内容介绍
在浏览网页时,了解网页的响应头信息对于开发者和高级用户来说非常重要。响应头包含了关于HTTP响应的详细信息,如状态码、内容类型等。本文将详细介绍如何使用Chrome浏览器查看页面的响应头信息。

一、步骤详解
1.打开Chrome浏览器并进入需要查看响应头的网页
首先,启动Chrome浏览器,然后在地址栏中输入你想要查看响应头的网页地址,并按下回车键进入该网页。
2.打开开发者工具
-方法一:使用快捷键
-Windows系统:同时按下`Ctrl+Shift+I`键
-macOS系统:同时按下`Cmd+Option+I`键
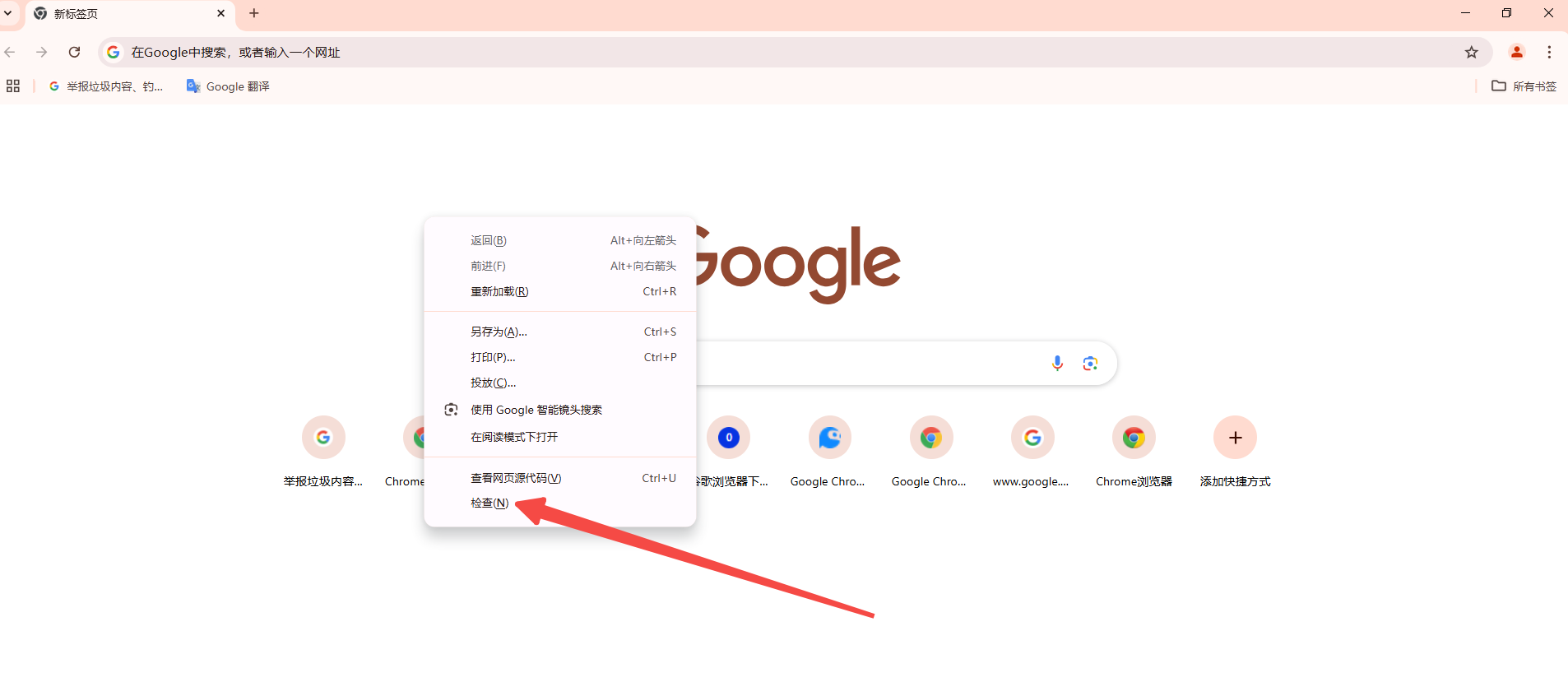
-方法二:右键点击页面,选择“检查”
-在网页上任意位置点击鼠标右键,然后选择“检查”,即可打开开发者工具。

3.导航到Network(网络)面板
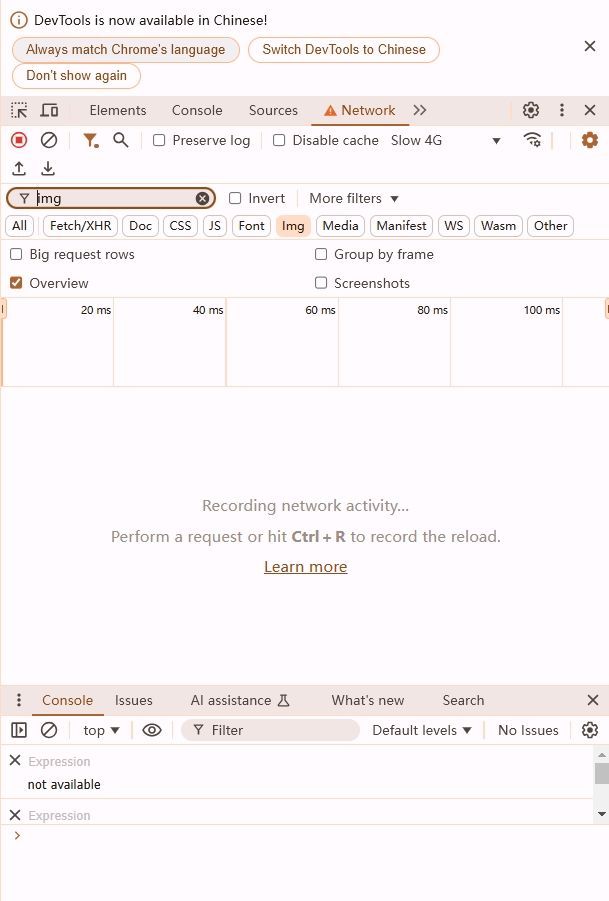
在开发者工具界面中,你会看到多个标签页,包括Elements、Console、Sources等。点击“Network”(网络)标签页,这个面板会显示当前网页的所有网络请求及其详细信息。

4.刷新页面以捕获网络请求
为了查看当前网页的所有网络请求,你需要刷新页面。你可以在开发者工具打开的情况下,点击浏览器顶部的刷新按钮,或者按下`F5`键重新加载页面。此时,Network面板会记录下所有的网络活动。
5.查找特定的请求
在Network面板中,你可以看到所有捕获到的网络请求列表。你可以滚动查找特定的请求,或者使用过滤器快速找到目标请求。例如,如果你知道请求的URL或文件名,可以在过滤器中输入相关关键词进行筛选。
6.查看响应头信息
-找到目标请求后,点击该请求:
-在Network面板中,找到你想查看响应头的请求,并点击它。此时,右侧面板会显示该请求的详细信息。
-选择Headers选项卡:
-在右侧面板中,你会看到多个选项卡,如Headers、Preview、Response、Cookies等。点击“Headers”选项卡,即可查看该请求的响应头信息。
二、示例讲解
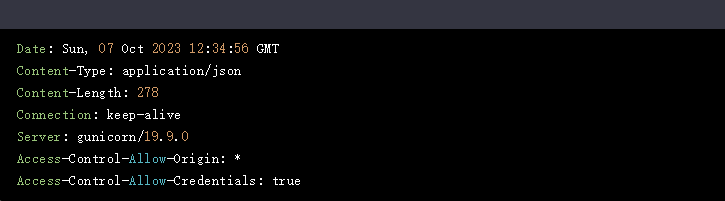
假设我们访问一个测试网站`http://httpbin.org/get`,并按照上述步骤操作,最终在Network面板中找到对应的请求并点击。在Headers选项卡下,我们可以看到如下响应头信息:

这些响应头信息告诉我们服务器返回的数据类型是JSON(`Content-Type:application/json`),数据长度是278字节(`Content-Length:278`),以及其他一些与控制访问相关的头信息。
三、总结
通过以上步骤,你可以很容易地在Chrome浏览器中查看任何网页的响应头信息。这对于调试网络请求、分析HTTP协议以及优化网页性能都非常有帮助。希望这篇教程能帮助你更好地理解和使用Chrome浏览器的开发者工具。
继续阅读

了解如何通过Chrome浏览器查看和修改网页的本地存储数据,优化数据存储和管理。

了解如何在Google浏览器中管理页面缓存,提高页面加载速度,减少不必要的数据占用。

通过Google Chrome加速图片加载显示,提升网页加载速度,减少等待时间。本文将介绍如何优化图片加载策略,确保图片快速显示,提升用户体验。

分享一系列在Google Chrome中可采取的策略,如优化服务器响应头、减少中间环节等,来优化页面中的请求响应速度,提升用户与页面的交互体验。

谷歌浏览器的纳米级网页渲染精度为医疗影像应用提供了更高的渲染质量,帮助医生更精确地分析医学影像。本文将介绍这一技术如何在医疗领域提升网页显示精度。

学习如何在Chrome浏览器中加速网页字体加载的技巧,包括字体优化、异步加载和缓存策略等。










