内容介绍
本文将为大家介绍的是如何在Chrome浏览器中查看并管理WebSocket连接,将从什么是WebSocket、使用Chrome开发者工具查看WebSocket连接、管理WebSocket连接等几个方面为大家做个详细的介绍。

一、什么是WebSocket?
WebSocket是一种网络通信协议,允许在单个TCP连接上进行全双工通信。这意味着客户端和服务器可以随时发送消息给对方,而不需要像传统的HTTP请求那样每次通信都需要重新建立连接。这种特性使得WebSocket非常适用于需要实时通信的应用场景,如在线游戏、聊天应用、股票行情推送等。
二、使用Chrome开发者工具查看WebSocket连接
1.打开Chrome开发者工具
-快捷键:同时按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。
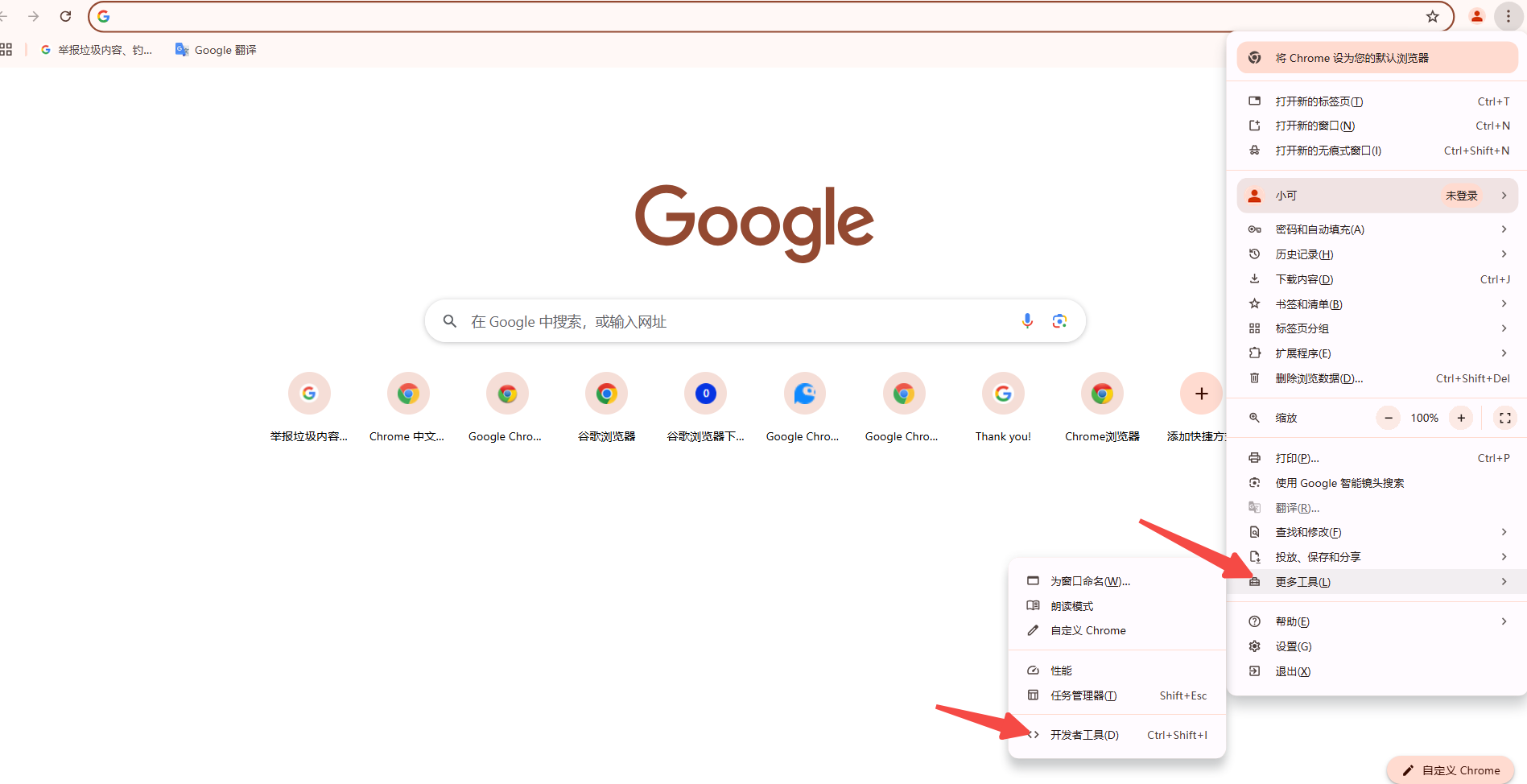
-菜单:点击右上角的菜单(三个垂直点),然后选择“更多工具”-“开发者工具”。

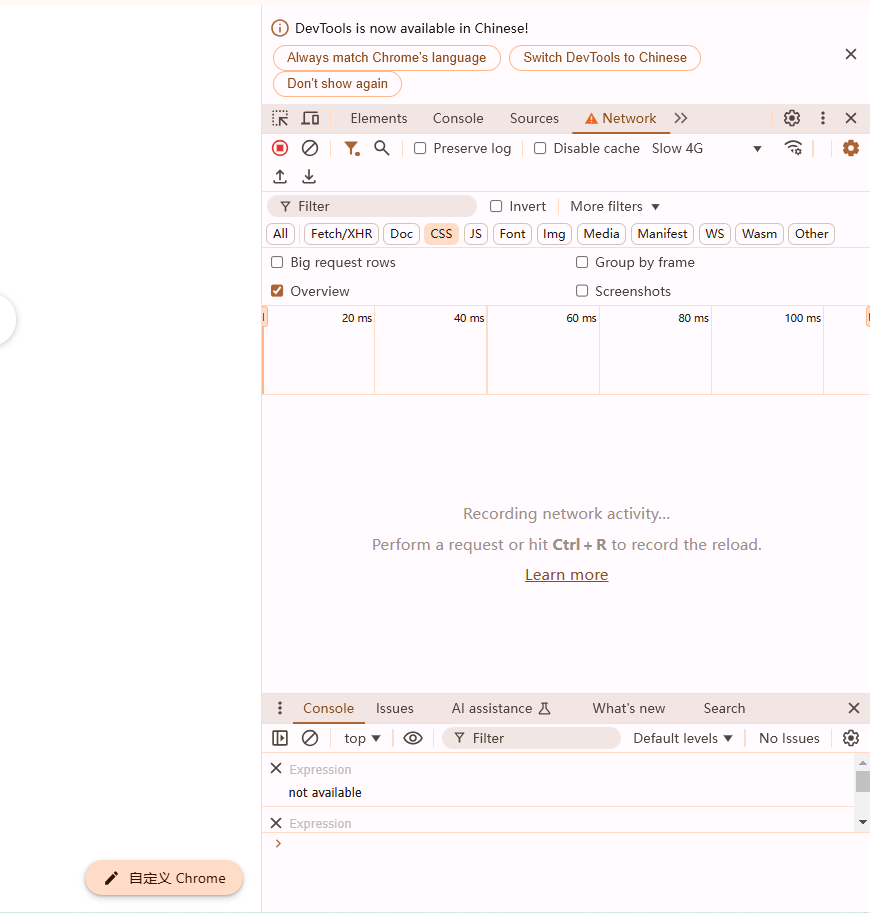
2.导航到Network选项卡
在开发者工具界面中,点击顶部的“Network”标签。这将显示当前页面的所有网络请求,包括HTTP请求和WebSocket连接。

3.刷新页面
刷新页面以确保捕获所有新的网络活动。你可以按`F5`键或点击浏览器地址栏中的刷新按钮。
4.查看WebSocket连接
在Network选项卡中,你会看到各种类型的请求列表。找到以“WS”或“WSS”开头的条目,这些就是WebSocket连接。点击其中一个条目,你将看到该WebSocket连接的详细信息。
4.1 WebSocket连接详情
-Headers:包含WebSocket连接的头信息。
-Frames:显示通过WebSocket连接传输的数据帧。每个数据帧包含负载、帧类型和时间戳等信息。
-Preview:可以预览数据帧的内容。
-Response:显示服务器返回的数据。
三、管理WebSocket连接
1.断开WebSocket连接
在WebSocket标签页中,点击“Close”按钮即可断开当前的WebSocket连接。
2.重新连接WebSocket
如果你需要重新建立连接,可以在WebSocket标签页中点击“Reconnect”按钮(如果有)。否则,你需要刷新页面或重新执行建立连接的JavaScript代码。
3.发送和接收消息
在WebSocket标签页中,你可以在“Frames”选项卡中手动发送消息。输入要发送的消息,然后点击“Send”按钮。你也可以在这里查看服务器返回的消息。
4.过滤和搜索
为了更方便地查找特定的WebSocket连接,你可以使用开发者工具提供的过滤和搜索功能:
-过滤器:在Network选项卡的右上角,有一个过滤器框,你可以输入关键词来过滤显示的请求。例如,输入“ws”可以只显示WebSocket连接。
-搜索框:按`Ctrl+F`(Windows/Linux)或`Cmd+F`(Mac)打开搜索框,输入关键词进行搜索。
四、示例:创建一个简单的WebSocket连接
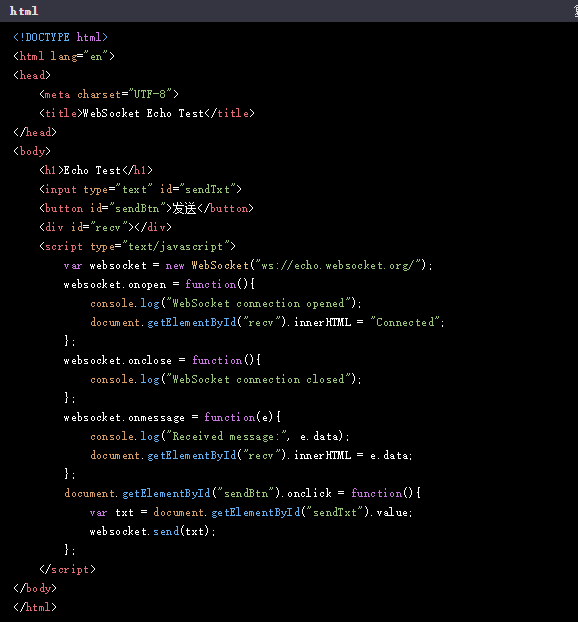
以下是一个简单的HTML和JavaScript示例,展示了如何创建一个WebSocket连接并发送/接收消息:

在这个示例中,当页面加载时,它会尝试连接到WebSocket服务器(`ws://echo.websocket.org/`)。连接成功后,会在页面上显示“Connected”。你可以在文本框中输入消息,然后点击“发送”按钮,消息将被发送到服务器,并且服务器会返回相同的消息显示在页面上。
五、总结
通过Chrome开发者工具,你可以轻松查看和管理WebSocket连接。这包括查看连接的详细信息、发送和接收消息、以及断开和重新连接。掌握这些技能对于开发和维护需要实时通信的Web应用程序非常重要。希望这篇教程能帮助你更好地理解和使用Chrome浏览器中的WebSocket功能。
继续阅读

学习如何在Chrome浏览器中启用或关闭网站通知,管理弹出提醒,避免被不必要的信息打扰。

了解如何在Google Chrome中有效管理多个标签页,提高浏览效率,方便在不同任务之间快速切换。

关闭Google Chrome浏览器中的标签页预加载功能,提升浏览器启动速度。

优化CSS文件的加载顺序,减少阻塞渲染的CSS加载延迟,加速页面渲染并提升加载效率。

优化Chrome浏览器中的JavaScript执行过程,加速网页的交互和动态效果。

通过更改Chrome浏览器的工具栏图标布局,您可以根据个人需求重新排列图标位置,让浏览器界面更加简洁、直观。