内容介绍
在使用Chrome浏览器的时候,可以进行个性化的设置,比如说要在Chrome浏览器中查看当前页面的字体信息,您可以遵循以下步骤:

一、使用开发者工具查看字体信息
1.打开网页:首先,在Chrome浏览器中打开您想要检查的网页。
2.打开开发者工具:您可以通过以下几种方式之一来打开开发者工具:
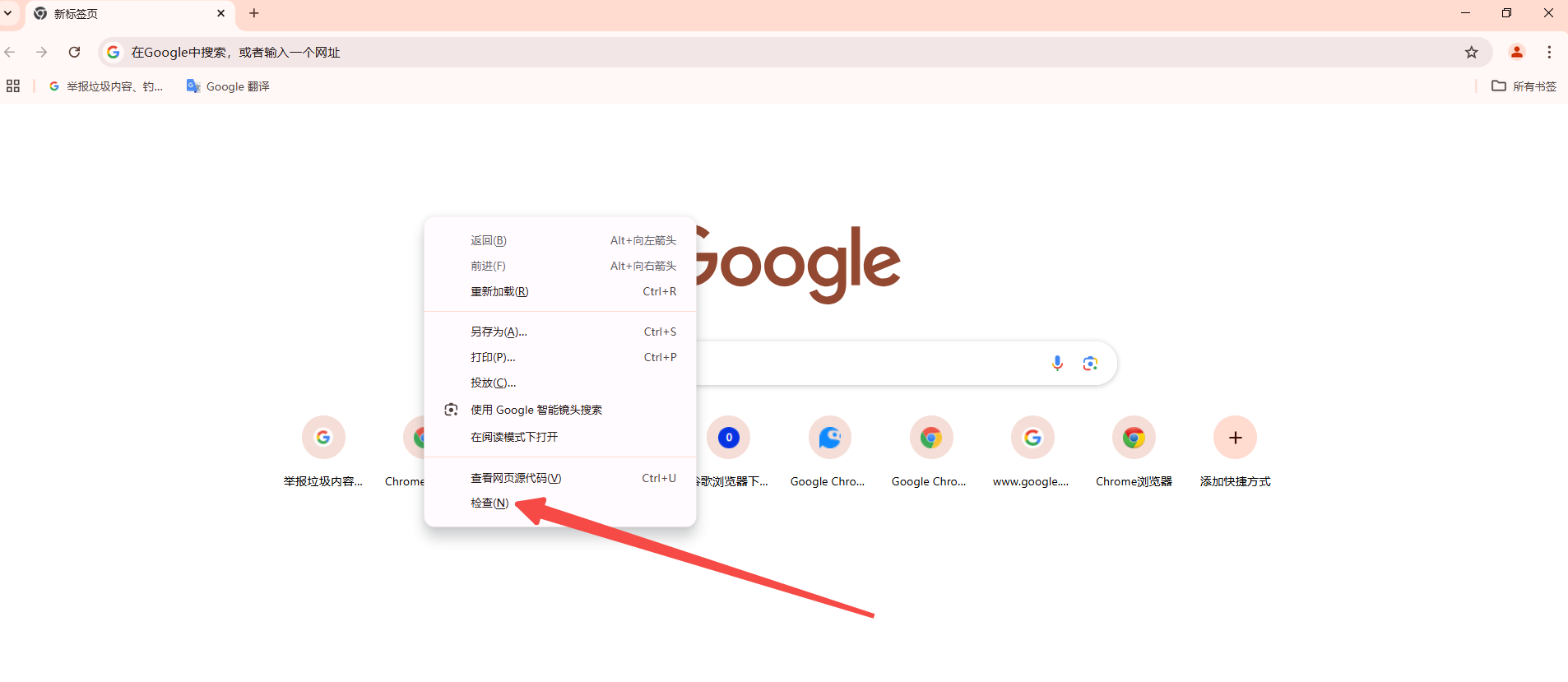
-右键单击网页上的任何位置,然后选择“检查”或“审查元素”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)。
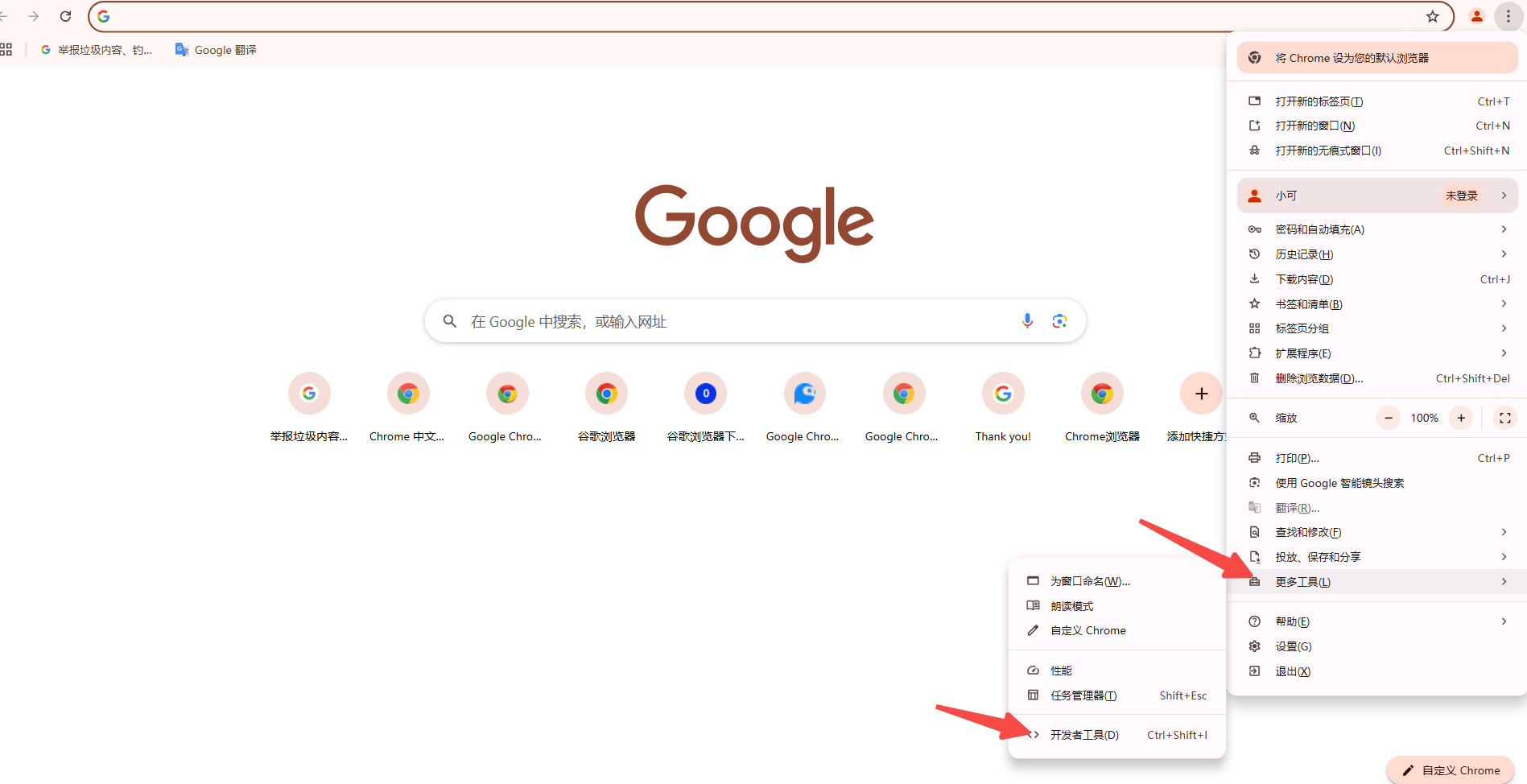
-点击Chrome菜单(三个垂直点),然后选择“更多工具”-“开发者工具”。

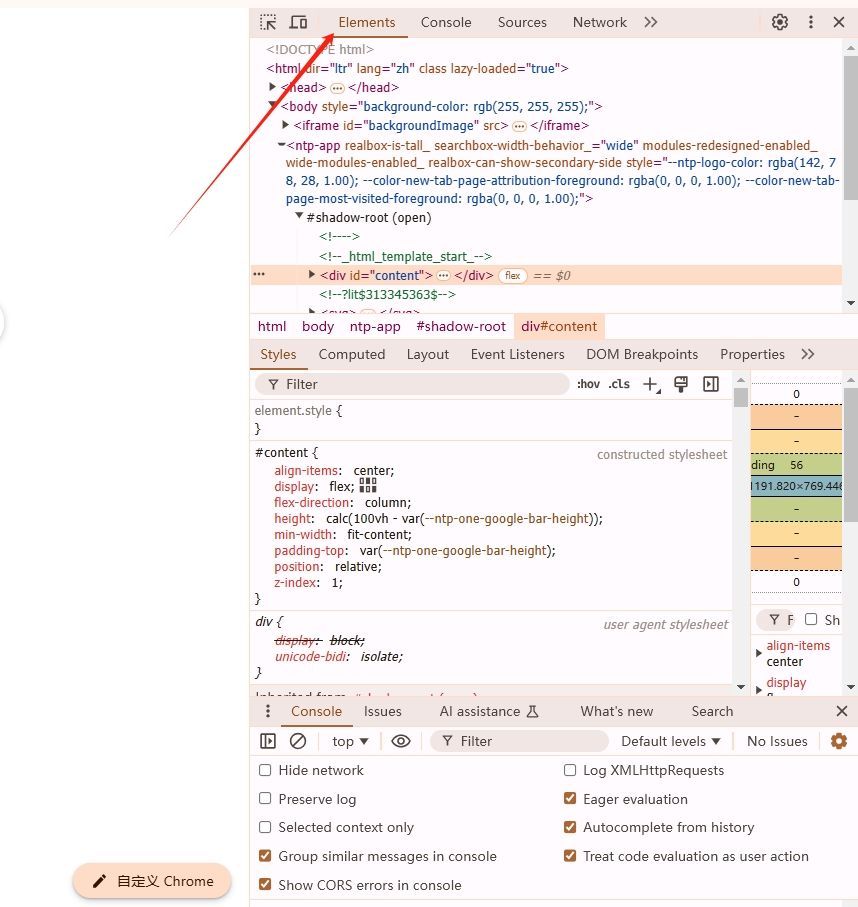
3.定位到特定元素:在开发者工具中,您将看到一个包含多个标签页的窗口,如Elements、Console等。确保您处于“Elements”标签页。在这里,您可以浏览或搜索HTML代码以找到您感兴趣的元素。

4.查看样式:选中您要检查的元素后,右侧的“Styles”面板会显示该元素的所有CSS样式属性。在这里,您可以找到关于字体的信息,比如`font-family`,`font-size`,`font-weight`等。
5.修改和测试:如果您想看到更改字体样式的效果,可以直接在“Styles”面板中编辑这些属性,并实时观察网页上的变化。
二、使用浏览器扩展程序
还有一些Chrome扩展程序可以帮助您更轻松地查看和分析网页的字体信息。例如:
-WhatFont:这个扩展允许您通过简单的鼠标悬停来查看网页上任何文本的字体信息。安装后,只需将鼠标悬停在文本上即可显示字体详情。
三、总结
通过使用Chrome的开发者工具或特定的浏览器扩展,您可以方便地查看和分析网页中的字体信息。这对于网页设计师和前端开发人员来说是一个非常重要的技能,可以帮助他们更好地理解和改进网页的设计和布局。希望这个教程能帮助您有效地使用Chrome浏览器来探索和管理网页字体!
继续阅读

推荐2025最新版实用的Chrome浏览器安全防护插件,详细介绍安装方法,帮助用户提升浏览器安全防护能力,防范网络风险。

Chrome浏览器允许关闭多余后台进程,释放系统资源。教程介绍操作步骤和注意事项,帮助提升浏览器运行效率和系统稳定性。

google Chrome浏览器网页翻译失败可能影响浏览,本教程提供修复操作教程,帮助用户恢复翻译功能。

谷歌浏览器扩展插件安装需注意来源安全。文章详细讲解判断方法及安装操作,保障插件安全使用。

google浏览器网页加载可通过优化策略实践提升访问速度,用户操作后可减少页面延迟,提高浏览体验和工作效率。

谷歌浏览器更新后带来多项功能改进。文章详细解析新版特性和操作体验,让用户快速适应最新版本。