内容介绍
在Chrome浏览器中查看和管理网页的请求和响应,可以通过开发者工具来实现。以下是详细的步骤:

具体的操作步骤
1.打开Chrome浏览器,访问您想要查看的网页。
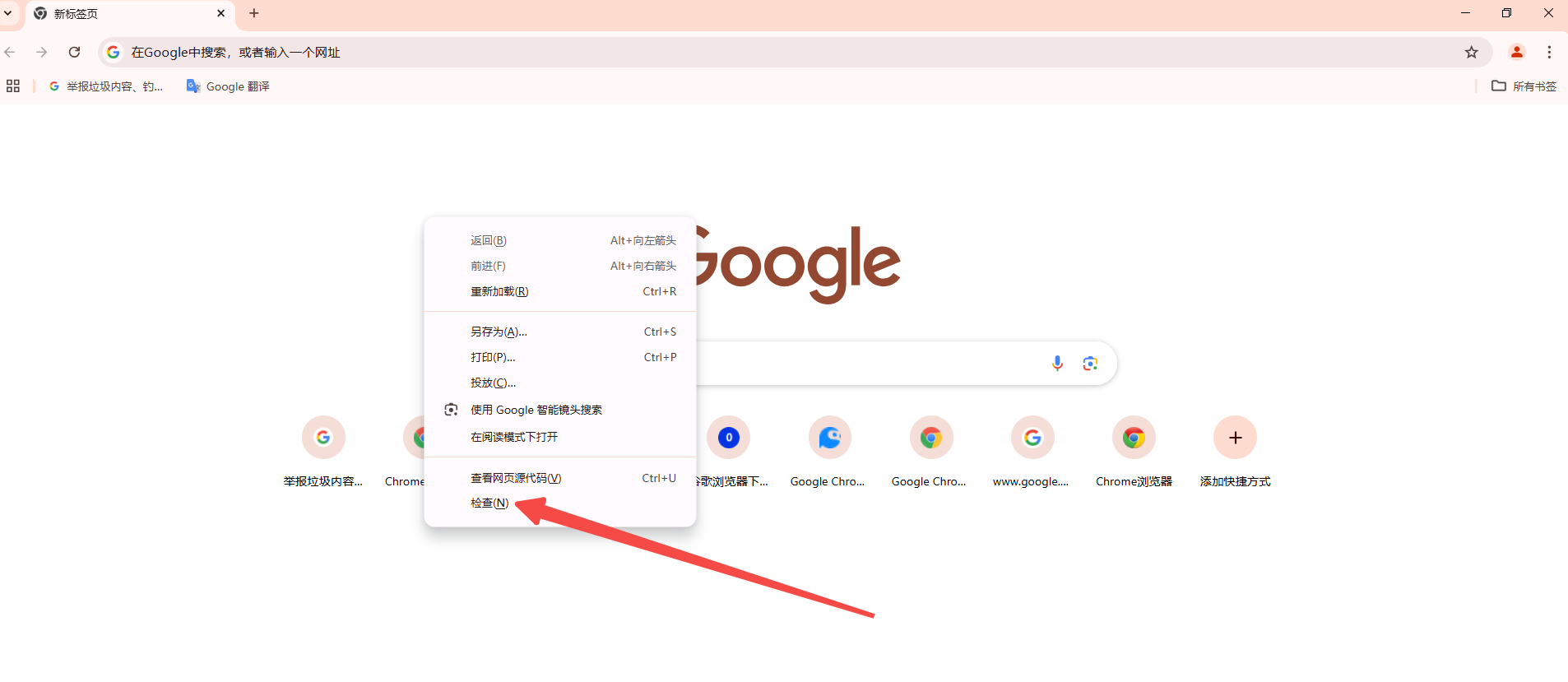
2.按下`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键,或者右键点击页面并选择“检查”来打开开发者工具。

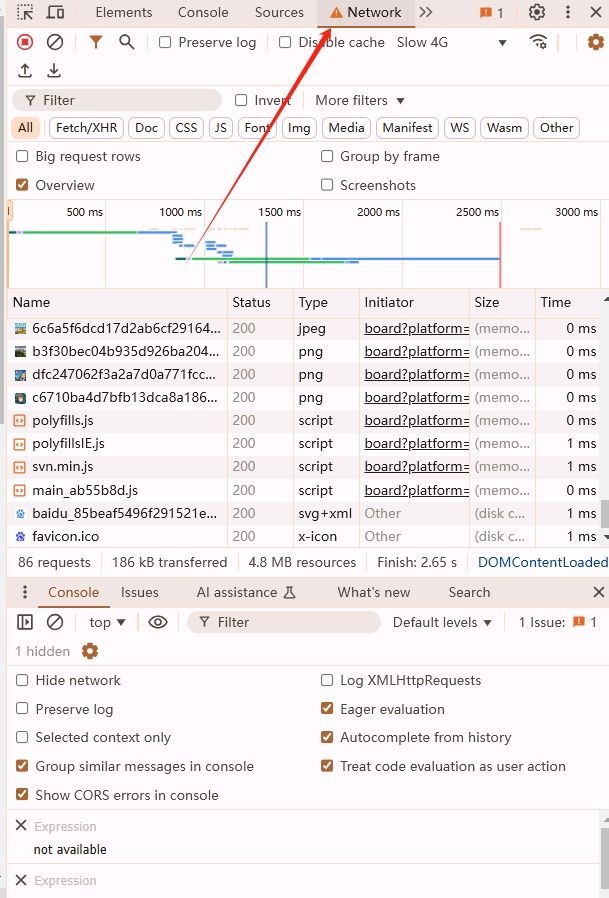
3.在开发者工具中,点击顶部的“网络”(Network)标签页。这将显示所有网络活动,包括请求和响应。

4.为了查看特定网页的请求和响应,请确保“网络”面板是活动的,然后刷新页面(按`F5`键或点击浏览器地址栏中的刷新按钮)。这样,所有的网络活动都会被记录在“网络”面板中。
5.在“网络”面板中,您将看到所有加载的资源列表,包括HTML文档、CSS样式表、JavaScript文件、图片等。每个资源都会显示其请求方法(如GET或POST)、URL、状态代码、类型、发起者、大小等信息。
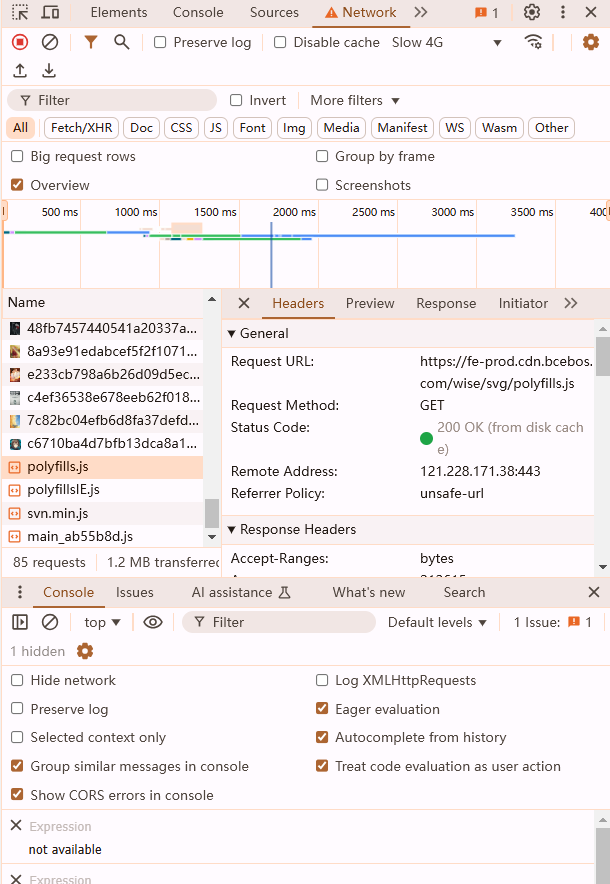
6.点击任何一个资源,您将在右侧面板中看到该资源的详细信息,包括请求头(Headers)、响应头(Headers)、预览(Preview)、响应(Response)和时间轴(Timing)。

7.如果您想查看某个请求的详细信息,可以点击该请求,然后在右侧面板中查看其请求头和响应头。请求头包含了发送到服务器的信息,如用户代理、接受的语言、Cookie等;响应头则包含了服务器返回的状态码、内容类型、日期等。
8.如果需要进一步分析请求和响应的内容,您可以在“预览”和“响应”选项卡中查看。这些选项卡允许您查看请求和响应的主体内容,例如JSON数据、HTML代码或二进制数据。
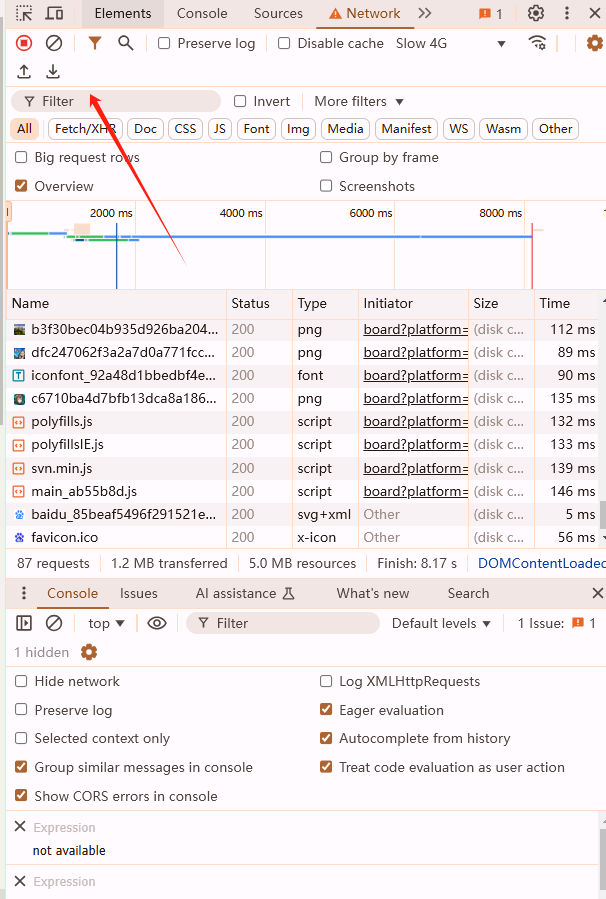
9.如果您想对请求进行筛选,可以使用“网络”面板上方的过滤器输入框。您可以输入关键词来过滤特定的请求,例如只显示来自特定域名的请求或只显示特定类型的请求(如XHR)。

通过以上步骤,您可以轻松地查看和管理Chrome浏览器中的网页请求和响应。这对于调试Web应用程序、优化性能以及了解网站工作原理非常有用。
继续阅读

Chrome浏览器对WebAssembly和Rust编程语言的支持,使Web应用的运行效率得到显著提升,提供更高效的资源管理和性能优化。

优化CSS文件的加载顺序,减少阻塞渲染的CSS加载延迟,加速页面渲染并提升加载效率。

当使用多个不同操作系统的设备时,数据的同步显得尤为重要。本文详细介绍了Chrome浏览器在不同操作系统之间进行数据同步的有效方法和实用技巧,方便用户随时随地保持数据的一致性和可用性。

谷歌浏览器通过优化数据缓存策略,减少了缓存导致的页面加载问题,提高了网页加载速度和用户体验。

学习如何在Chrome浏览器中查看网页的JavaScript性能日志,优化网页加载速度。本文详细介绍了相关步骤。

了解如何在Chrome浏览器中禁用自动更新功能,以便您能够在合适的时机手动进行更新,避免更新带来的不便。










