内容介绍
在Chrome浏览器中查看当前页面的网络连接信息是一项非常实用的技能,特别是在进行网页调试或分析网页加载性能时。下面是一个简单的步骤指南,教你如何查看当前页面的网络连接信息:

一、操作步骤
1.打开开发者工具:首先,你需要打开Chrome的开发者工具。你可以通过以下几种方式之一来打开它:
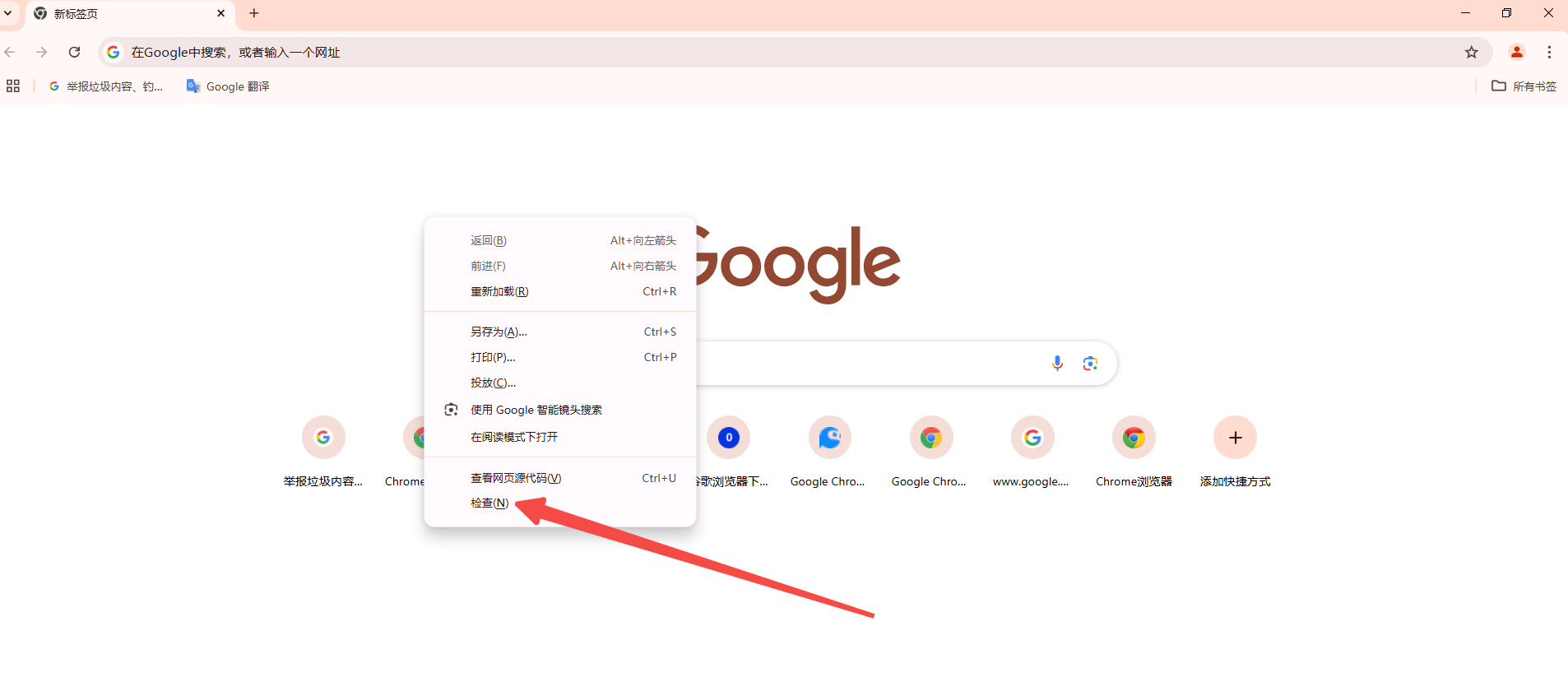
-右键点击网页空白处,选择“检查”或“Inspect”。

-使用快捷键`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Opt+I`(Mac)。
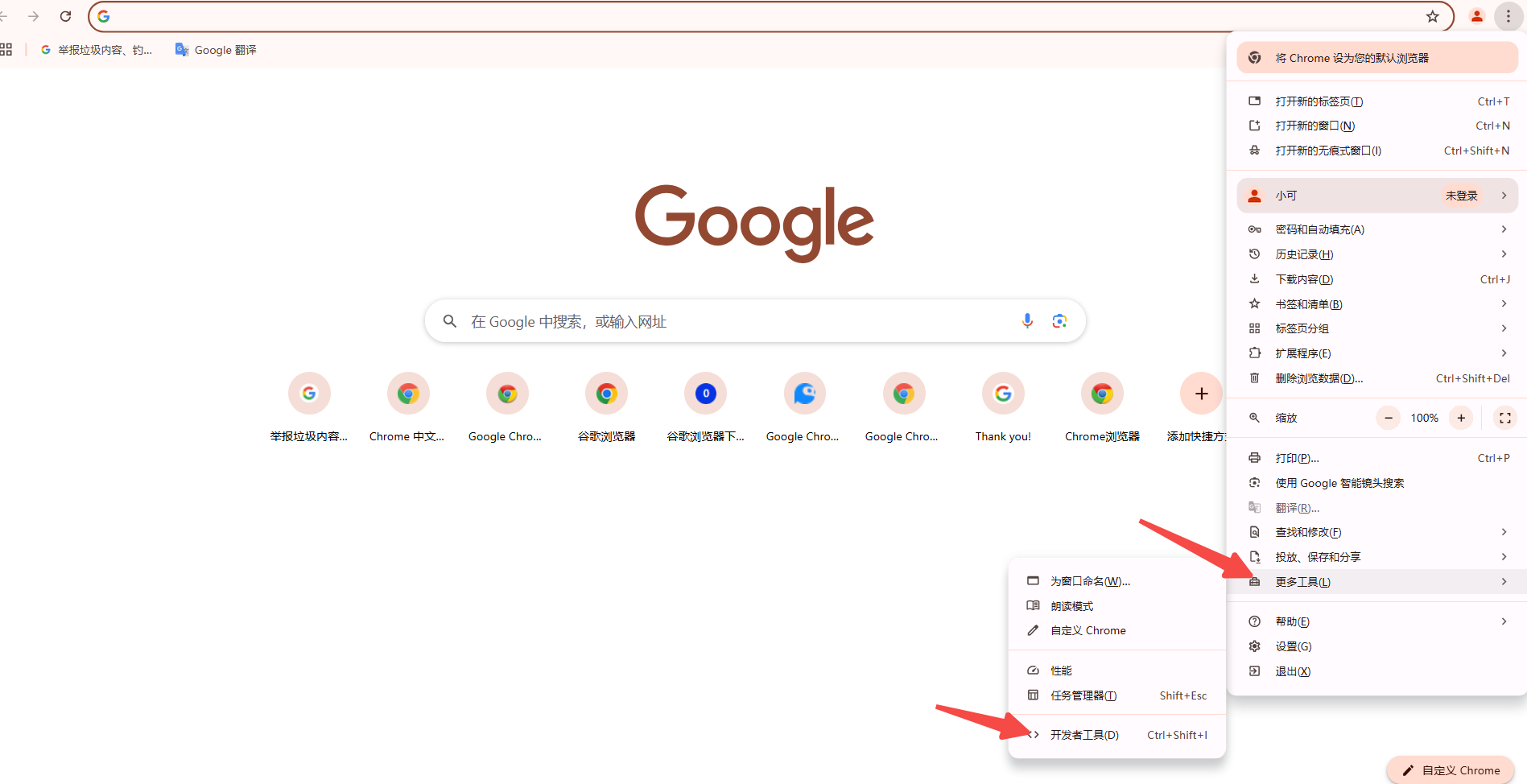
-在菜单栏中选择“更多工具”-“开发者工具”。

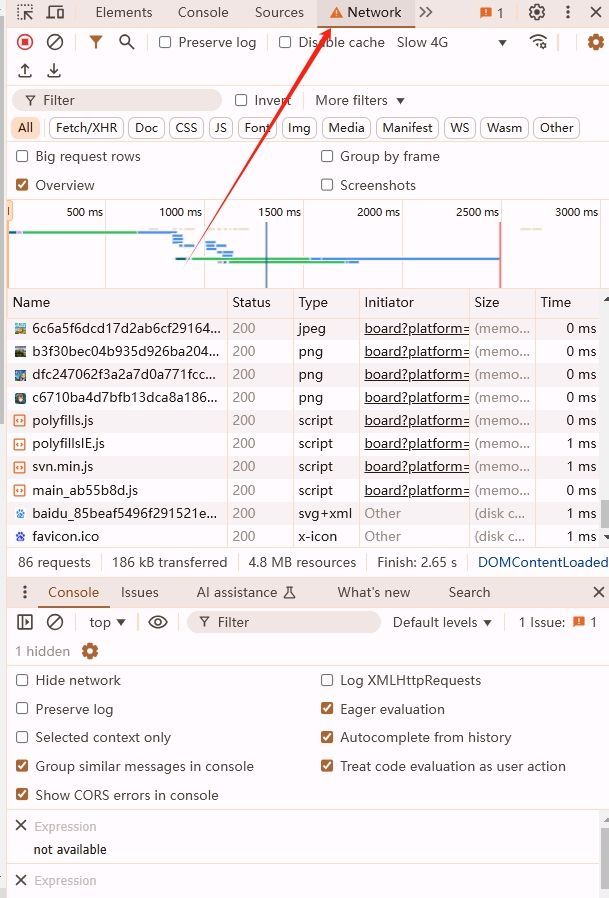
2.访问网络面板:一旦开发者工具窗口打开,你会看到几个选项卡,包括“Elements”、“Console”、“Sources”等。要查看网络连接信息,请点击“Network”(网络)选项卡。

3.刷新页面:为了捕获当前页面的所有网络请求,你需要刷新页面。你可以在开发者工具打开的情况下按下`F5`键,或者点击浏览器地址栏中的刷新按钮。
4.分析网络请求:刷新页面后,“Network”面板将显示所有网络请求的列表。你可以在这里看到每个请求的类型(如GET,POST,CSS,JavaScript等)、URL、状态码、传输大小、加载时间等信息。
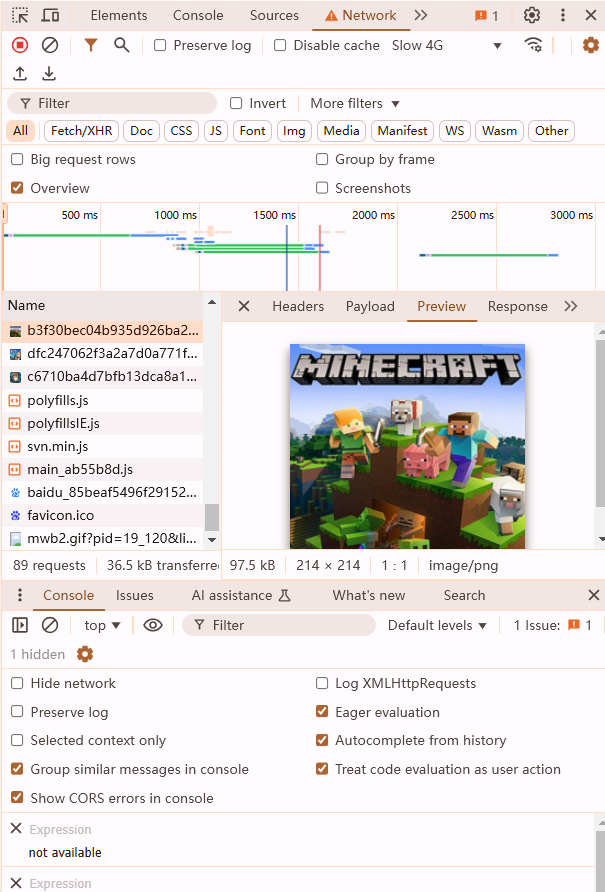
5.深入了解特定请求:如果你对某个特定的请求感兴趣,可以点击该条记录。这将展开并显示更详细的信息,包括响应头、请求头、预览、响应和时间轴等。

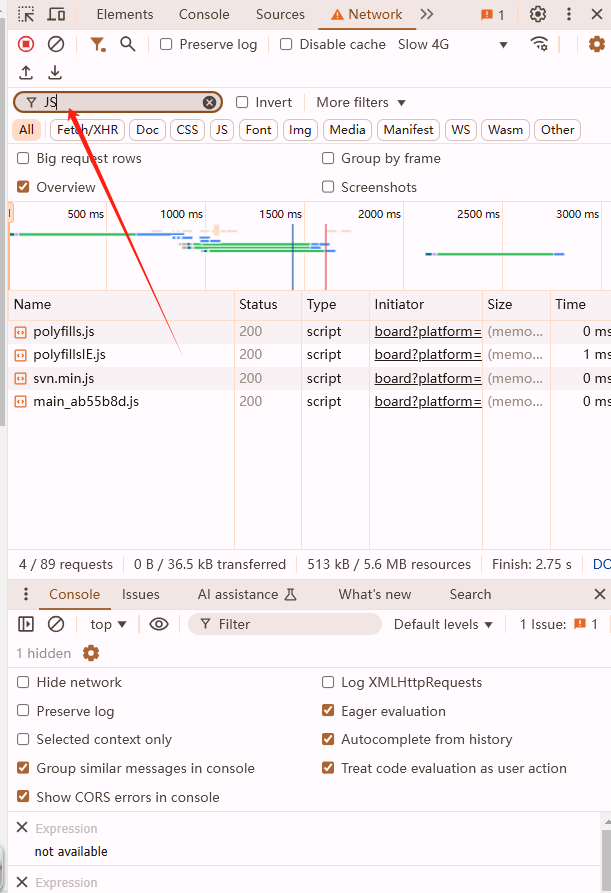
6.过滤和搜索:如果你只想查看特定类型的请求(例如,只查看JavaScript文件),你可以使用过滤器。在“Network”面板顶部有一个下拉菜单,可以选择“All”、“XHR”、“JS”、“CSS”等。此外,你还可以使用搜索框来查找特定的URL或关键词。

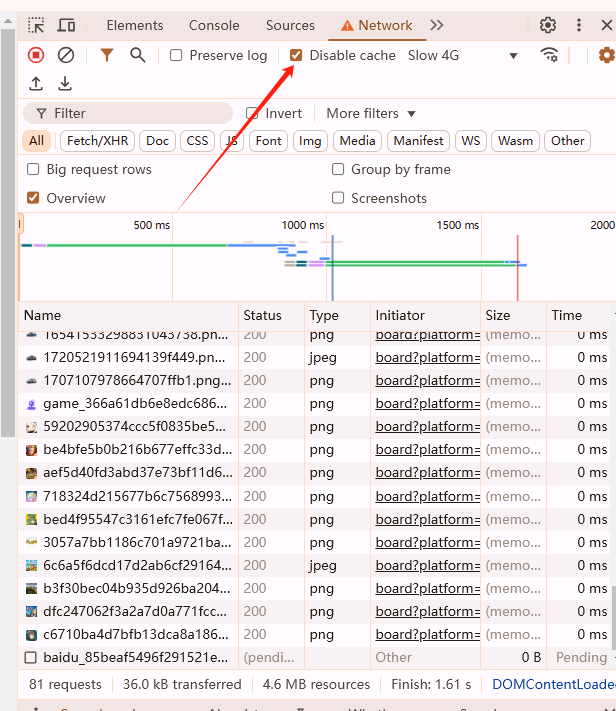
7.禁用缓存:为了确保你看到的是最新的网络请求,而不是从缓存中加载的内容,你可以在“Network”面板中勾选“Disable cache”(禁用缓存)选项。这样,每次刷新页面时都会发送新的请求到服务器。

二、总结
通过以上步骤,你就可以轻松地查看和分析Chrome浏览器中当前页面的网络连接信息了。这对于前端开发者来说是一个非常有用的工具,可以帮助他们优化网页的性能和用户体验。
继续阅读

Google浏览器网页开发调试工具功能强大,本文总结分享操作心得和案例,帮助开发者提升网页调试和开发效率。

谷歌浏览器提供广告拦截插件功能,用户通过设置技巧可高效屏蔽广告内容,同时优化浏览器网页浏览体验,实现顺畅高效的操作体验。

谷歌浏览器支持多种插件运行,面对兼容性问题可通过关闭冲突项与调整设置,恢复功能正常使用。

介绍Chrome浏览器缓存占用过大的清理方法及实用优化技巧,帮助用户释放空间,提升浏览器性能。

Chrome浏览器移动端教育版支持下载安装。文章分享学习优化方法和操作便利技巧,帮助学生和教师高效使用。

google浏览器网页内容可快速标记与注释,用户掌握技巧后能高效整理信息,实现便捷查找和多任务管理。