.性能影响:频繁地打开开发者工具并查看大量资源可能会对你的计算机性能产生一定影响。特别是在加载大型网页或复杂应用时,开发者工具可能会消耗较多的CPU和内存资源。因此,在完成分析任务后,请及时关闭开发者工具以释放资源。
继续阅读

了解如何在Chrome浏览器中关闭页面的弹出提示,减少干扰,提升浏览体验的流畅性。

了解如何通过Chrome浏览器查看和修改网页的本地存储数据,优化数据存储和管理。

Chrome浏览器插件崩溃恢复能力排行,评测不同插件的崩溃恢复能力,帮助用户选择稳定性较强的插件,确保浏览器插件使用更为顺畅。

通过Chrome浏览器调试并提升页面中表单的响应速度,优化表单提交体验,提升网页效率。

当使用多个不同操作系统的设备时,数据的同步显得尤为重要。本文详细介绍了Chrome浏览器在不同操作系统之间进行数据同步的有效方法和实用技巧,方便用户随时随地保持数据的一致性和可用性。

设置Chrome浏览器为安卓设备的默认浏览器,轻松管理所有浏览活动,优化浏览体验。