内容介绍
要通过Chrome浏览器的开发者工具查看页面的性能日志,您可以按照以下步骤进行操作:

通过开发者工具查看页面的性能日志步骤
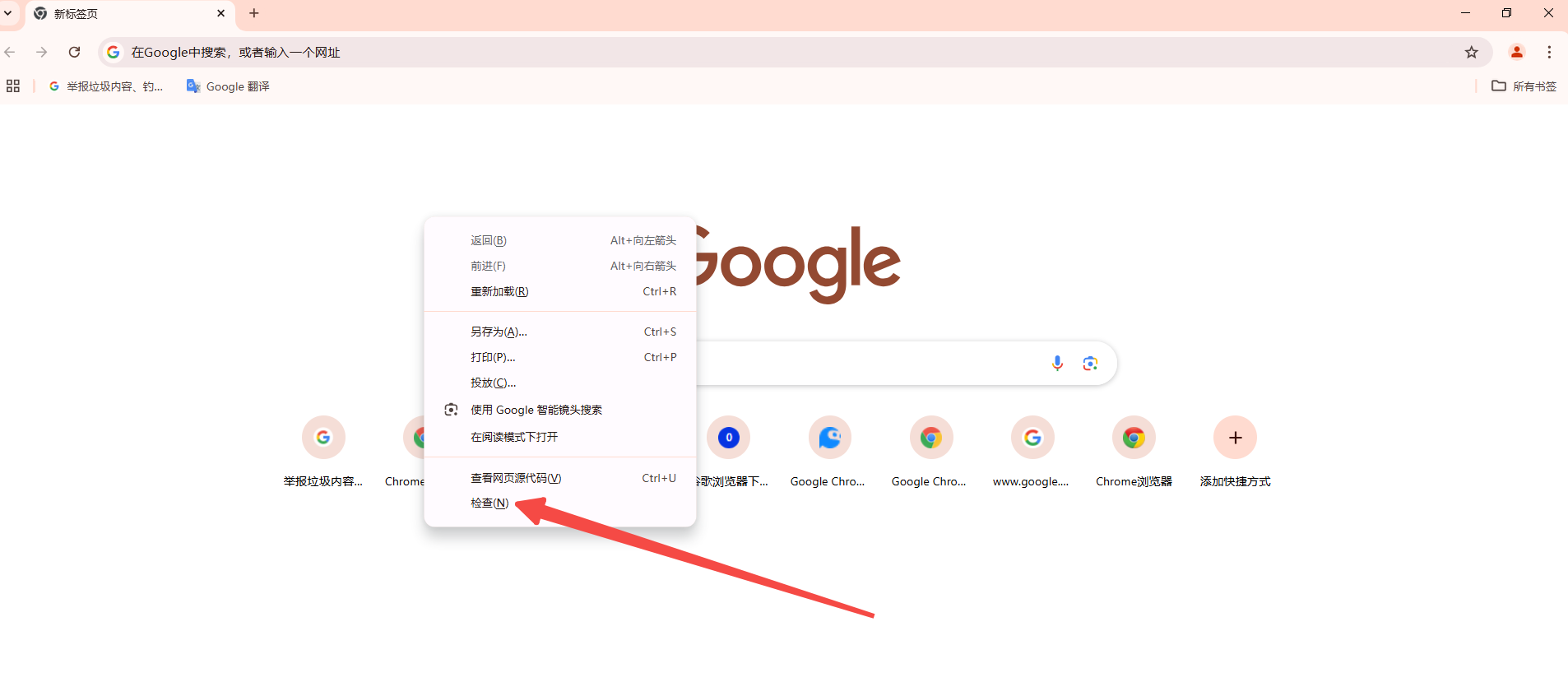
1.打开开发者工具:首先,您需要打开Chrome浏览器并加载您想要分析的网页。然后,按下键盘上的`Ctrl+Shift+I`(Windows/Linux)或`Cmd+Option+I`(Mac)快捷键,或者右键点击页面并选择“检查”来打开开发者工具。

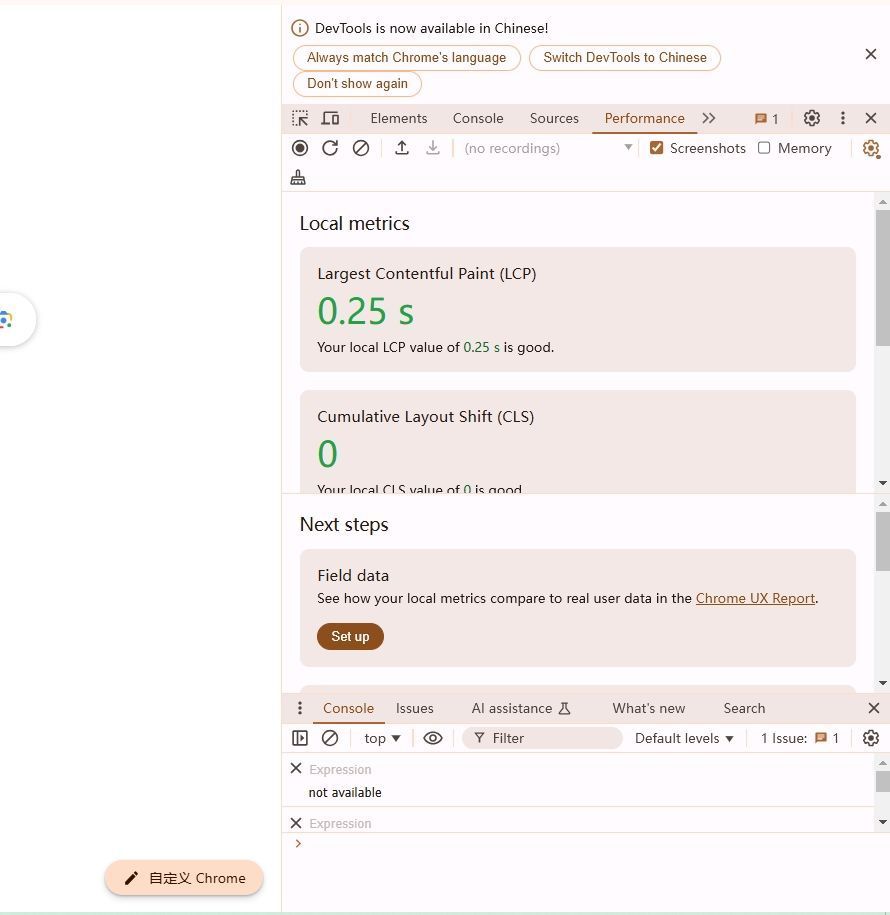
2.进入性能面板:在开发者工具中,点击顶部菜单栏中的“性能”(Performance)标签,这将带您进入性能分析面板。

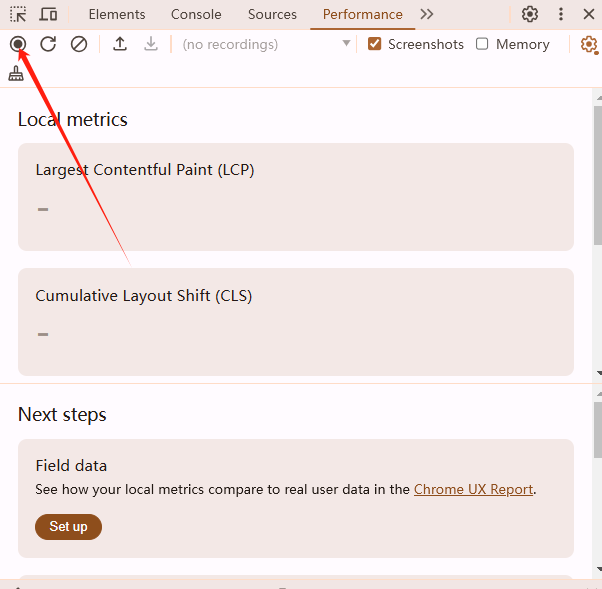
3.录制性能:在性能面板中,您会看到一个圆形的红色按钮,这是录制按钮。点击它开始录制页面的性能。此时,您可以像平常一样与页面互动,所有的性能数据都会被记录下来。

4.停止录制:完成您的操作后,再次点击红色按钮停止录制。这时,开发者工具将处理收集到的数据,并以图表的形式展示出来。
5.分析性能日志:在性能面板中,您可以看到一个时间轴图,显示了页面加载和执行过程中的各种事件和帧率变化。此外,还有一个概览部分,列出了关键性能指标,如首次内容绘制、首次输入延迟等。
6.深入分析特定事件:如果需要更详细的信息,可以点击时间轴上的任何条形图,这将在底部显示该事件的详细信息,包括调用堆栈、事件持续时间和相关的资源请求。
7.使用火焰图:火焰图是一种可视化工具,可以帮助您理解函数调用的时间分布。在性能面板中,您可以切换到火焰图视图,以更直观地看到哪些函数消耗了最多的时间。
8.导出报告:如果您需要保存性能分析的结果,可以点击右上角的三个点图标,然后选择“导出屏幕截图”或“导出为HAR文件”,以便进一步分析或分享。
通过以上步骤,您可以使用Chrome浏览器的开发者工具来查看和分析网页的性能日志,从而优化您的网站或应用的性能。
继续阅读

Google浏览器网页开发调试工具功能强大,本文总结分享操作心得和案例,帮助开发者提升网页调试和开发效率。

Chrome浏览器下载工具合理配置可提升下载安装效率,本文分享操作经验和技巧,帮助用户高效完成下载任务。

Chrome浏览器内置截屏和录屏功能,支持高效捕捉网页内容。介绍详细使用方法和实用技巧,满足用户多场景信息保存需求。

谷歌浏览器提供启动慢排查与优化操作实战方法,帮助用户提升浏览器启动速度,改善使用体验。

Chrome浏览器广告拦截插件排行榜及评测,介绍多款高效广告屏蔽工具,提升网页浏览体验,减少烦扰广告,保障上网清爽安全。

谷歌浏览器稳定版提供完整下载安装操作教程,确保用户安全高效完成安装,享受流畅稳定浏览体验。